-
-
Notifications
You must be signed in to change notification settings - Fork 1.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Support for :placeholder-shown #1311
Comments
|
|
Sorry, I wanted to write "I'm NOT talking about ::placeholder". Just a typo.
No.
It's written here https://caniuse.com/#feat=css-placeholder-shown:
It's also written here https://developer.mozilla.org/en-US/docs/Web/CSS/:placeholder-shown#Browser_compatibility:
That's how it was done at the time: @ai This issue should not be closed. |
|
“Partial support” is too hacky for Autoprefixer. It is not exact same meaning just with a prefix, but a different selector, which can be used to do the same work. |
|
Actually I'm going to side with @tkrotoff here. His demo proves that it acts the same way so I was wrong about that.
It is only partial support because it uses a non-standard prefix rather than the standardised
Isn't that the whole reason why Autoprefixer exists? To add prefixes for things that don't support the standard name but do support a non-standard prefix name? |
|
Am I right that |
|
Based on the demo @tkrotoff posted, They appear to apply styling to the input only when the placeholder is visible. |
|
Do they appear to the while input or to the placeholder text? Can I change border there? |
|
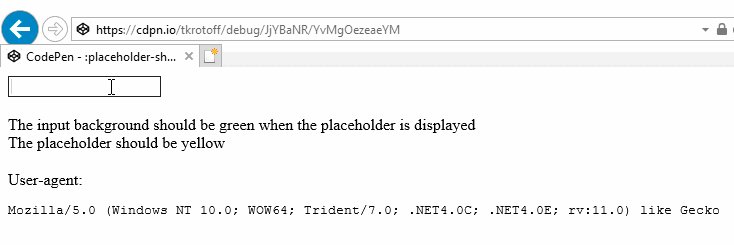
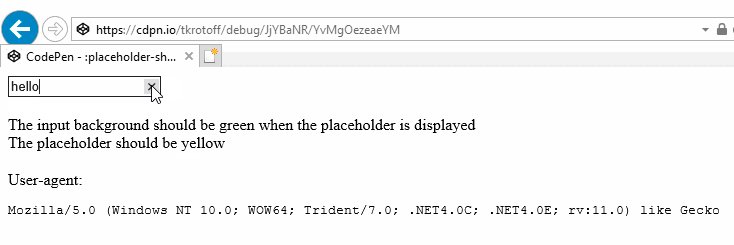
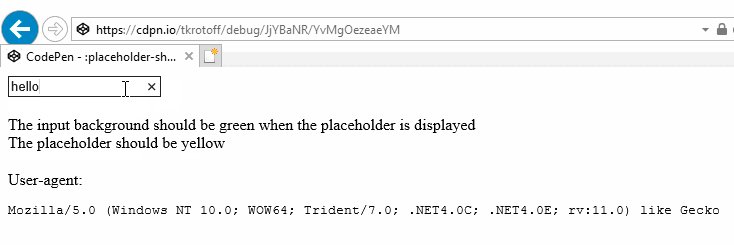
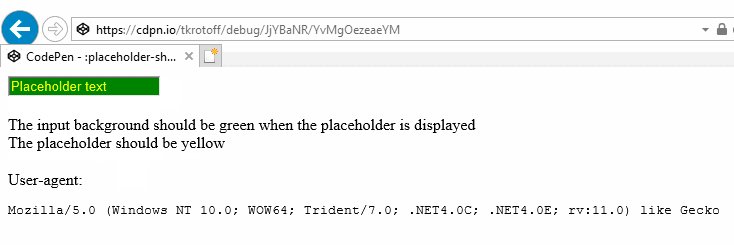
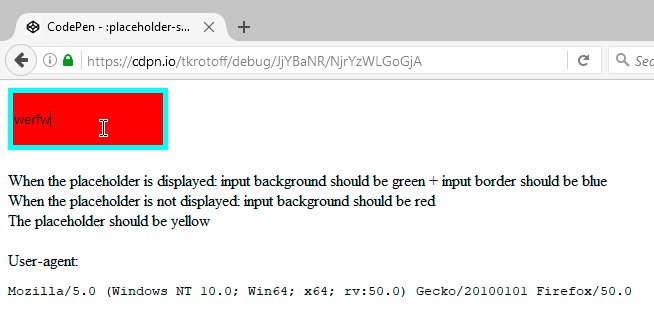
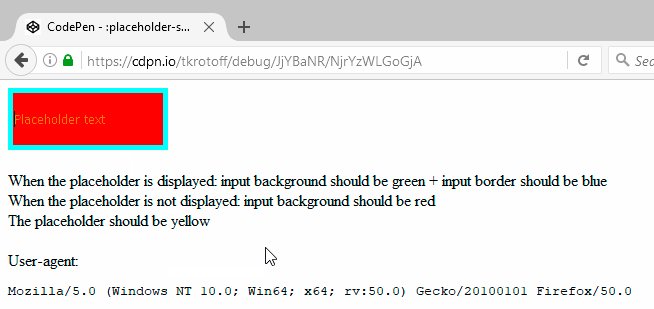
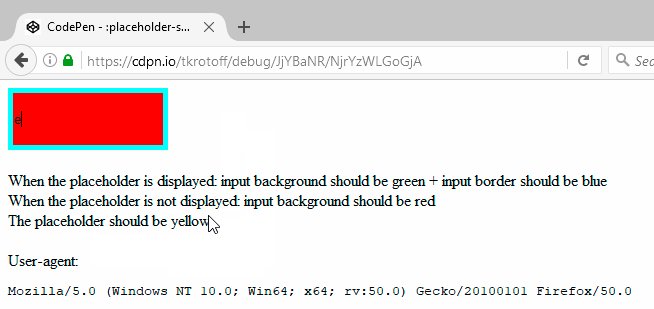
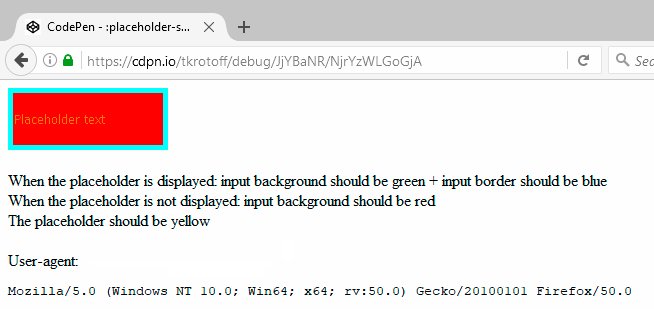
I've played with https://codepen.io/tkrotoff/pen/JjYBaNR IE 9, 10, 11 and Firefox 50 in a VM. Conclusions: IE 10 & IE 11 => OK
Firefox 50 => KOContrary to earlier belief and documentation |
|
Released at 9.8. |



Autoprefixer does not currently "translate" :placeholder-shown
(I'm NOT talking about ::placeholder which is a different thing and already supported)
Example 1:
Example 2:
The text was updated successfully, but these errors were encountered: