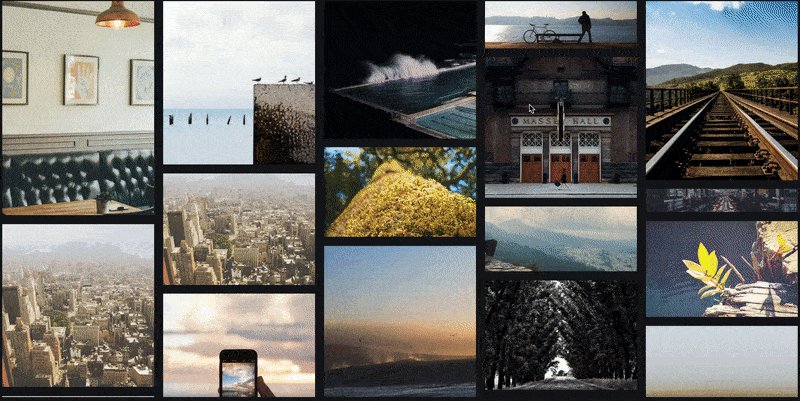
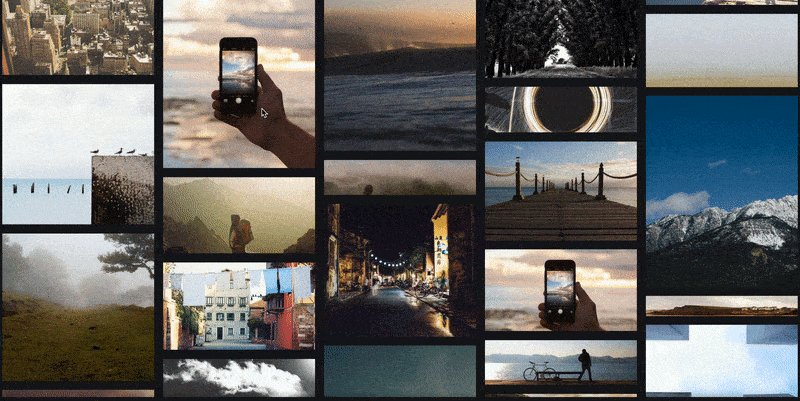
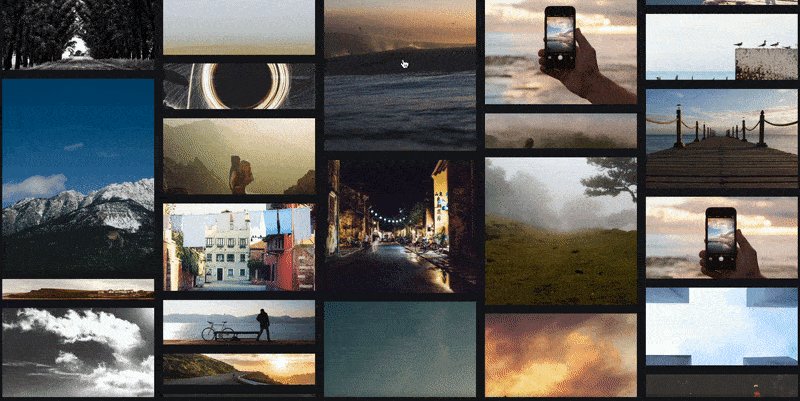
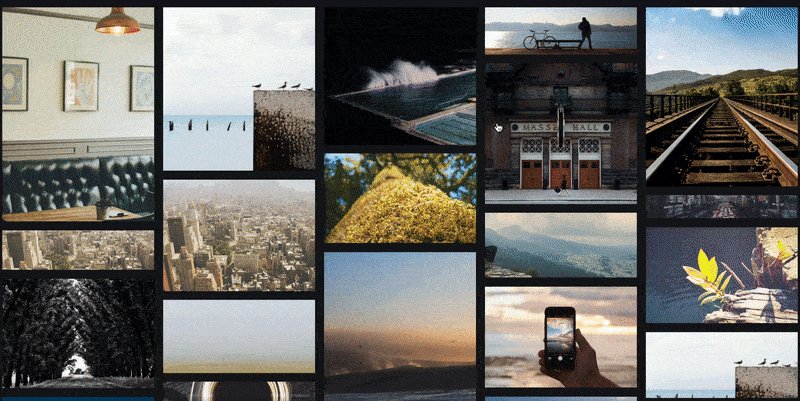
An efficient and fast web component that gives you a beautiful masonry layout
Go here to see a demo https://appnest-demo.firebaseapp.com/masonry-layout.
- Simple: Works right out of the box (just add it to your markup)
- Lightweight: Super small (1.5kb minified & gzipped)
- Zero dependencies: Created using only vanilla js - no dependencies and framework agnostic!
- Customizable: Can customize almost everything (eg. columns, transitions, gap).
- User friendly: Automatically re-distribute items when the size of the grid changes or new elements are added
- Performant: Efficient & fast
npm i @appnest/masonry-layoutIf you prefer to use umd bundle you can load https://unpkg.com/@appnest/masonry-layout/umd/masonry-layout.min.js instead.
Import @appnest/masonry-layout somewhere in your code and you're ready to go! Simply add the masonry layout to your html and you'll be singing and dancing from not having to build the masonry layout yourself.
<masonry-layout>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</masonry-layout>Customize the functionality by applying the attributes.
The cols attribute specifies the amount of columns. The default value is auto which ensures to distribute the elements based on the available width.
<masonry-layout cols="5">
...
</masonry-layout>The gap attribute specifies how many pixels the gap between the elements should be. The default value is 24px.
<masonry-layout gap="50">
...
</masonry-layout>The maxcolwidth specifies how many pixels a column can maximum have when the cols are set to auto. The default value is 400px.
<masonry-layout maxcolwidth="200">
...
</masonry-layout>The collock attribute locks the columns. When the columns are locked, the layout will only distribute on the y axis when elements change their sizes. The default value is false.
<masonry-layout collock>
...
</masonry-layout>The debounce attribute specifies the amount of time in ms the layout reflow debounces each time the size of the masonry layout changes. This reflow is debounced to avoid the layout algorithm being invoked too many times in a row. The default value is 300ms.
<masonry-layout debounce="500">
...
</masonry-layout>If you want to force layout to can simply call the layout() function on the masonry layout.
document.querySelector("masonry-layout").layout();If you wish to debounce the layout you can call the scheduleLayout() function instead.
document.querySelector("masonry-layout").scheduleLayout();Here's a complete overview of the component.
Masonry layout web component. It places the slotted elements in the optimal position based on the available vertical space, just like mason fitting stones in a wall.
| Property | Attribute | Type | Description |
|---|---|---|---|
colLock |
collock |
boolean |
Whether the items should be locked in their columns after the have been placed. |
cols |
cols |
MasonryCols |
The amount of columns. |
debounce |
debounce |
number |
The ms of debounce when the element resizes. |
gap |
gap |
number |
The gap in pixels between the columns. |
maxColWidth |
maxcolwidth |
number |
The maximum width of each column if cols are set to auto. |
transition |
transition |
boolean |
Whether the items should have a transition. |
| Property | Description |
|---|---|
--masonry-layout-item-transition |
Transition of an item. |
| Name | Description |
|---|---|
| Items that should be distributed in the layout. |
You might want to polyfill the ResizeObserver. The observer in the component makes sure to distribute the items whenever the size of the grid changes. If this is not polyfilled you will have to call the layout() function yourself when the height of the grid changes. If no ResizeObserver can be found on the window object it will instead re-distribute items when the size of the window changes.
Licensed under MIT.