PKAlertView is a drop-in replacement for UIAlertView that allows the developer to customize the presentation of an alert.
- Create a pod
- Clean & improve the code
https://github.com/Masonry/Masonry
https://github.com/nicklockwood/FXBlurView
Simply add PKAlertView.h + PKAlertView.m and PKAppearance.h + PKAppearance.m to your xcode project and #include PKAlertView.h in the files you want to use PKAlertView.
Now you're set to go!
PKAlertView uses initWithType:Title:description:cancelButtonTitle:actionButtonTitle:withCancelCompletion:withActionCompletion: and show methods to create and display your alert view.
From there PKAlertView handles laying out and animating the view.
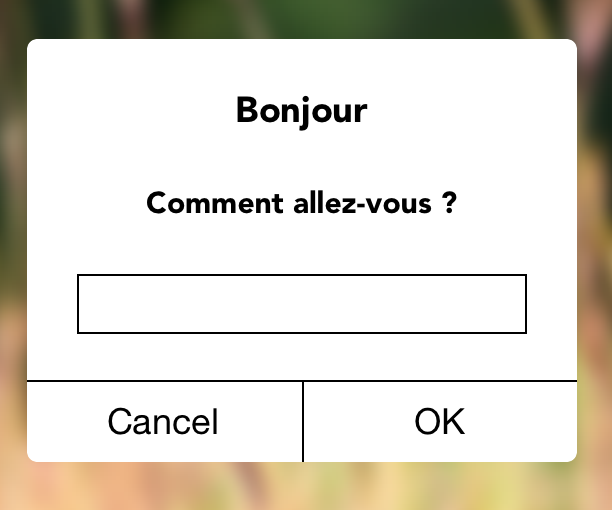
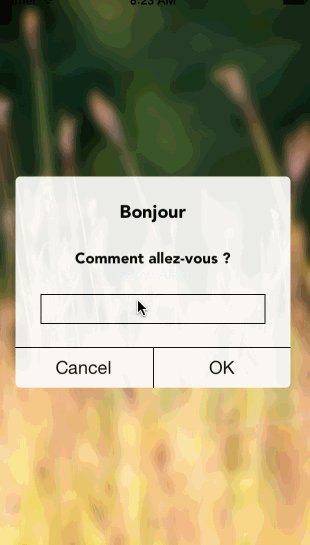
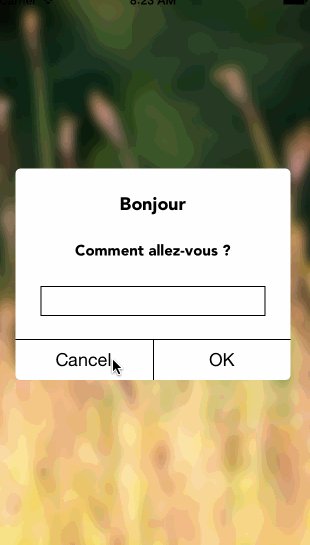
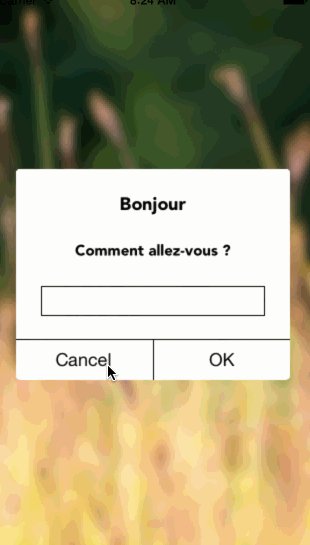
AlertView with two buttons and UITextField :
- (void)simpleAlert
{
PKAlertView *alertView = [[PKAlertView alloc] initWithType:PKAlertViewTextField
title:[[NSMutableAttributedString alloc] initWithString:@"Bonjour"]
description:[[NSMutableAttributedString alloc] initWithString:@"Comment allez-vous ?"]
cancelButtonTitle:[[NSMutableAttributedString alloc] initWithString:@"Cancel"]
actionButtonTitle:[[NSMutableAttributedString alloc] initWithString:@"OK"]
withCancelCompletion:^{
} withActionCompletion:^(NSString *textFieldString) {
}];
[alertView show];
}
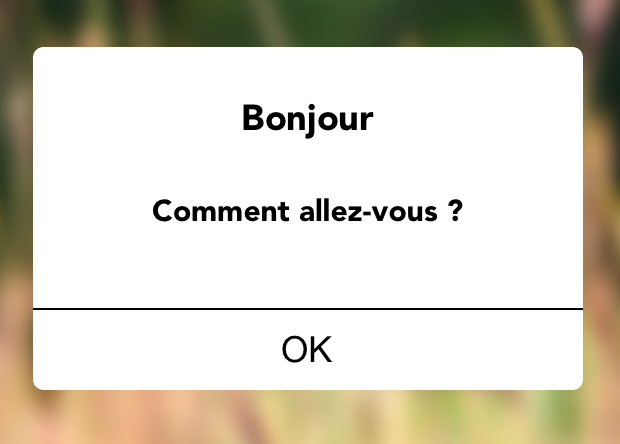
AlertView with single button :
- (void)simpleAlert
{
PKAlertView *alertView = [[PKAlertView alloc] initWithType:PKAlertViewTextField
title:[[NSMutableAttributedString alloc] initWithString:@"Bonjour"]
description:[[NSMutableAttributedString alloc] initWithString:@"Comment allez-vous ?"]
actionButtonTitle:[[NSMutableAttributedString alloc] initWithString:@"OK"]
withActionCompletion:^{
}];
[alertView show];
}
You can use PKAppearance to set your default configuration for every the alert view.
