inML is concise and intuitive markup language. This repository contains description of inML markup language and PHP-written library and example script in order to render inML-formatted text into HTML and Text formats.
-
- Transforms paragraphs with style into HTML paragraphs with class:
.style <p class="style">
Paragraph. => Paragraph.
</p>-
- Transforms lines with style into HTML spans with class:
.style Line <span class="style">
OR => Line
Line .style </span>-
- Transforms words with style into HTML spans with class:
<span class="style">
word.style => word
</span>-
- If parser finds styles equal HTML5 tags, it transforms them to corresponding tags (not classes):
.div.style <div class="style">
Paragraph. => Paragraph.
</div>-
- You can define your own styles right in the document. Parser will automatically recognise type of style. For example, you can make a hyperlink by defining your own style with url:
inML.link is intuitive markup language.
=> <a href="https://github.com/ptrofimov/inml">inML</a>
#link https://github.com/ptrofimov/inml is intuitive markup language.inML-formatted text:
.h1 inML - inline markup language
.i
inML.b is simple and compact markup
that could be easily transformed into HTML.b
.b Key points:
.ul
.li Easy text formatting
.li Traditional embedded HTML.b styles
.li Ability to add user styles
transforms into HTML:
<p>
<h1>inML - inline markup language</h1>
</p>
<i>
<b>inML</b> is simple and compact markup
that could be easily transformed into <b>HTML</b>
</i>
<p>
<b>Key points:</b>
</p>
<ul>
<li>Easy text formatting</li>
<li>Traditional embedded <b>HTML</b> styles</li>
<li>Ability to add user styles</li>
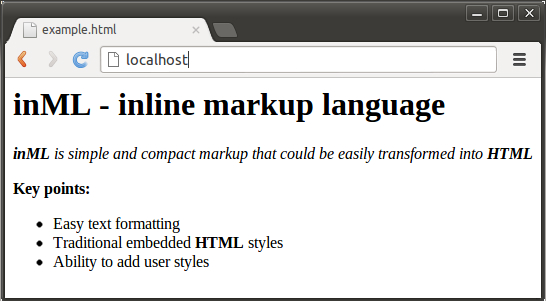
</ul>and looks like this (with predefined CSS styles):
-
- Install composer if need.
-
- Create composer.json or add dependency:
{
"require":{
"ptrofimov/inml":"*"
}
}-
- Install package:
composer install-
- Usage example:
use \Inml\Text;
use \Inml\Render\Html;
$html = (new Html)->render(new Text($inml));-
- Enjoy!