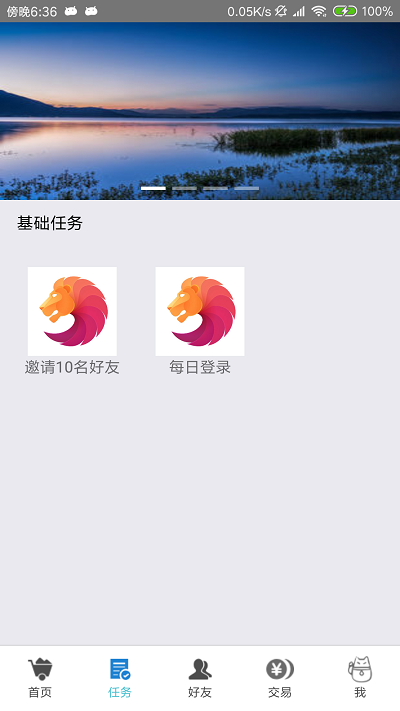
目前做的是一个界面框架,是由底部导航的五个部分组成,分别是“挖矿”首页、任务、好友、交易和主页“我”组成,导航的实现用到了react-navigation来控制;还实现了注册登录模块的功能,用到了管理状态state的利器React-thunk和React-redux,简单实现了页面和跳转。
- 6.29更新
- 7.01更新
参照 如何让你的 React Native 应用在键盘弹出时优雅地响应,用KeyboardAvoidingView解决了:点击文本输入框时,键盘会弹出并且遮盖住输入框的问题:
- 7.03更新
