In this project let's build a Mini Games by applying the concepts we have learned till now. This project allows you to practice the concepts and techniques learned till React Course and apply them in a concrete project.
You will demonstrate your React skills by building a gaming application, focusing on routing concepts, state management, and conditional rendering. Your task includes integrating third party libraries, and adding responsiveness to the website.
This is an individual assessment. All work must be your own. You can request for the feedback after your project submission in the discussions.
Click to view
-
What is Figma?
- Figma is a vector graphics editor and prototyping tool which is primarily web-based. You can check more info on the website
-
Create a Free account in Figma
- Kindly follow the instructions as shown in this video to create a free Figma account. Watch the video upto 00:50
-
How to Check CSS in Figma?
- Kindly follow the instructions as shown in this video to check CSS in a Figma screen. Watch the video upto 02:45.
-
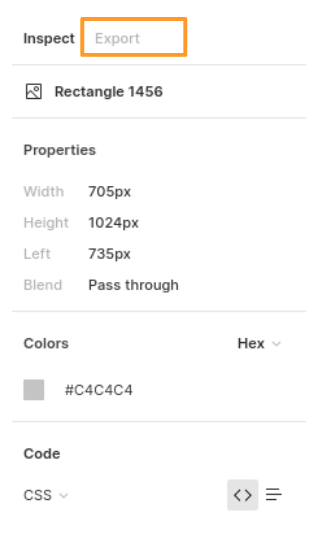
Export Images in Figma screen
- Kindly follow the instructions as shown in this video to export images from a Figma screen.
- Click on the Export button to get Export options as shown in the below image.
-
Upload your exported images from Figma to Cloudinary and get image URLs from Cloudinary. Refer this session for better understanding.
Click to view
- You can check the Design Files for different devices here
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Functionality to be added
The app must have the following functionalities
-
Home Route
- Users should be able to see the list of all games.
- Users should access and play any of the games by simply clicking on their respective game card.
-
When the user clicks on the
Backbutton in any of the four games, then the page should be navigated to the Home Route. -
Emoji Game Route
- When the user clicks on the Emoji Game card in Home Route, then the user should be navigated to the Game Rules View of the game.
- On the Game Rules View, users should be able to see the Rules of Emoji Game.
- When the user clicks on the
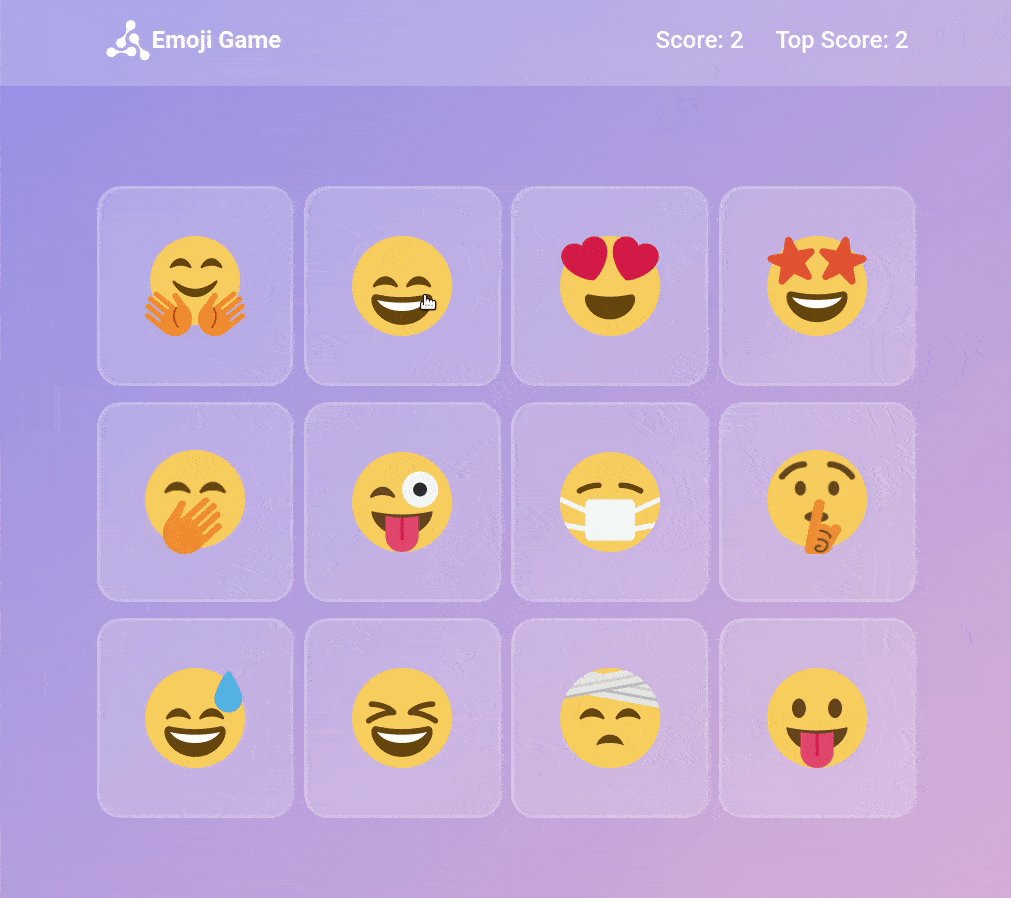
Start playingbutton, the Game Playing View will be displayed, enabling the user to engage in the Emoji Game. - Initially, the score displayed should be 0.
