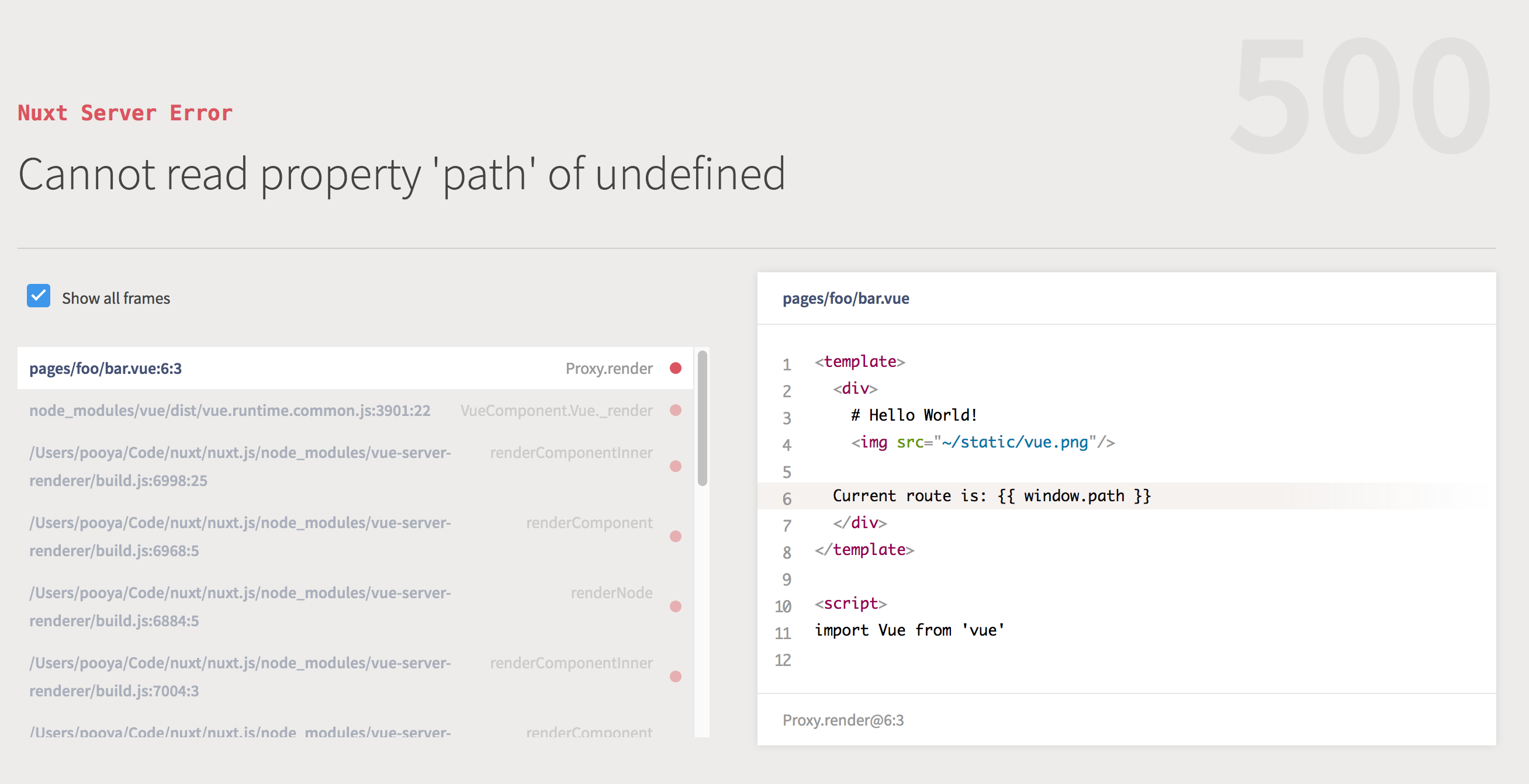
Pretty error reporting for Node.js 🚀 (Modified for Nuxt.js & SSR Bundles)
Youch is inspired by Whoops but with a modern design. Reading stack trace of the console slows you down from active development. Instead Youch print those errors in structured HTML to the browser.
- HTML reporter
- JSON reporter, if request accepts a json instead of text/html.
- Sorted frames of error stack.
npm i --save @nuxtjs/youchYouch is used by AdonisJs and Nuxt.js, but it can be used by express or raw HTTP server as well.
const Youch = require('@nuxtjs/youch')
const http = require('http')
http.createServer(function (req, res) {
// PERFORM SOME ACTION
if (error) {
const youch = new Youch(error, req)
youch
.toHTML()
.then((html) => {
res.writeHead(200, {'content-type': 'text/html'})
res.write(html)
res.end()
})
}
}).listen(8000)Checkout CHANGELOG.md file for release history.
Checkout LICENSE.txt for license information Harminder Virk (Aman) - https://github.com/thetutlage