掌握react技术栈是个漫长的过程,这是我实战练习后的一个项目成果。
如果你是一个React新手,苦于没有实战经验而不知如何下手,它应该能有些帮助 (前提是对React全家桶有足够的了解 :-))。
- react ^16.11.0
- antd ^3.25.0
- axios ^0.19.0
- redux ^4.0.4
- react-redux ^7.1.3
- react-router-dom ^5.1.2
- react-thunk ^2.3.0
- react-sound ^1.2.0
- 实现了一个可以单曲、随机和顺序循环,等等功能较完善的音乐播放器
- 播放音乐上,利用redux 和 localStorage 做了本地数据持久化
- 搜索、登录(只实现了手机登录)
- 推荐、排行榜、歌手、新碟上架、歌单、用户主页、评论等等的绝大部分页面
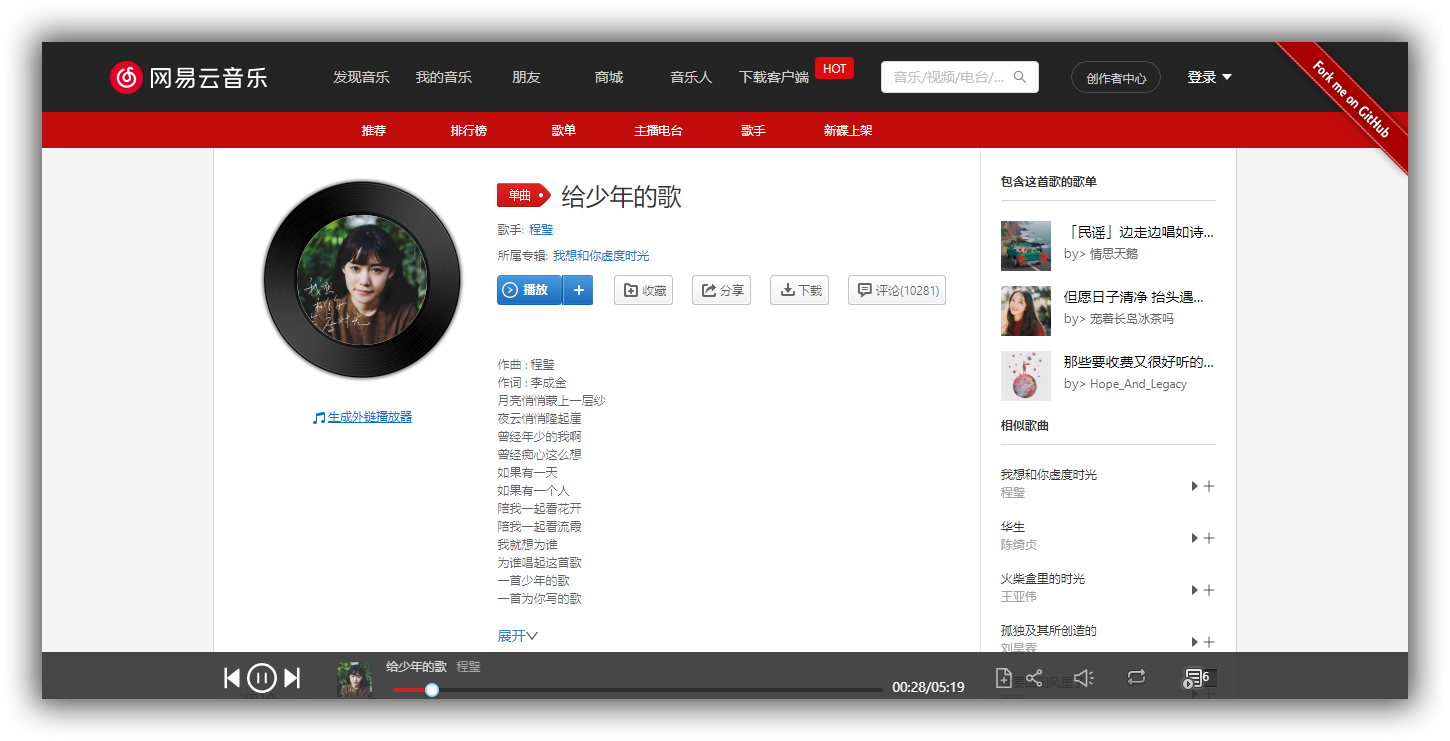
- 具体功能请移步: 在线预览
- 本项目依赖一个开源的网易云音乐API,请移步 网易云音乐 Node.js API service ,下载运行后监听本地3000端口。
- 终端运行
$ git clone https://github.com/XiaoyuPang/netease-cloud-music.git $ cd netease-cloud-music/ $ npm install $ npm run start