This driver is based on devbis' st7789_mpy driver. I modified the original driver for one of my projects to add:
- Display Rotation.
- Scrolling
- Writing text using bitmaps converted from True Type fonts
- Drawing text using 8 and 16 bit wide bitmap fonts
- Drawing text using Hershey vector fonts
- Drawing JPG's, including a SLOW mode to draw jpg's larger than available ram using the TJpgDec - Tiny JPEG Decompressor R0.01d. from http://elm-chan.org/fsw/tjpgd/00index.html
- Drawing and rotating Polygons and filled Polygons.
- Tracking bounds
Included are 12 bitmap fonts derived from classic pc text mode fonts, 26 Hershey vector fonts and several example programs for different devices. The driver supports 135x240, 240x240 and 240x320 displays.
The firmware directory contains pre-compiled firmware for various devices with the st7789 C driver and frozen python font files. See the README.md file in the fonts folder for more information on the font files.
MicroPython v1.16 compiled with ESP IDF v4.2 using CMake
| Directory | File | Device |
|---|---|---|
| GENERIC-7789 | firmware.bin | Generic ESP32 devices |
| GENERIC_SPIRAM-7789 | firmware.bin | Generic ESP32 devices with SPI Ram |
| PYBV11 | firmware.dfu | Pyboard v1.1 |
| RP2 | firmware.uf2 | Raspberry Pi Pico RP2040 |
| T-DISPLAY | firmware.bin | LILYGO® TTGO T-Display |
| T-Watch-2020 | firmware.bin | LILYGO® T-Watch 2020 |
| Module | Source |
|---|---|
| axp202c | https://github.com/lewisxhe/AXP202X_Libraries |
| focaltouch | https://gitlab.com/mooond/t-watch2020-esp32-with-micropython |
| Example | Video |
|---|---|
| PYBV11 hello.py | https://youtu.be/OtcERmad5ps |
| PYBV11 scroll.py | https://youtu.be/ro13rvaLKAc |
| T-DISPLAY fonts.py | https://youtu.be/2cnAhEucPD4 |
| T-DISPLAY hello.py | https://youtu.be/z41Du4GDMSY |
| T-DISPLAY scroll.py | https://youtu.be/GQa-RzHLBak |
| T-DISPLAY roids.py | https://youtu.be/JV5fPactSPU |
| TWATCH-2020 draw.py | https://youtu.be/O_lDBnvH1Sw |
| TWATCH-2020 hello.py | https://youtu.be/Bwq39tuMoY4 |
| TWATCH-2020 bitmap.py | https://youtu.be/DgYzgnAW2d8 |
| TWATCH-2020 watch.py | https://youtu.be/NItKb6umMc4 |
This is a work in progress.
- https://github.com/devbis for the original driver this is based on.
- https://github.com/hklang10 for letting me know of the new mp_raise_ValueError().
- https://github.com/aleggon for finding the correct offsets for a 240x240 display and discovering issues compiling for STM32 based boards.
-- Russ
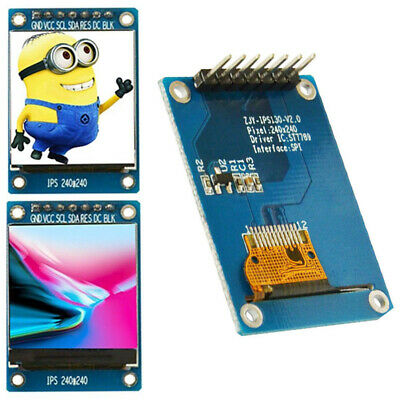
This is a driver for MicroPython to handle cheap displays based on the ST7789 chip.
It supports 240x240, 135x240 and 240x320 displays.
The driver is written in C. Firmware is provided for ESP32, ESP32 with SPIRAM, pyboard1.1, and Raspberry Pi Pico devices.
Update and upgrade Ubuntu using apt-get if you are using a new install of Ubuntu or the Windows Subsystem for Linux.
sudo apt-get -y update
sudo apt-get -y upgradeUse apt-get to install the required build tools.
sudo apt-get -y install build-essential libffi-dev git pkg-config cmake virtualenv python3-pip python3-virtualenvClone the esp-idf SDK repo & install -- this usually takes several minutes
git clone --recursive https://github.com/espressif/esp-idf.git
cd esp-idf/
./install.shSource the esp-idf export.sh script to set the required environment variables. It's important that you source the file and not run it using ./export.sh. You will need to source this file before compiling MicroPython.
source export.sh
cd ..Clone the MicroPython repo.
git clone https://github.com/micropython/micropython.gitClone the st7789 driver repo.
git clone https://github.com/russhughes/st7789_mpy.gitUpdate the git submodules and compile the micropython cross-compiler
cd micropython/
git submodule update --init
cd mpy-cross/
make
cd ..
cd ports/esp32Copy any .py files you want to include in the firmware as frozen python modules to the modules subdirectory in ports/esp32. Be aware there is a limit to the flash space available. You will know you have exceeded this limit if you receive an error message saying the code won't fit in the partition or if your firmware continuously reboots with an error.
For example:
cp ../../../st7789_mpy/fonts/bitmap/vga1_16x16.py modules
cp ../../../st7789_mpy/fonts/truetype/NotoSans_32.py modules
cp ../../../st7789_mpy/fonts/vector/scripts.py modulesBuild the MicroPython firmware with the driver and frozen .py files in the modules directory. If you did not add any .py files to the modules directory you can leave out the FROZEN_MANIFEST and FROZEN_MPY_DIR settings.
make USER_C_MODULES=../../../../st7789_mpy/st7789/micropython.cmake FROZEN_MANIFEST="" FROZEN_MPY_DIR=$UPYDIR/modulesErase and flash the firmware to your device. Set PORT= to the ESP32's usb serial port. I could not get the usb serial port to work under the Windows Subsystem (WSL2) for Linux. If you have the same issue you can copy the firmware.bin file and use the Windows esptool.py to flash your device.
make USER_C_MODULES=../../../../st7789_mpy/st7789/micropython.cmake PORT=/dev/ttyUSB0 erase
make USER_C_MODULES=../../../../st7789_mpy/st7789/micropython.cmake PORT=/dev/ttyUSB0 deployThe firmware.bin file will be in the build-GENERIC directory. To flash using the python esptool.py utility. Use pip3 to install the esptool if it's not already installed.
pip3 install esptoolSet PORT= to the ESP32's usb serial port
esptool.py --port COM3 erase_flash
esptool.py --chip esp32 --port COM3 write_flash -z 0x1000 firmware.binfor ESP32:
$ cd micropython/ports/esp32
And then compile the module with specified USER_C_MODULES dir
$ make USER_C_MODULES=../../../../st7789_mpy/st7789/micropython.cmake
for Raspberry Pi PICO:
$ cd micropython/ports/rp2
And then compile the module with specified USER_C_MODULES dir
$ make USER_C_MODULES=../../../st7789_mpy/st7789/micropython.cmake
This module was tested on ESP32, STM32 based pyboard v1.1 and the Raspberry Pi
Pico. You have to provide a SPI object and the pin to use for the `dc' input of the
screen.
# ESP32
import machine
import st7789
spi = machine.SPI(2, baudrate=40000000, polarity=1, sck=machine.Pin(18), mosi=machine.Pin(23))
display = st7789.ST7789(spi, 240, 240, reset=machine.Pin(4, machine.Pin.OUT), dc=machine.Pin(2, machine.Pin.OUT))
display.init()
I was not able to run the display with a baud rate over 40MHZ.
-
st7789.ST7789(spi, width, height, dc, reset, cs, backlight, rotation, buffer_size)spispi devicewidthdisplay widthheightdisplay height
dcsets the pin connected to the display data/command selection input. This parameter is always required.
