dpHelper Devtools by Dario Passariello
Manager | DevTools by Dario Passariello (c)
dpHelper is a pricise and complete collection of functions ready to use in all web application. State and Store Management are now easy and global. Just for example state.myData = "hello world" and your string is ready everywhere in your Ajax or React app. It's more easy and intuitive of Redux. You don't need to creare any extra files, dispatch or reducer.
Please, read the LICENSE agreement before to implementing in your application.
You can see an HTML version where dpHelper and LayerPro works. You can use with html, react, vue or any other frontend / library.
You can use "state" to store all what you want and reuse everywhere. Like other state manager you can store information in JSON format and you can use them in react, useEffect, dispatch in a very easy way.
example:
You can use devtools in your browser and type " state.test = 'I am ready' ". Every time you want to use 'test' you need just recall state.test.
state.test = "I am ready";recall
state.testTo see all states just use
stateIf you want to run a funtion everytime a state change you can use:
observer("test",()=>alert("Test Changes to: " + state.test))You can use it everywere. Works like "useState" in react but with more flexibility
INFO: if you want to use as permanent storage (localStorage) you need to use " store. " instead state.
npm i dphelper --save-dev
or update:
npm i dphelper@latest --save-dev
in the index (and only there):
import "dphelper";or
require("dphelper");note: you don't need to use npm install in this case or you get an error
<script src="https://unpkg.com/dphelper@latest/index.js"></script>type 'dphelper' in your dev console to have a look about all available tools that you can use globaly!
You can call these from everywhere without import (just one at index)
Chrome: Download from Google Web Store Edge: Download from Microsoft Addons
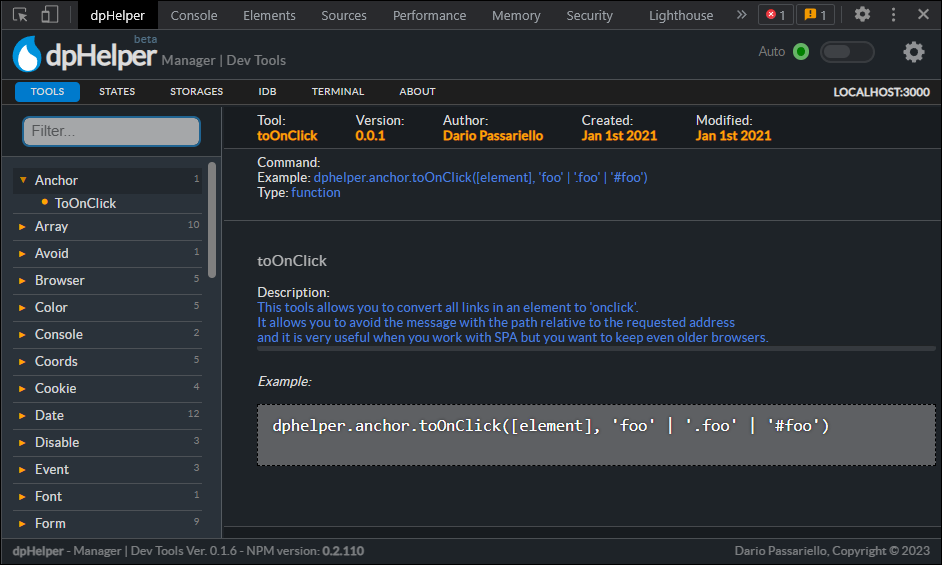
This extension allows you to manage your app's dpHelper NPM. Here you will find all the tools with description and methods of use. Designed to simplify API operations, data manipulation and retention. You will be able to monitor memory usage and localStorage. You will always be updated on updates and tricks for your daily work. The dpHelper tool is a collection of scripts to simplify, improve and speed up your work. Designed to be easy to install and use. Just use "import 'dphelper'" in your project index. All scripts work in global and are reachable everywhere.
copyright (c) 2019 - 2024 by Dario Passariello