Your starting point to build application on Orbs Network.
- Click on
Use this template - Clone the resulted repo
cd <your-repo-name>npm installgamma-cli start-localgamma-cli deploy ./contracts/counter.go -name counter -signer user1npm run start
- Docker for desktop
- NodeJS
- Gamma-cli
- Go language (Optional)
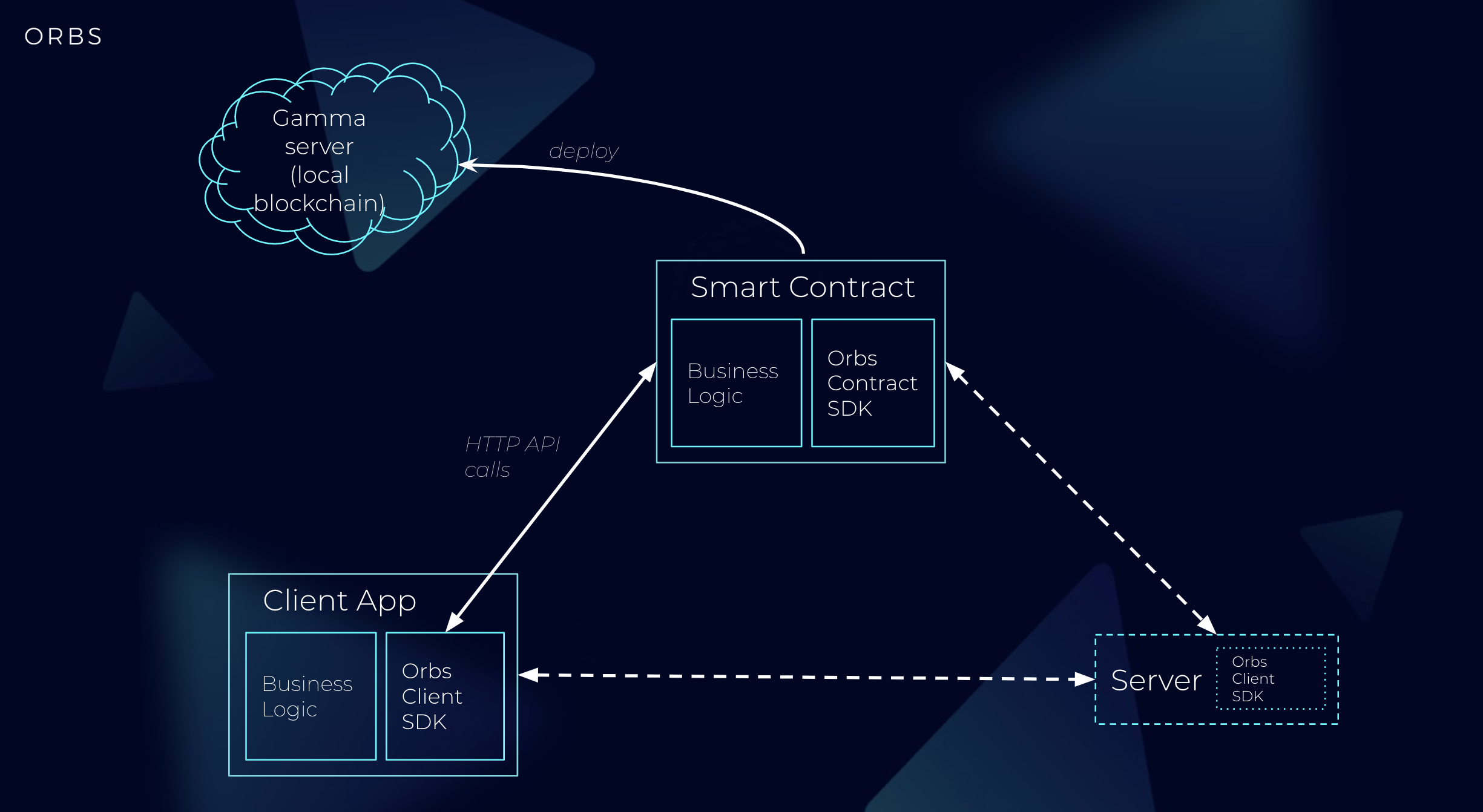
- Smart Contract example (Counter)
orbs-contract-sdk- Client side application based on react
orbs-client-sdk
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:4000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Runs prettier to do automatic linting of JavaScript files.
- Gamma server and gamma-cli, read gitbook.
- JavaScript Client SDK.
- Create React App documentation.
- React documentation.