-
resetsets the pin connected to the displays hardware reset input. If the displays reset pin is tied high theresetparameter is not required. -
cssets the pin connected to the displays chip select input. If the displays CS pin is tied low, the display must be the only device connected to the SPI port. The display will always be the selected device and thecsparameter is not required. -
backlightsets the pin connected to the displays backlight enable input. The displays backlight input can often be left floating or disconnected as the backlight on some displays are always powered on and cannot be turned off. -
rotation0-0 degrees, 1-90 degrees, 2-180 degrees, 3-270 degrees -
buffer_sizeIf a buffer_size is not specified a dynamically allocated buffer is created and freed as needed. If a buffer_size is specified it must be large enough to contain the largest bitmap, font character and/or decoded JPG image used (Rows * Columns * 2 bytes, 16bit colors in RGB565 notation). Dynamic allocation is slower and can cause heap fragmentation so garbage collection (GC) should be enabled.
-
on()Turn on the backlight pin if one was defined during init.
-
off()Turn off the backlight pin if one was defined during init.
-
pixel(x, y, color)Set the specified pixel to the given
color. -
line(x0, y0, x1, y1, color)Draws a single line with the provided
colorfrom (x0,y0) to (x1,y1). -
hline(x, y, length, color)Draws a single horizontal line with the provided
colorandlengthin pixels. Along withvline, this is a fast version with reduced number of SPI calls. -
vline(x, y, length, color)Draws a single horizontal line with the provided
colorandlengthin pixels. -
rect(x, y, width, height, color)Draws a rectangle from (
x,y) with corresponding dimensions -
fill_rect(x, y, width, height, color)Fill a rectangle starting from (
x,y) coordinates -
blit_buffer(buffer, x, y, width, height)Copy bytes() or bytearray() content to the screen internal memory. Note: every color requires 2 bytes in the array
-
text(font, s, x, y[, fg, bg])Write text to the display using the specified bitmap
fontwith the coordinates as the upper-left corner of the text. The foreground and background colors of the text can be set by the optional argumentsfgandbg, otherwise the foreground color defaults toWHITEand the background color defaults toBLACK. See theREADME.mdin thefonts/bitmapdirectory for example fonts. -
write(bitap_font, s, x, y[, fg, bg])Write text to the display using the specified proportional or Monospace bitmap font module with the coordinates as the upper-left corner of the text. The foreground and background colors of the text can be set by the optional arguments
fgandbg, otherwise the foreground color defaults toWHITEand the background color defaults toBLACK. See theREADME.mdin thetruetype/fontsdirectory for example fonts. Returns the width of the string as printed in pixels.The
font2bitmaputility creates compatible 1 bit per pixel bitmap modules from Proportional or Monospaced True Type fonts. The character size, foreground, background colors and the characters to include in the bitmap module may be specified as parameters. Use the -h option for details. If you specify a buffer_size during the display initialization it must be large enough to hold the widest character (HEIGHT * MAX_WIDTH * 2). -
write_len(bitap_font, s)Returns the width of the string in pixels if printed in the specified font.
-
draw(vector_font, s, x, y[, fg, scale])Draw text to the display using the specified hershey vector font with the coordinates as the lower-left corner of the text. The foreground color of the text can be set by the optional argument
fg, otherwise the foreground color defaults toWHITE. The size of the text can be scaled by specifying ascalevalue. Thescalevalue must be larger then 0 and can be a floating point or an integer value. Thescalevalue defaults to 1.0. See the README.md in thevector/fontsdirectory for example fonts and the utils directory for a font conversion program. -
jpg(jpg_filename, x, y [, method])Draw JPG file on the display at the given
xandycoordinates as the upper left corner of the image. There memory required to decode and display a JPG can be considerable as a full screen 320x240 JPG would require at least 3100 bytes for the working area + 320x240x2 bytes of ram to buffer the image. Jpg images that would require a buffer larger than available memory can be drawn by passingSLOWfor method. TheSLOWmethod will draw the image a piece at a time using the Minimum Coded Unit (MCU, typically 8x8) of the image. -
polygon_center(polygon)Return the center of the
polygonas an (x, y) tuple. Thepolygonshould consist of a list of (x, y) tuples forming a closed convex polygon. -
fill_polygon(polygon, x, y, color[, angle, center_x, center_y])Draw a filled
polygonat thex,ycoordinates in thecolorgiven. The polygon may be rotatedangleradians about thecenter_xandcenter_ypoint. The polygon should consist of a list of (x, y) tuples forming a closed convex polygon.See the TWATCH-2020
watch.pydemo for an example. -
polygon(polygon, x, y, color, angle, center_x, center_y)Draw a
polygonat thex,ycoordinates in thecolorgiven. The polygon may be rotatedangleradians a bout thecenter_xandcenter_ypoint. The polygon should consist of a list of (x, y) tuples forming a closed convex polygon.See the T-Display
roids.pyfor an example. -
bounding([status])Bounding turns on and off tracking the area of the display that has been written to. Initially tracking is disabled, pass a True value to enable tracking and False to disable. Passing a True or False parameter will reset the current bounding rectangle to (display_width, display_height, 0, 0).