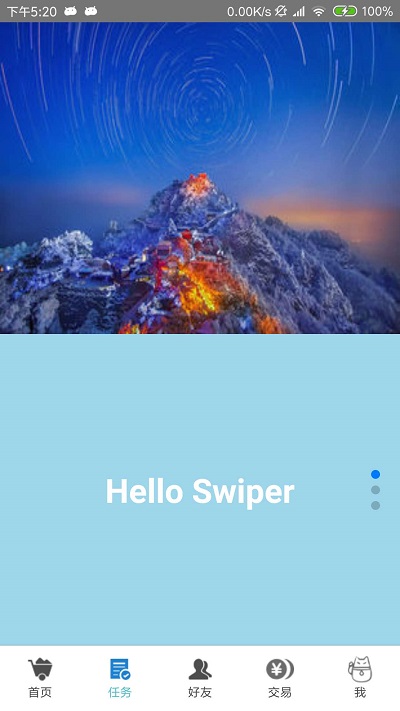
嵌入自己封装的react-native-vedio视频播放器(上图中),参照react-native-vedio中文文档,这是自己根据github上的文档翻译的,国内找不到中文文档:sob::sob::sob:
- 7.05更新
解决了ListView中item点击后跳转到指定页面的问题,就是需要在调用组件的页面中声明“this.props.navigation.navigate=navigate”,这样在组件中就可以进行对页面的跳转。
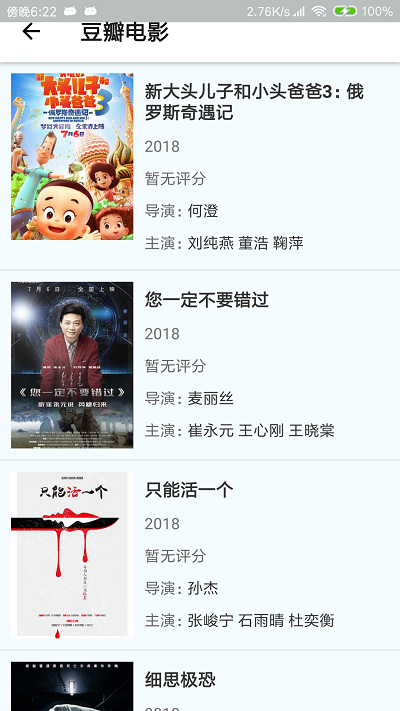