Please refer to the section below to verify which property is compatible with PKAlertViewAppearance
Here is an example of how to use the PKAppearance
[[PKAlertView appearance] setTitleAttributes:@{ NSForegroundColorAttributeName: [UIColor whiteColor], NSFontAttributeName: [UIFont fontWithName:@"HelveticaNeue-Medium" size:20] }];
[[PKAlertView appearance] setDescriptionAttributes:@{ NSForegroundColorAttributeName: [UIColor whiteColor], NSFontAttributeName: [UIFont fontWithName:@"HelveticaNeue-Light" size:17] }];
[[PKAlertView appearance] setCancelButtonAttributes:@{ NSForegroundColorAttributeName: [UIColor colorWithRed:0 green:0.475f blue:1 alpha:1], NSFontAttributeName: [UIFont fontWithName:@"HelveticaNeue-Light" size:17] }];
[[PKAlertView appearance] setActionButtonAttributes:@{ NSForegroundColorAttributeName: [UIColor colorWithRed:0 green:0.475f blue:1 alpha:1], NSFontAttributeName: [UIFont fontWithName:@"HelveticaNeue-Medium" size:17] }];
[[PKAlertView appearance] setBlurColor:[UIColor colorWithRed:0 green:0 blue:0 alpha:0.5]];
[[PKAlertView appearance] setAlertBackgroundColor:[UIColor blackColor]];
[[PKAlertView appearance] setCornerRadius:0];
[[PKAlertView appearance] setBordersColor:[UIColor colorWithRed:0.635f green:0.635f blue:0.635f alpha:1]];
[[PKAlertView appearance] setTextPadding:15];
[[PKAlertView appearance] setTextFieldBackgroundColor:[UIColor colorWithRed:0 green:0 blue:0 alpha:0.5]];
[[PKAlertView appearance] setTextFieldTextColor:[UIColor colorWithRed:0.635f green:0.635f blue:0.635f alpha:1]];
[[PKAlertView appearance] setTextFieldPlaceholderColor:[UIColor colorWithRed:0.635f green:0.635f blue:0.635f alpha:0.5]];
PKAlertView supports two types of alert :
PKAlertViewPlain:Title + message + buttons.PKAlertViewTextField: Title + message + buttons + UITextField.
- (void)simpleAlert
{
...
alertView.alertViewType = PKAlertViewPlain;
...
}
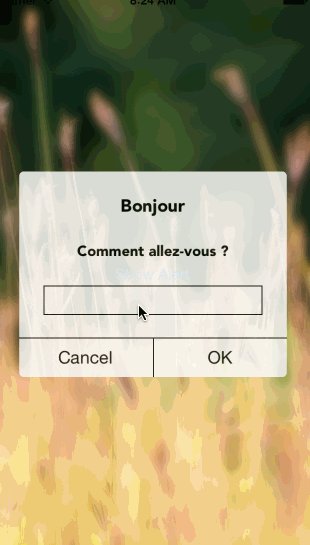
PKAlertViewPopup: The PKAlertView will popup from the center of the screen.PKAlertViewSlideDown: The PKAlertView will slide from the top of the screen.
- (void)simpleAlert
{
...
alertView.enterAnimationStyle = PKAlertViewPopup;
...
}
- Control the blur of the background
- Available into PKAlertViewAppearance
- (void)simpleAlert
{
...
alertView.blurRadius = 20;
...
}
- The color of the blur in the background, use some alpha to let the background appear.
- Available into PKAlertViewAppearance
- (void)simpleAlert
{
...
alertView.blurColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4];
...
}
- The border of the button + the UITextField.
- Available into PKAlertViewAppearance
- (void)simpleAlert
{
...
alertView.bordersColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4];
...
}
- The background of the alert box.
- Available into PKAlertViewAppearance
- (void)simpleAlert
{
...
alertView.alertBackgroundColor = [UIColor colorWithRed:0 green:0 blue:0 alpha:0.4];
...
}
- The corner radius of the alert box.
- Available into PKAlertViewAppearance
- (void)simpleAlert
{
...
alertView.cornerRadius = 10;
...
}
- The padding for each text in the PKAlertView
- Available into PKAlertViewAppearance
- The textField when using
PKAlertViewTextField