Returns a four integer tuple containing (min_x, min_y, max_x, max_y) indicating the area of the display that has been written to since the last clearing.
See the TWATCH-2020
watch.pydemo for an example. -
bitmap(bitmap, x , y [, index])Draw
bitmapusing the specifiedx,ycoordinates as the upper-left corner of the of thebitmap. The optionalindexparameter provides a method to select from multiple bitmaps contained abitmapmodule. Theindexis used to calculate the offset to the beginning of the desired bitmap using the modules HEIGHT, WIDTH and BPP values.The
imgtobitmap.pyutility creates compatible 1 to 8 bit per pixel bitmap modules from image files using the Pillow Python Imaging Library.The
monofont2bitmap.pyutility creates compatible 1 to 8 bit per pixel bitmap modules from Monospaced True Type fonts. See theinconsolata_16.py,inconsolata_32.pyandinconsolata_64.pyfiles in theexamples/libfolder for sample modules and themono_font.pyprogram for an example using the generated modules.The character sizes, bit per pixel, foreground, background colors and the characters to include in the bitmap module may be specified as parameters. Use the -h option for details. Bits per pixel settings larger than one may be used to create antialiased characters at the expense of memory use. If you specify a buffer_size during the display initialization it must be large enough to hold the one character (HEIGHT * WIDTH * 2).
-
width()Returns the current logical width of the display. (ie a 135x240 display rotated 90 degrees is 240 pixels wide)
-
height()Returns the current logical height of the display. (ie a 135x240 display rotated 90 degrees is 135 pixels high)
-
rotation(r)Set the rotates the logical display in a clockwise direction. 0-Portrait (0 degrees), 1-Landscape (90 degrees), 2-Inverse Portrait (180 degrees), 3-Inverse Landscape (270 degrees)
-
offset(x_start, y_start)The memory in the ST7789 controller is configured for a 240x320 display. When using a smaller display like a 240x240 or 135x240 an offset needs to added to the x and y parameters so that the pixels are written to the memory area that corresponds to the visible display. The offsets may need to be adjusted when rotating the display.For example the TTGO-TDisplay is 135x240 and uses the following offsets.
Rotation x_start y_start 0 52 40 1 40 53 2 53 40 3 40 52 When the rotation method is called the driver will adjust the offsets for a 135x240 or 240x240 display. Your display may require using different offset values, if so, use the
offsetmethod afterrotationto set the offset values.The values needed for particular display may not be documented and may require some experimentation to determine the correct values. One technique is to draw a box the same size as the display and then make small changes to the offsets until the display looks correct.
The module exposes predefined colors:
BLACK, BLUE, RED, GREEN, CYAN, MAGENTA, YELLOW, and WHITE
-
color565(r, g, b)Pack a color into 2-bytes rgb565 format
-
map_bitarray_to_rgb565(bitarray, buffer, width, color=WHITE, bg_color=BLACK)Convert a
bitarrayto the rgb565 colorbufferthat is suitable for blitting. Bit 1 inbitarrayis a pixel withcolorand 0 - withbg_color.This is a helper with a good performance to print text with a high resolution font. You can use an awesome tool https://github.com/peterhinch/micropython-font-to-py to generate a bitmap fonts from .ttf and use them as a frozen bytecode from the ROM memory.