并添加了新闻阅读(即使用第三方提供的api接口请求提供网络数据),并利用FlatList来显示拿到的数据(上图右),nice!:raised_hands::raised_hands::raised_hands:
- 7.06更新
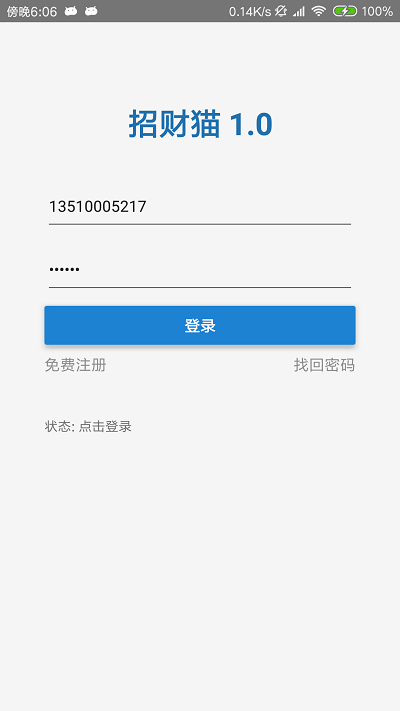
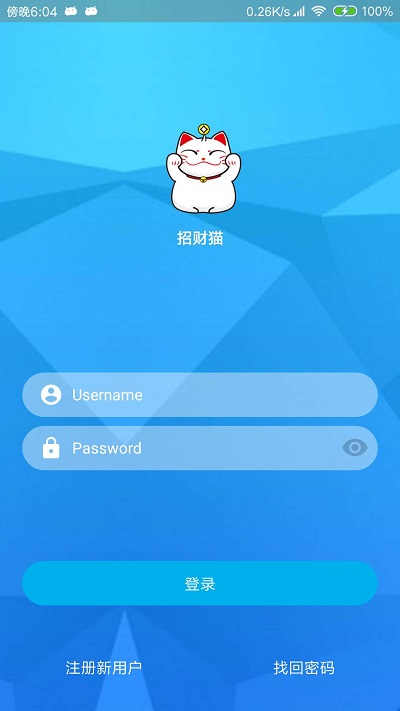
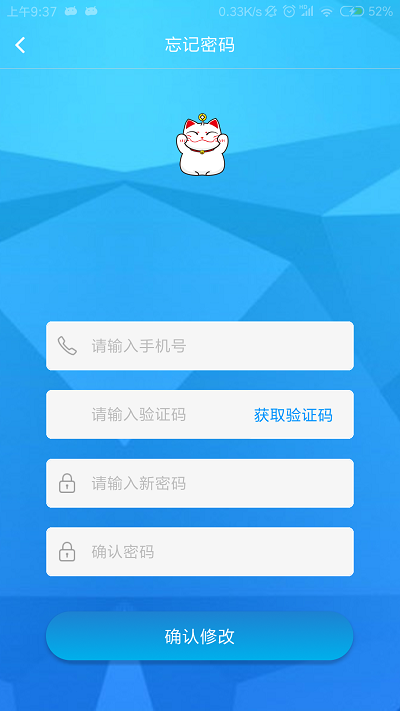
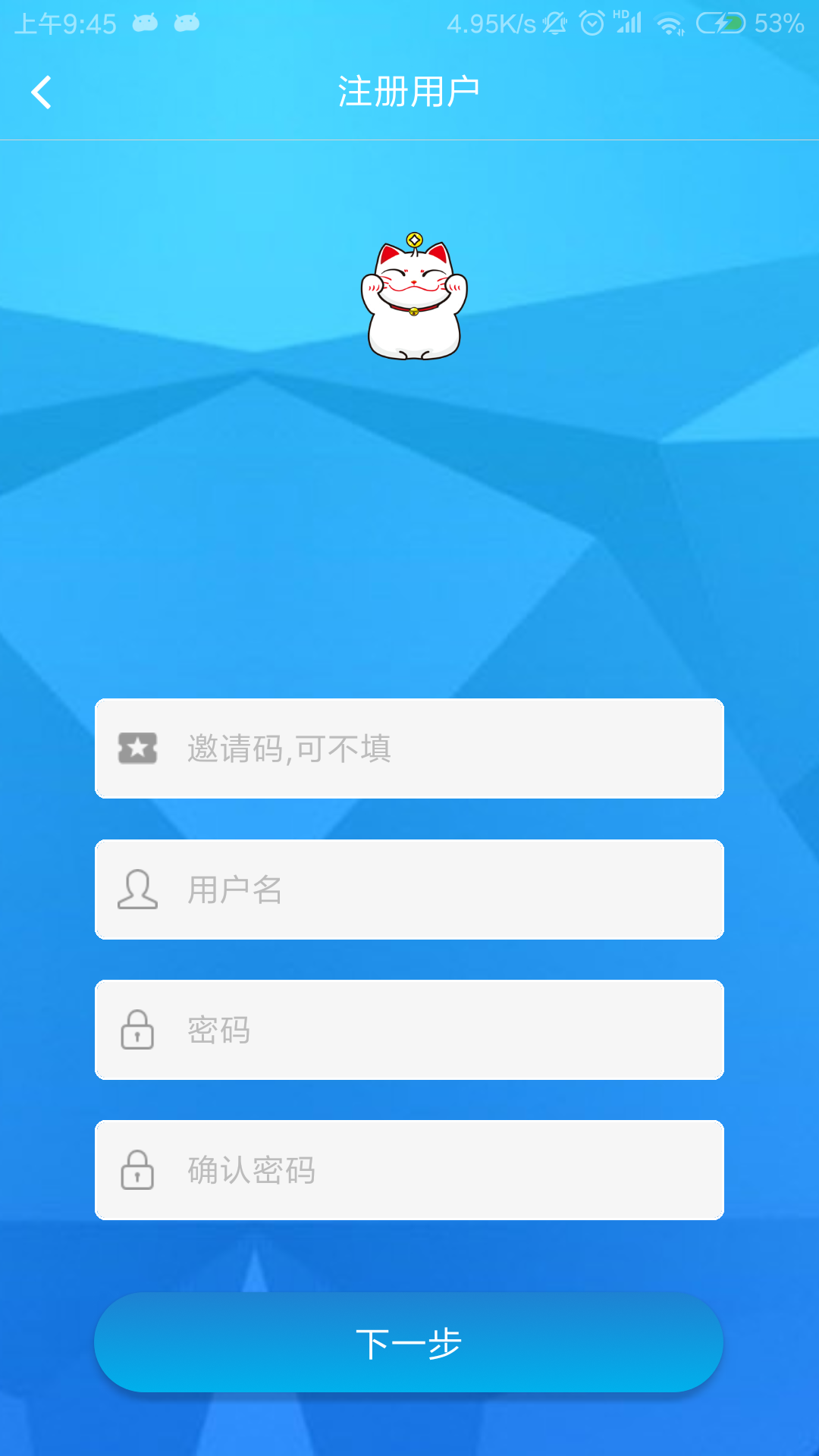