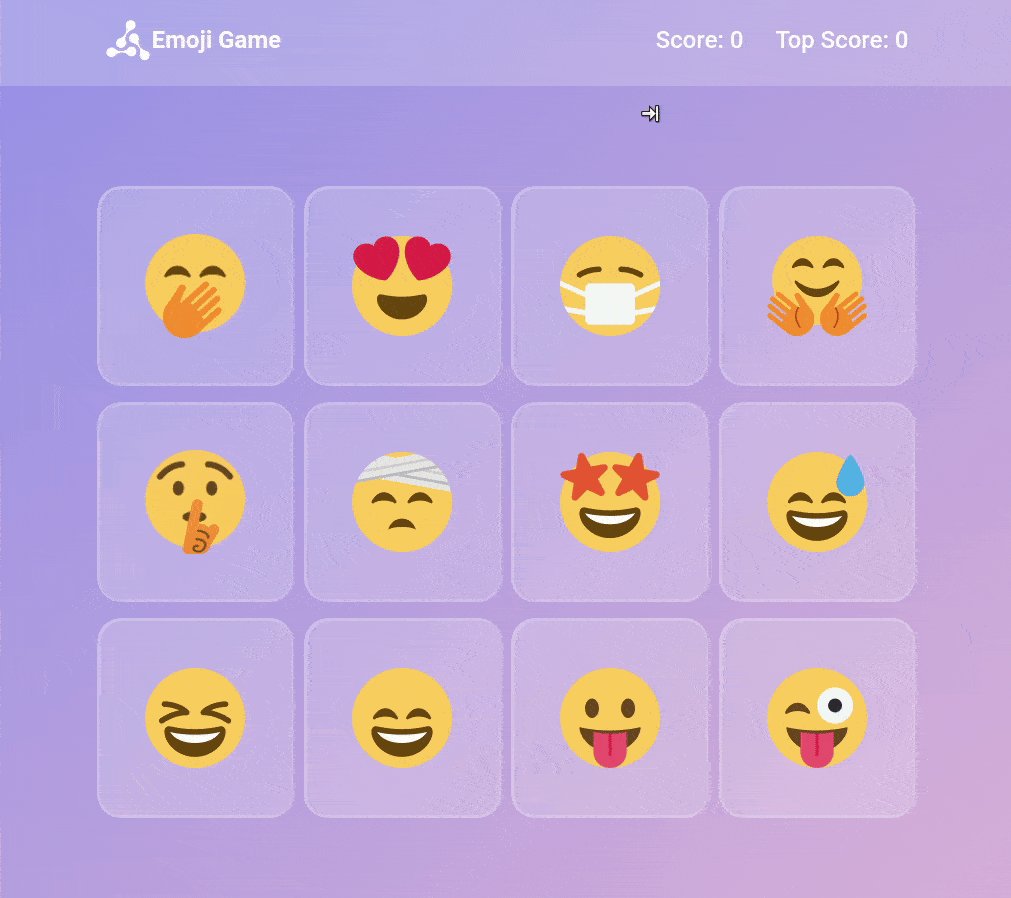
- On the Game Playing View, the user should be able to see the
Rulesbutton. - When the user clicks on the
Rulesbutton, then theRulespop up should be displayed. - Click here to view the detailed Emoji Game Rules
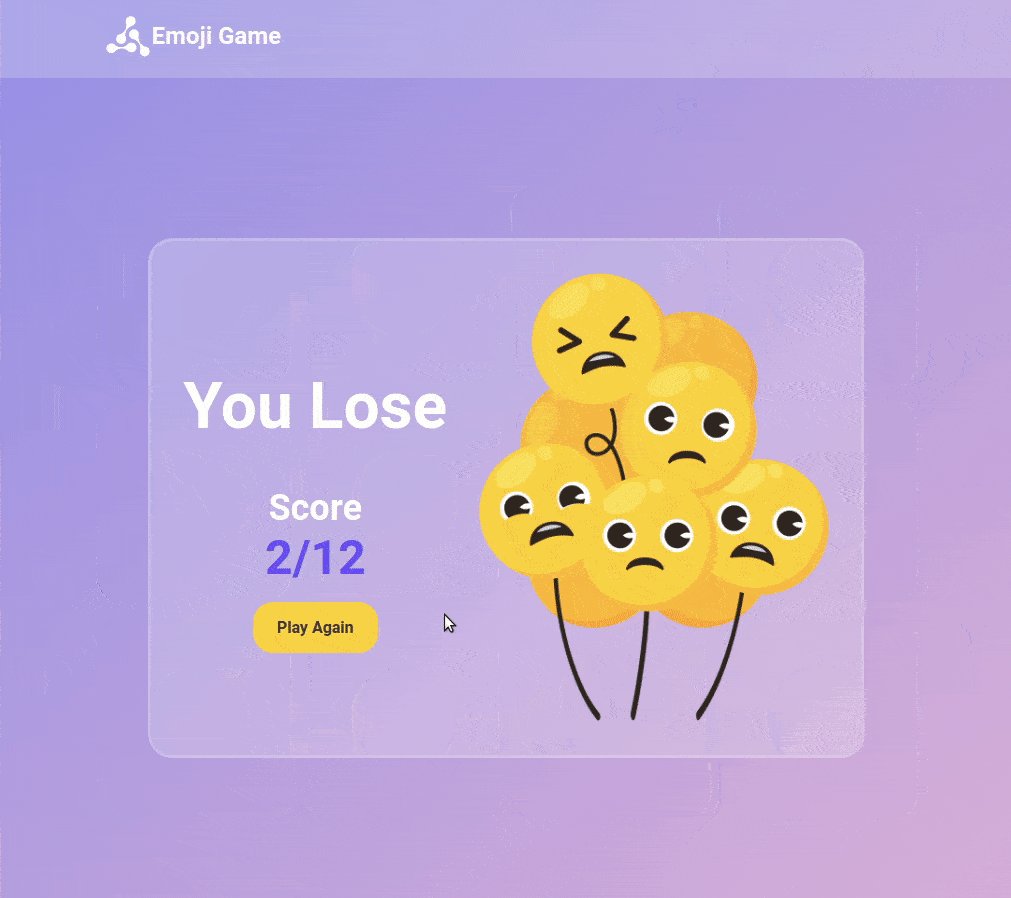
- In the Game Results View, when the
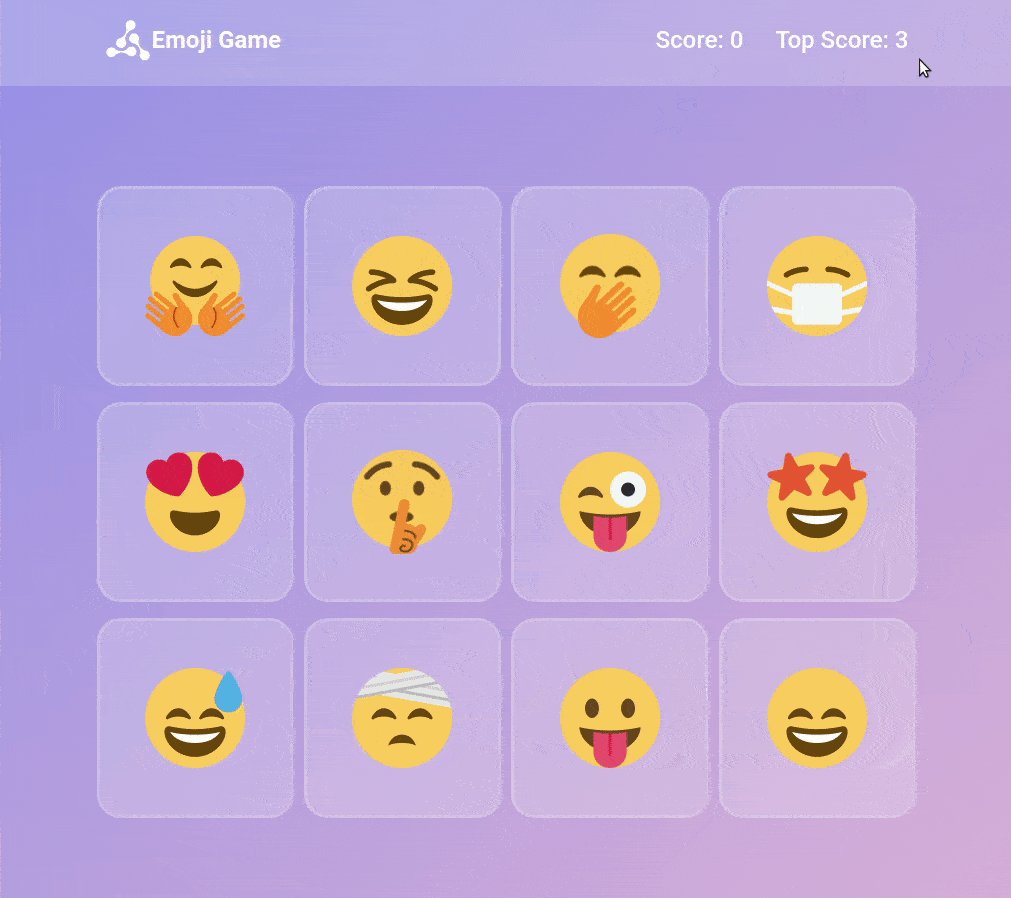
Play Againbutton is clicked, then the user should be navigated to the Game Playing View where the user should be able to play the Emoji game. - Below is the example of Emoji Game
- Rock Paper Scissors Route
- When the user clicks on the Rock Paper Scissors card in Home Route, then the user should be navigated to the Game Rules View of the game.
- On the Game Rules View, users should be able to see the Rules of Rock Paper Scissors Game.
- When the user clicks on the
Start playingbutton, the Game Playing View will be displayed, enabling the user to engage in the Rock Paper Scissors game. - Initially, the score displayed should be 0.
- On the Game Playing View, the user should be able to see the
