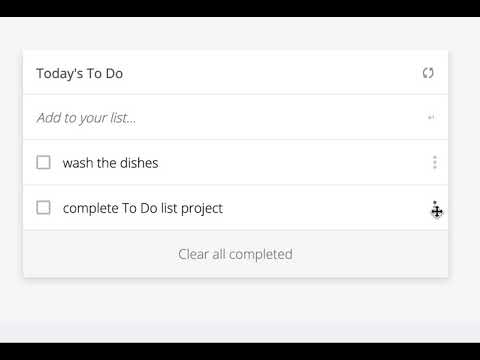
"To-do list" is a tool that helps to organize your day. It simply lists the things that you need to do and allows you to mark them as complete. In the video below you can watch how it looks and behaves.
- Adding a new task.
- Removing a selected task.
- Reordering a selected task (as drag-and-drop).
- Marking a selected task as complete.
- Removing all tasks marked as complete at once.
- HTML
- CSS
- JavaScript
- Webpack
To get a local copy up and running follow these simple example steps.
- clone: run
git clone https://github.com/petumazo/to-do-lists.git. - Move to cloned folder: run
git cd TO-DO-LISTS.
- Install the dependencies in the local node_modules folder: run
npm install. - Build your app: run
npm run build. - Deploy local server: run
npm start build.
- Use the command
npm testas it is show on screenshot.png
👤 David Alvarez Mazzo
- GitHub: @petumazo
- Twitter: @petudeveloper
- LinkedIn: David Alvarez Mazzo
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Hat tip to anyone whose code was used
- Inspiration
- etc
This project is MIT licensed.