重新设计了登录界面,使得更加美观好看,并附有动画效果~这是参照一哥们写的项目react-native-login-screen效果如下图右→
- 7.12更新
- 7.15更新
解决Listview中数据源为json时,获取不了本地资源的问题,json数据中提供的url不能为本地资源的路径,否则会找不到资源解析,如果要获取本地资源,可以在js文件中export一个data对象,在data中存储本地资源的数据源,具体参考ListViewComponent.js
- 7.20更新
- 7.24更新
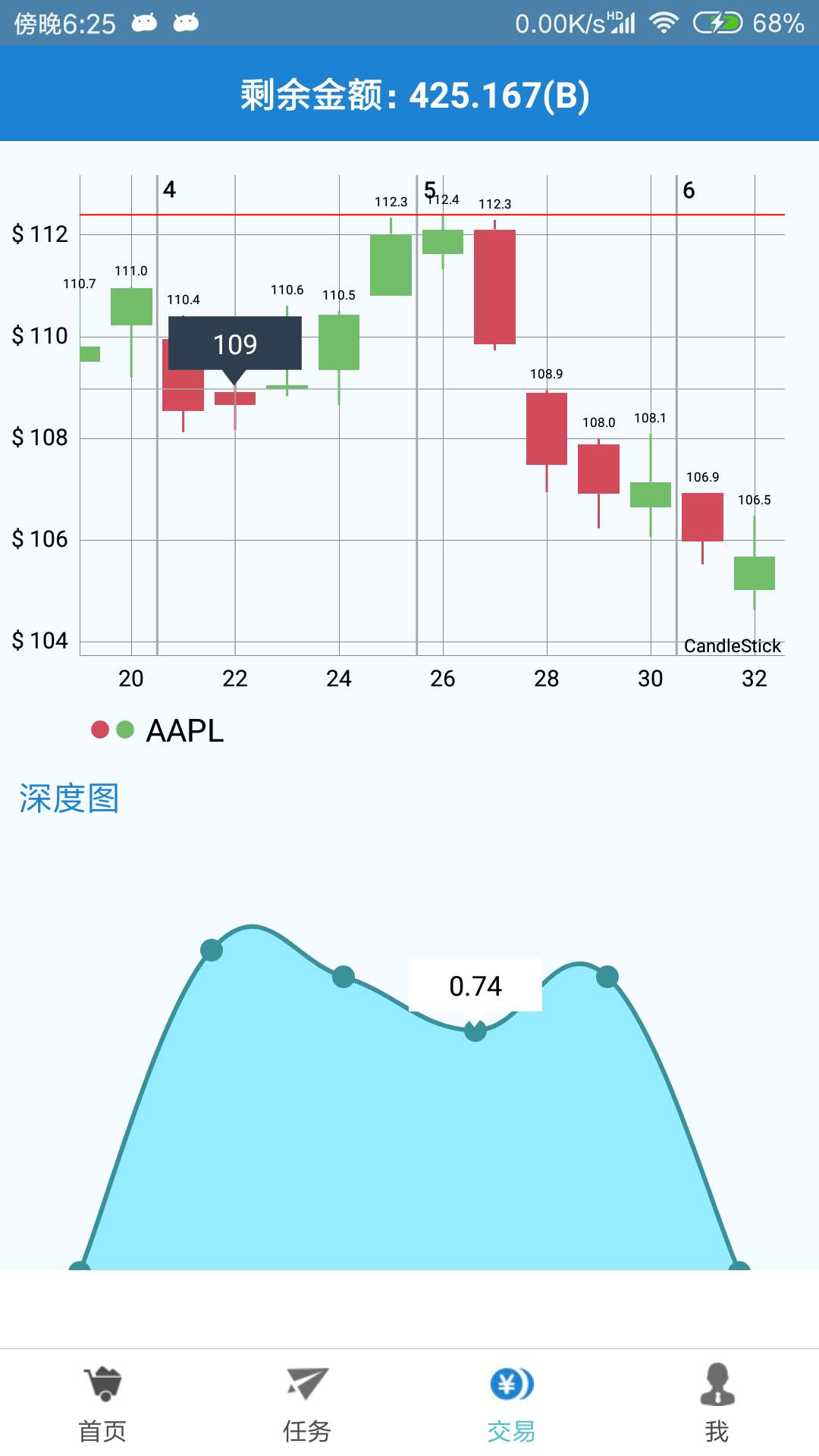
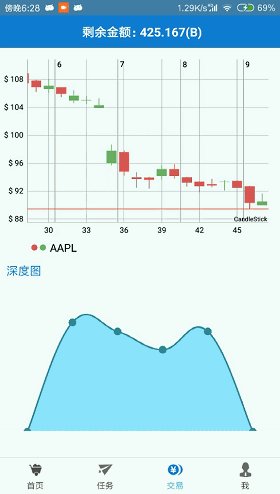