Rulesbutton. - When the user clicks on the
Rulesbutton, then theRulespop up should be displayed. - When the user clicks on any of the three buttons (rock/paper/scissors), then the Game Results View should be displayed by comparing with computer choice.
- In the Game Results View, the computer choice should be generated randomly.
- Click here to view the detailed Rock Paper Scissor Game Rules
- In the Game Results View, when the
Play Againbutton is clicked, then the user should be navigated to the Game Playing View where the user should be able to play the Rock Paper Scissor game. - Below is the example of Rock Paper Scissors Game
- Memory Matrix Route
- When the user clicks on the Memory Matrix card in Home Route, then the user should be navigated to the Game Rules View of the game.
- On the Game Rules View, users should be able to see the Rules of Memory Matrix game.
- When the user clicks on the
Start playingbutton, the Game Playing View will be displayed, enabling the user to engage in the Memory Matrix game. - Initially, the level displayed should be 1.
- On the Game Playing View, the user should be able to see the
Rulesbutton. - When the user clicks on the
Rulesbutton, then theRulespop up should be displayed. - Click here to view the detailed Memory Matrix Game Rules.
- Progress bar should be displayed in the Game Results View based on the user completion level
- In the Game Results View, when the
Play Againbutton is clicked, then the user should be navigated to the Game Playing View where the user should be able to play the Memory Matrix game. - Below is the example of Memory Matrix Game
- Card-Flip Memory Game Route
- When the user clicks on the Card-Flip Memory Game card in Home Route, then the user should be navigated to the Game Rules View of the game.
- On the Game Rules View, users should be able to see the Rules of Card-Flip Memory Game.
- When the user clicks on the
Start playingbutton, the Game Playing View will be displayed, enabling the user to engage in the Card-Flip Memory Game. - Initially, the score displayed should be 0.
- On the Game Playing View, the user should be able to see the
Rulesbutton. - When the user clicks on the
Rulesbutton, then theRulespop up should be displayed. - Click here to view the detailed Card-Flip Memory Game Rules.
- In the Game Results View, when the
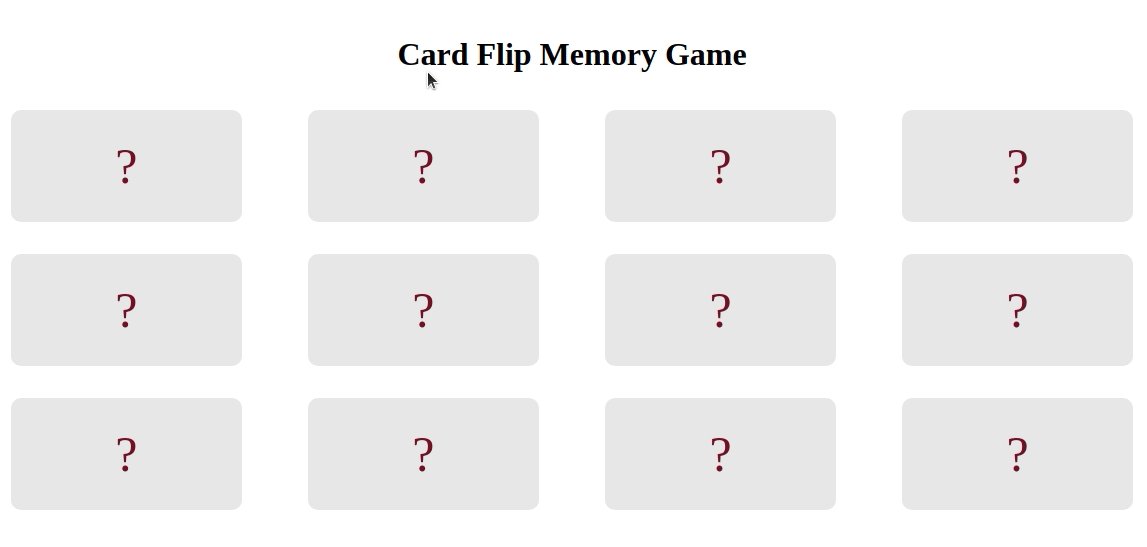
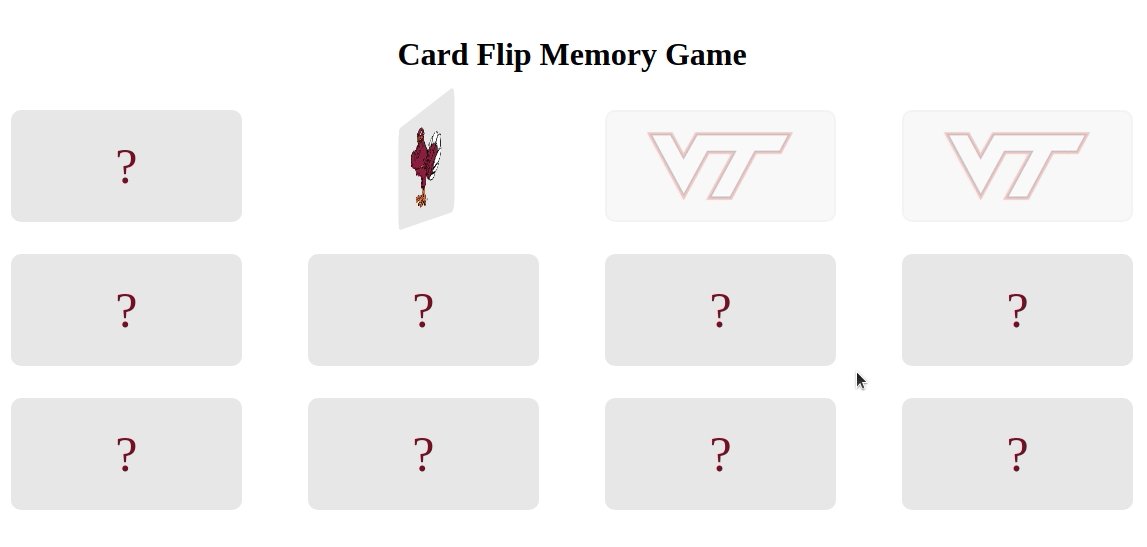
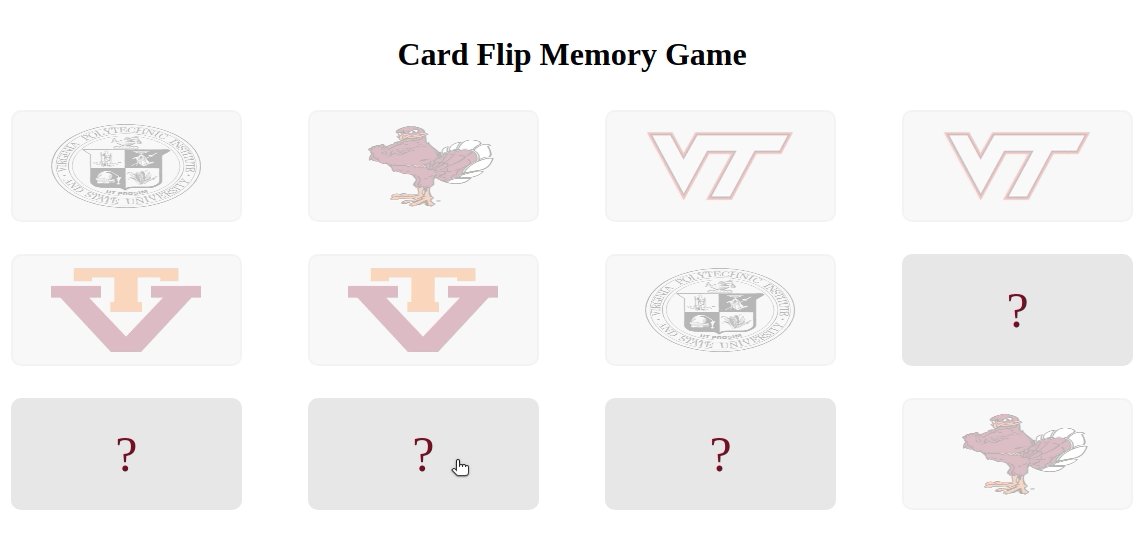
Play Againbutton is clicked, then the user should be navigated to the Game Playing View where the user should be able to play the Card-Flip Memory game. - Below is the example of Card-Flip Memory Game
- Users should be able to view and use the website responsively on a mobile, tablet, desktop devices.
Click to view
- You can use React Modal third party library to display modal.
- react-modal Documentation
- You can use RC Progress third party library for showing the progress bar.
- rc-progress Documentation
- You can use Math.floor() function that returns the largest integer less than or equal to a given number
console.log(Math.floor(5.95)) // output: 5Click to view
The following instructions are required for the tests to pass.
-
Note:
-
For Mini Projects, you have to use HTML elements to style the React Components. Usage of
styled-components(CSS in JS) to style React components are not supported in Mini Projects. Test cases won't be passed, if you use styled-components. -
Refer to the below Example for the usage of data-testid in the HTML elements.
- Example:
<p data-testid="timer"></p>.
- Example:
-
-
Routes
-
The
Homeroute should consist of/in the URL path -
The
Emoji Gameroute should consist of/emoji-gamein the URL path -
The
Memory Matrixroute should consist of/memory-matrixin the URL path -
The
Rock Paper Scissorroute should consist of/rock-paper-scissorin the URL path -
The
Card-Flip Memory Gameroute should consist of/card-flip-memory-gamein the URL path
-
-
Home Route
-
The Emoji Game image should consist of alt attribute value as
emoji game -
The Memory Matrix image should consist of alt attribute value as
memory matrix -
The Rock Paper Scissor image should consist of alt attribute value as
rock paper scissor -
The Card-Flip Memory Game image should consist of alt attribute value as
card flip memory game
-
-
Emoji Game Route
-
The Emoji image in Navbar should consist of alt attribute value as
emoji logo. -
The Emoji Game image in the Game Rules View should consist of alt attribute value as
emoji game. -
The
BiArrowBackicon from react-icons should be used for the Back Icon button. -
The Close button in the modal should consist of the data-testid attribute value as
close. -
The
CgCloseicon from react-icons should be used for the Close Icon button. -
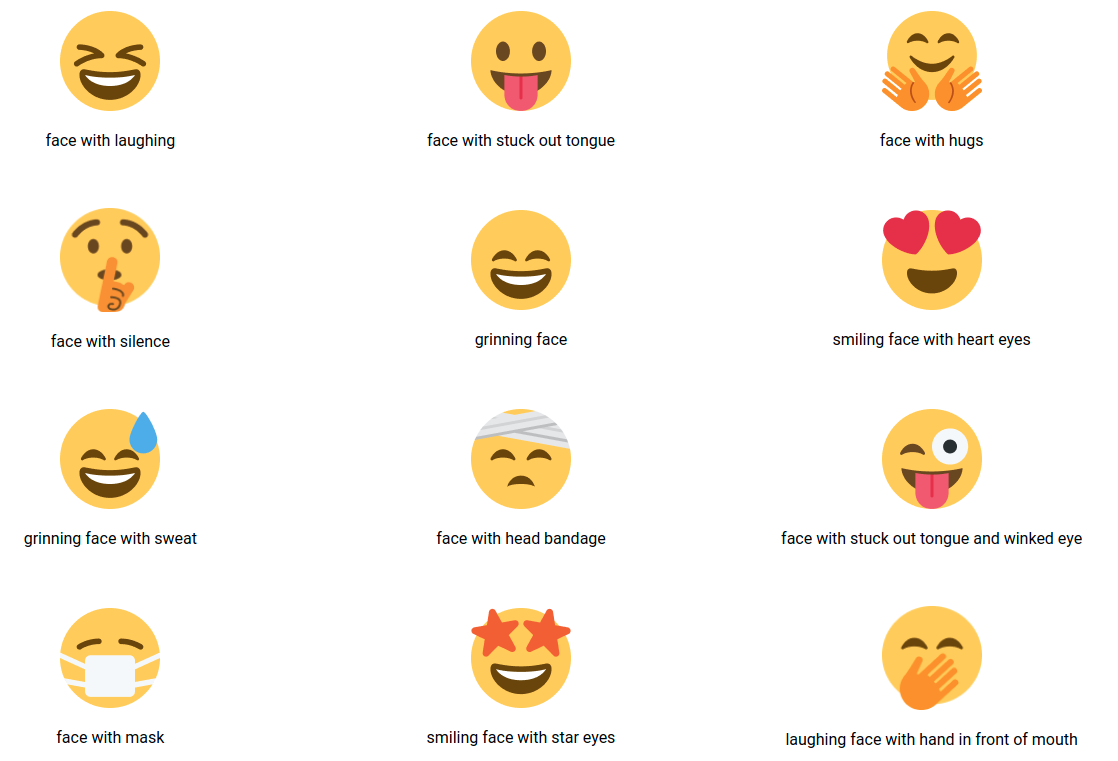
The Emoji images in the game should consist of alt attribute value as shown in the given below image with appropriate text in the
emojisArray. -
const emojisArray = ['face with laughing', 'face with stuck out tongue', 'face with hugs', 'face with silence', 'grinning face', 'smiling face with heart eyes', 'grinning face with sweat', 'face with head bandage', 'face with stuck out tongue and winked eye', 'face with mask', 'smiling face with star eyes', 'laughing face with hand in front of mouth']
-
Won state in the Game Result View should consist of a HTML image element with alt attribute value as
won. -
Loss state in the Game Result View should consist of a HTML image element with alt attribute value as
lose.
-
-
Rock Paper Scissor Route
-
The
BiArrowBackicon from react-icons should be used for the Back Icon button. -
The Rock Paper Scissor image in the Game Rules View should consist of alt attribute value as
rock paper scissor. -
The game playing state should consist of three HTML button elements with the data-testid attribute values as
rockButton,scissorButton, andpaperButtonrespectively. -
The game playing state should consist of three HTML image elements with alt attribute values as
rock,scissor, andpaperrespectively. -
The Close button in the modal should consist of the data-testid attribute value as
close. -
The
CgCloseicon from react-icons should be used for the Close Icon button. -
Won state in the Game Result View should consist of two HTML image elements with alt attribute values as
won emojiandSmiling face with star eyesrespectively. -
Draw state in the Game Result View should consist of two HTML image elements with alt attribute values as
draw emojiandFace without mouthrespectively. -
Loss state in the Game Result View should consist of two HTML image elements with alt attribute values as
lose emojiandFrowning facerespectively. -
The Game Result View should consist of two HTML image elements with any of the two alt attribute values of
rock,paperandscissorwith appropriateYouandOpponentchoice.
-
-
Memory Matrix Route
-
The
BiArrowBackicon from react-icons should be used for the Back Icon button. -
The
Nhighlighted buttons in each level of the Memory Matrix should consist of the data-testid attribute value ashighlighted, where N starts from 3. -
The
N * N - Nnot highlighted buttons in each level of the Memory Matrix should consist of the data-testid attribute value asnotHighlighted, where N starts from 3. -
The Close button in the modal should consist of the data-testid attribute value as
close. -
The
CgCloseicon from react-icons should be used for the Close Icon button. -
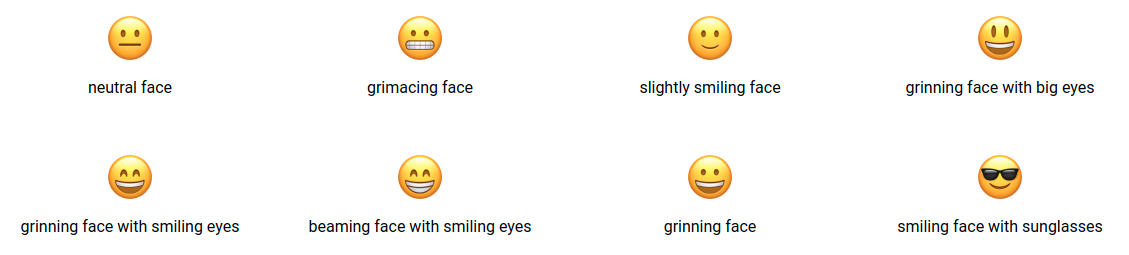
The Emoji images in the Game Result View should consist of alt attribute value as shown in the given below image with appropriate text in the
emojisArray. -
const emojisArray = ['neutral face', 'grimacing face', 'slightly smiling face', 'grinning face with big eyes', 'grinning face with smiling eyes', 'beaming face with smiling eyes', 'grinning face', 'smiling face with sunglasses']
-
-
Card-Flip Memory Game Route
-
The
BiArrowBackicon from react-icons should be used for the Back Icon button. -
The animals and birds images in the game should consist of alt attribute values from the
cardsDatagiven in theApp.jsfile. -
The data-testid attribute value of each button in the game is the alt attribute value of the image in the button which is given in the
App.jsfile. -
The Close button in the modal should consist of the data-testid attribute value as
close. -
The
CgCloseicon from react-icons should be used for the Close Icon button. -
Won state in the Game Result View should consist of a HTML image element with alt attribute value as
grinning face with big eyes. -
Loss state in the Game Result View should consist of a HTML image element with alt attribute value as
neutral face.
-
If you complete the main features of the project you can try out the below features as well.
Note: Just a reminder the additional functionality is just extra practice using the tools we have learned. These are not required. If you do not reach the stretch goals, don't worry.
Click to view the additional functionality that can be added
-
Emoji Game Route
- Add
Top Scoreto the game. - Initially, the
Top Scoredisplayed should be 0. - When the game is over, If the user has scored 9 then the
Top Scoreshould be displayed as 9. - This process should be repeated whenever the user score crosses the
Top Score. - Maintain the
Top Scorein Local Storage.
- Add
-
Rock Paper Scissor Route
- In the result view of the game, the winner should be highlighted.
-
Memory Matrix Route
- Add
Max Levelto the game. - Initially, the
Max Leveldisplayed should be 0. - When the game is over, If the user level is 3 then the
Max Levelshould be displayed as 3. - This process should be repeated whenever the user level is crossed the
Max Level. - Maintain the
Max Levelin Local Storage.
- Add
-
Card-Flip Memory Game Route
- Add
Lowest Flip Countto the game. - Initially, the
Lowest Flip Countdisplayed should be 0. - When the game is over, if the user Card Flips count is 15 then the
Lowest Flip Countshould be displayed as 15. - This process should be repeated whenever the user card flips are lesser than the
Lowest Flip Count. - Maintain the
Lowest Flip Countin Local Storage.
- Add
-
For Mini Projects, you can submit the test cases at your own pace. But we suggest you to submit the code to know the percentage of completion through test cases and that score will be considered for your interviews.
-
Also it's important to publish your code frequently using
Step - 4in the Instructions tab.
- All components you implement should go in the
src/componentsdirectory.- Do not remove the pre-filled code
- Want to quickly review some of the concepts you’ve been learning? Take a look at the Cheat Sheets.