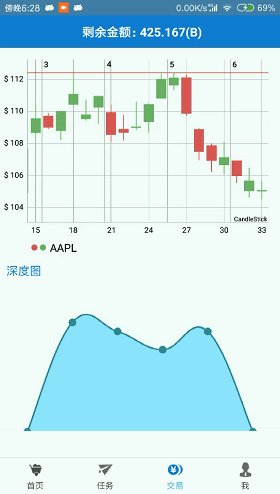
交易界面中应用了react-native-charts-wrapper这个图表库(如上图),这个第三方图形库图形很全面,功能很强大,可以实现缩放,还有一些有趣的动画效果~下面是自定义的图形,用作显示增长趋势。
- 7.26更新
- 7.27更新
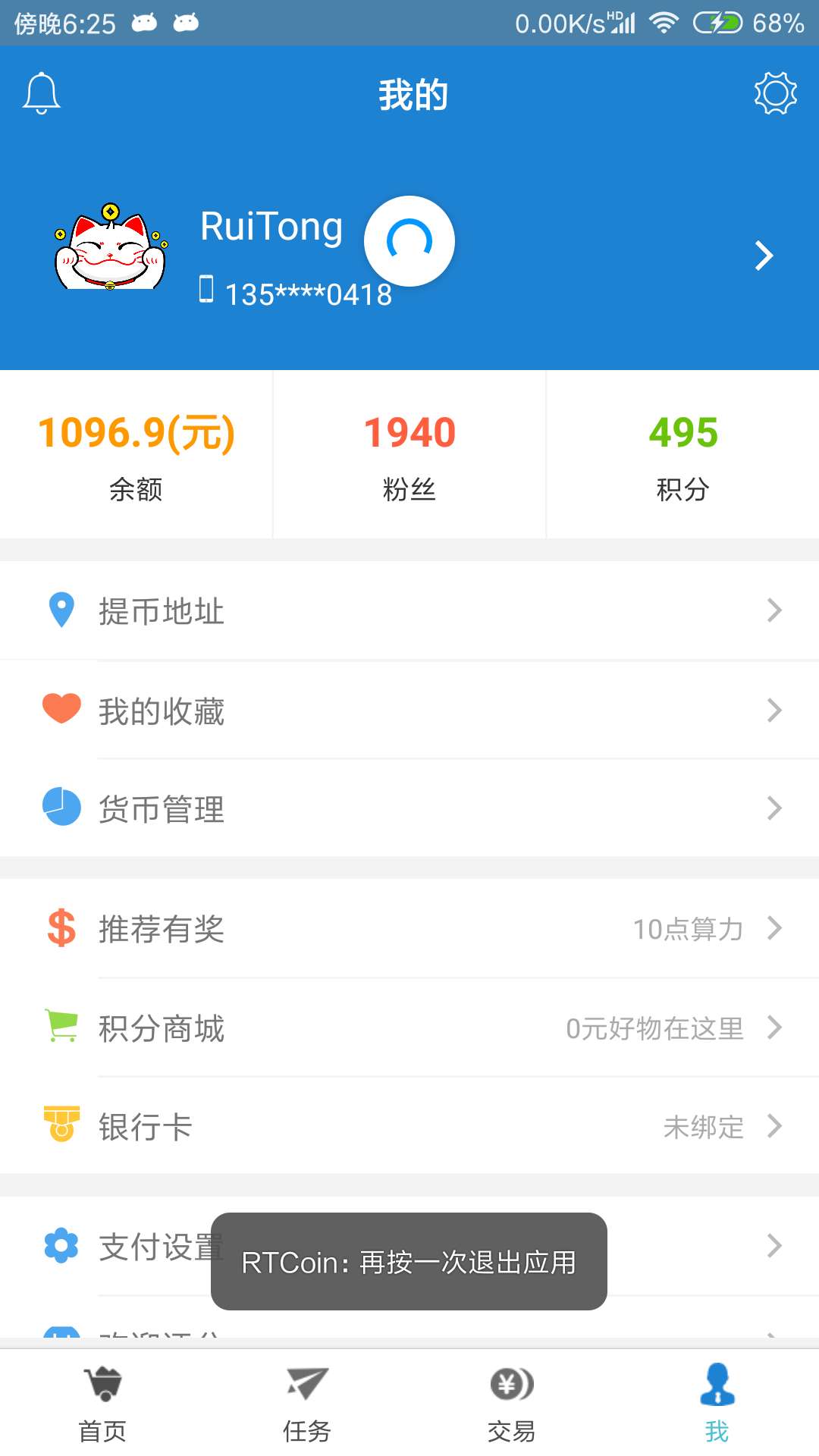
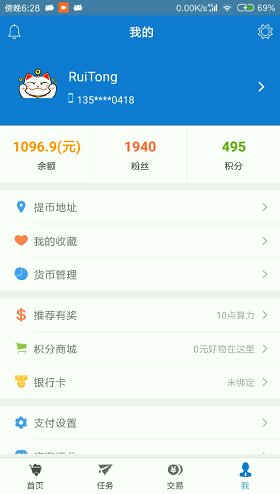
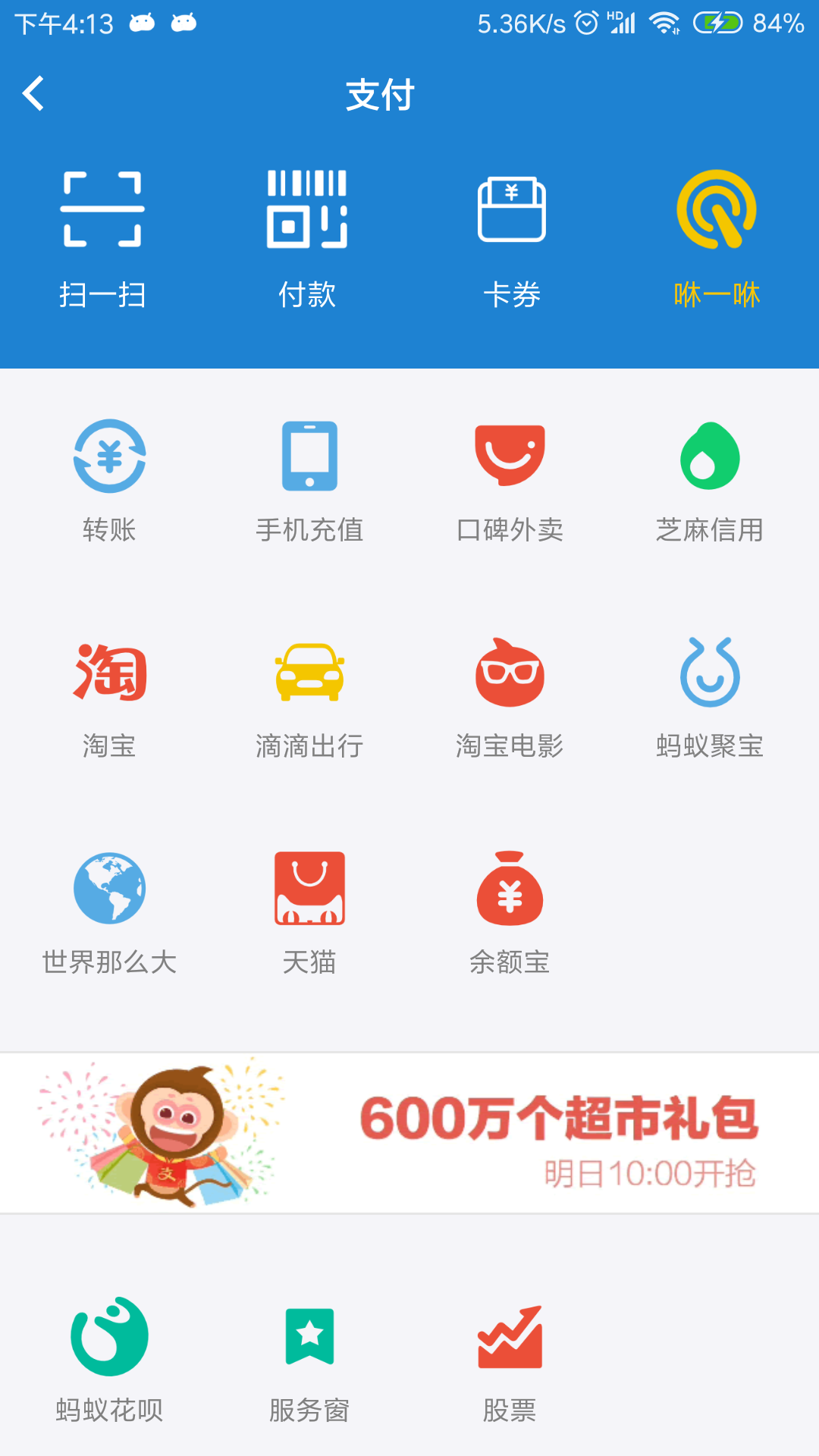
实现下图最右边的布局,有点像是支付宝的页面哈···使用Listview实现的,顶部的导航栏首次对组件进行传参调用,具体可参考我的这篇博客:React Native组件学习之设置动态参数,写得粗糙,见谅哈:joy::joy::joy:
- 8.06更新
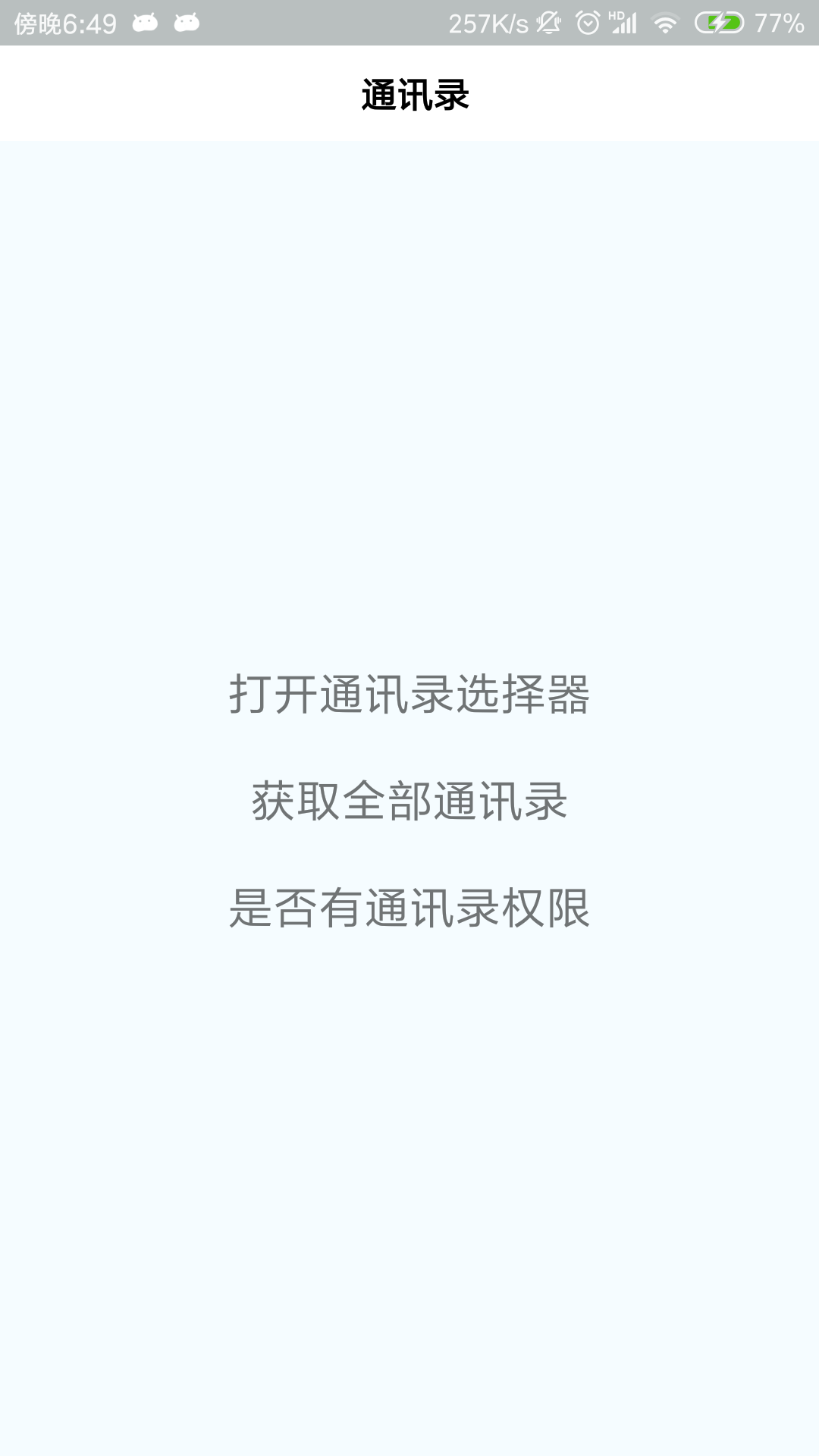
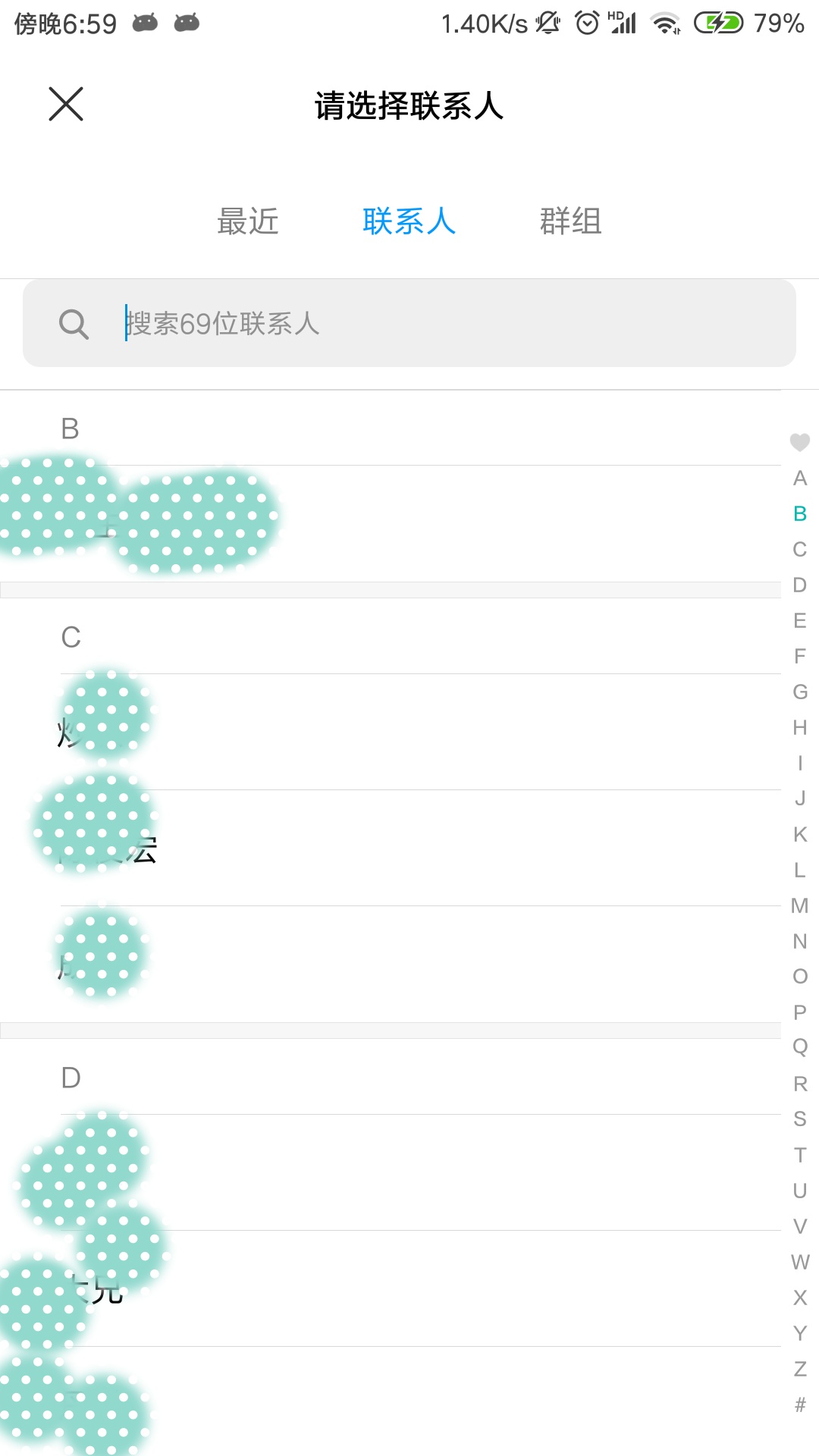
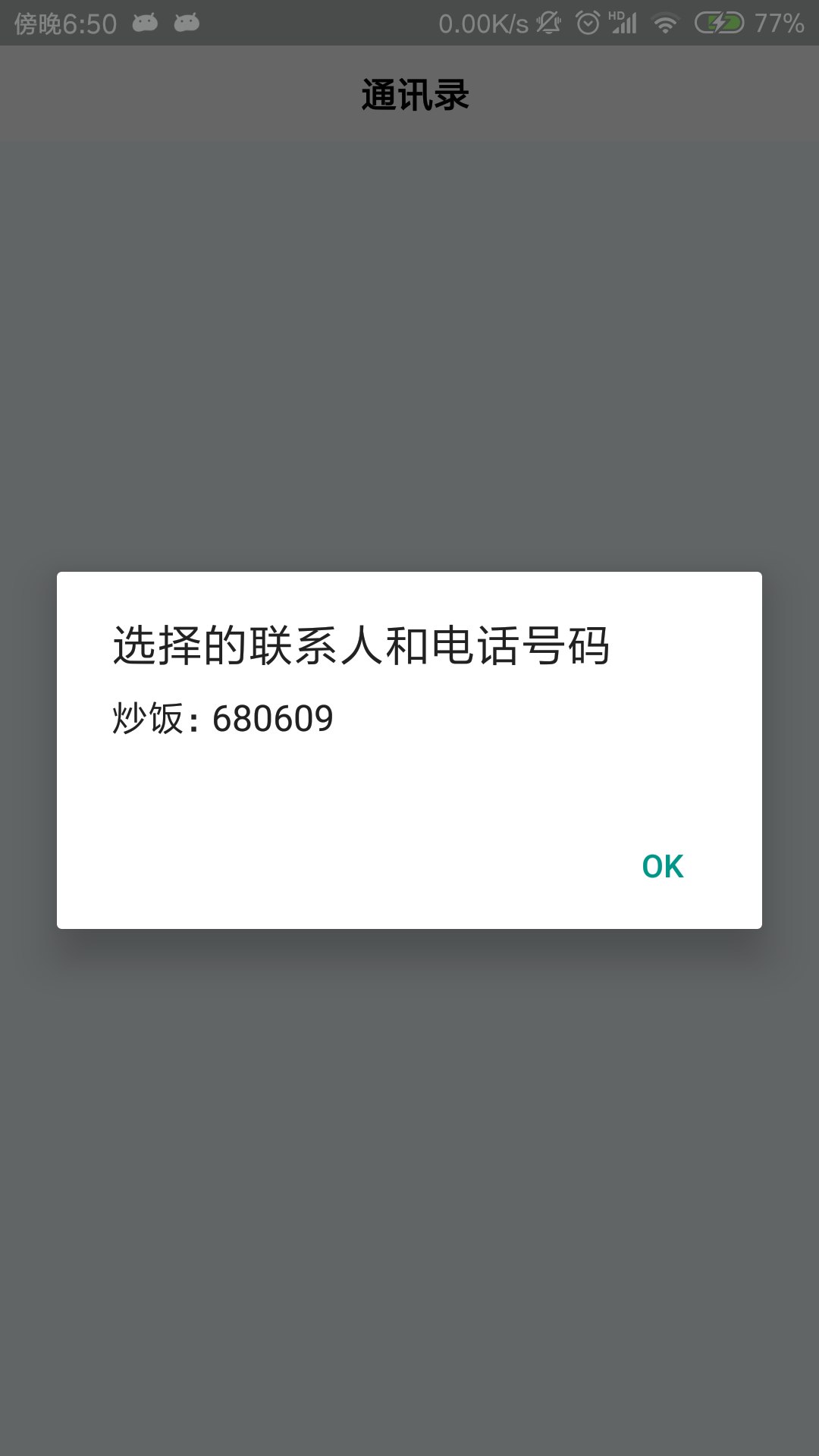
最近比较忙,更新得比较少,来补充一下关于获取联系人列表的点。这个需求我用到了react-native-contacts-picker,很实用的一个库,通讯录的选择器是调用系统原生的。实现的效果如下:
- 8.16更新
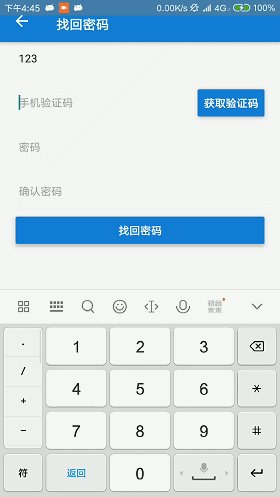
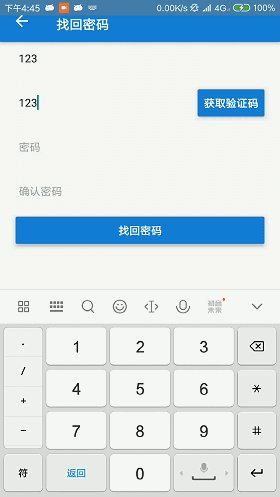
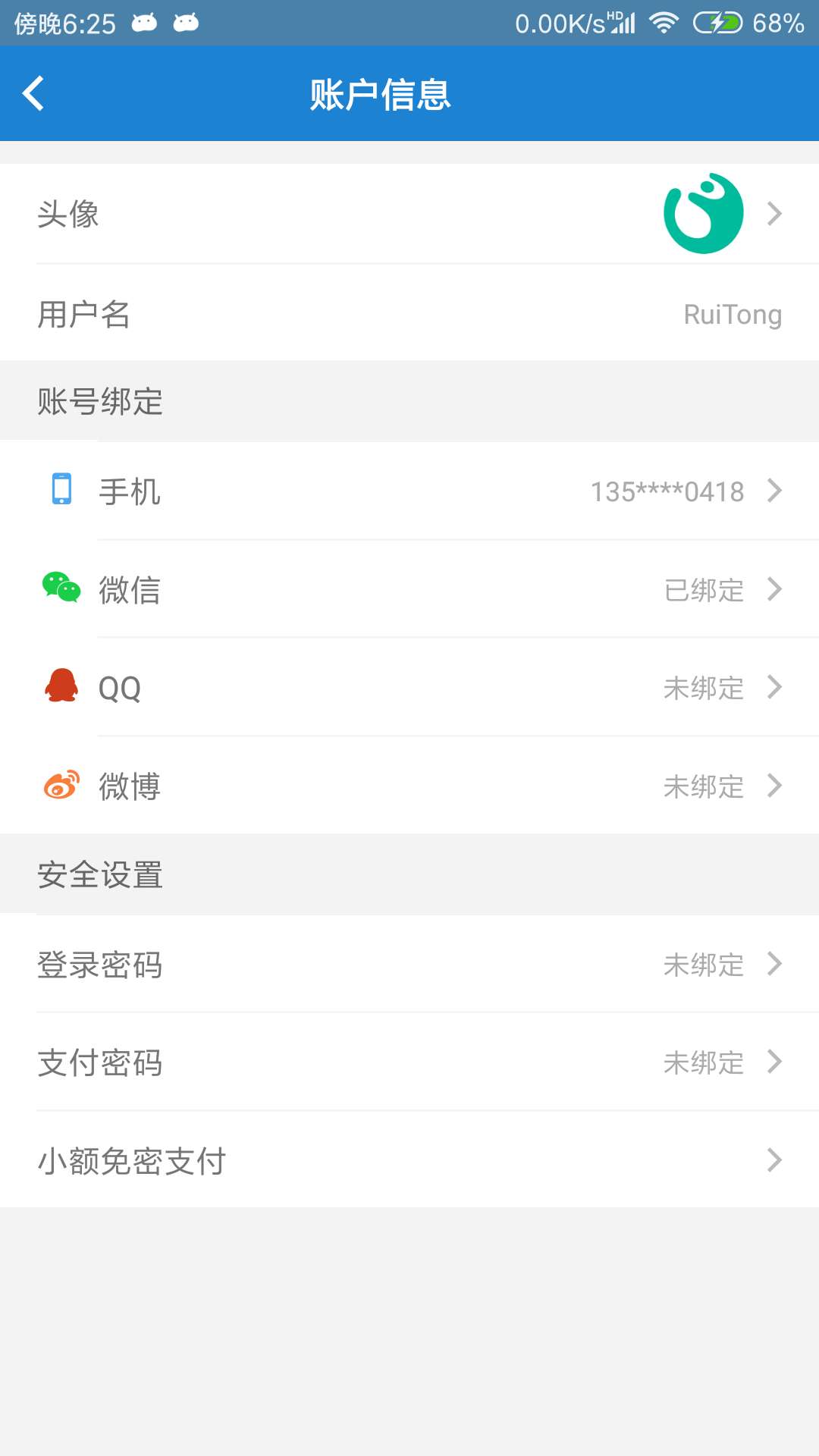
1、将LoginScreen用真实数据接口实现了登录模块的功能,另外,还实现了注册、短信登录、忘记密码找回的功能实现。其中封装了一些工具类,例如实现网络请求的fetchUtil,正则校验手机号码的CheckUtils,短信验证码计时器CountdownUtil等,这些工具类可以一次封装,多次使用,很方便:thumbsup:
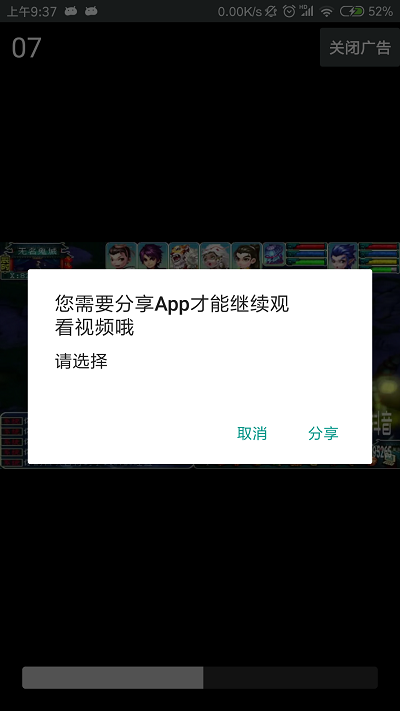
2、VideoScreen做了对播放进度的监听处理,使得弹出弹框进入分享界面,分享界面还没做,后续会跟上...另外,关于如何跳转回调使得播放进度继续进行,我写了个博客react-navigation的回调跳转作为知识总结,分享给大家~
- 9.30更新:punch::punch::punch: 最后一次更新啦:kissing_cat::heart::heart::heart:多谢大家的star!明天就国庆了,好好玩也要好好学习鸭~:laughing: