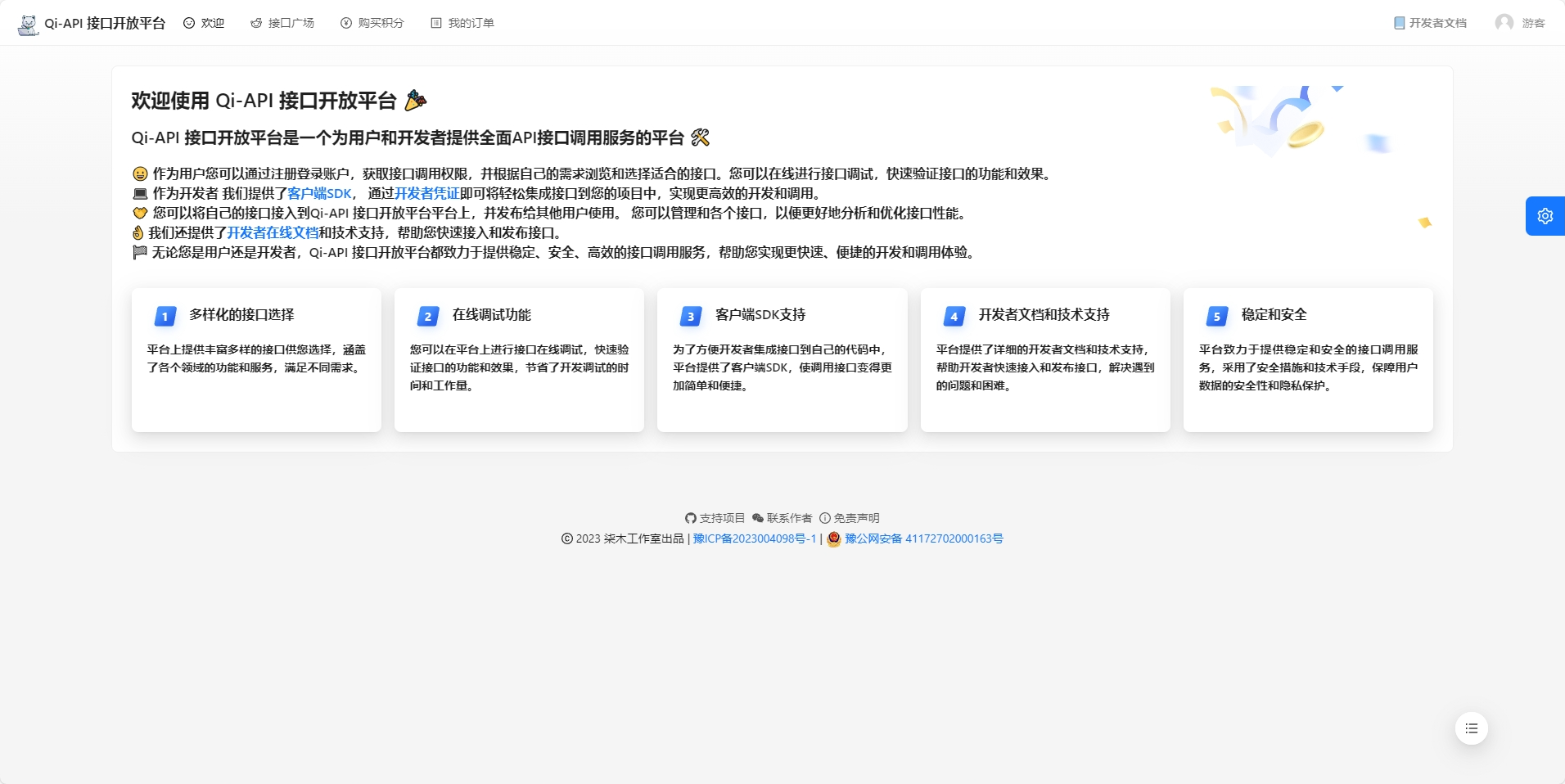
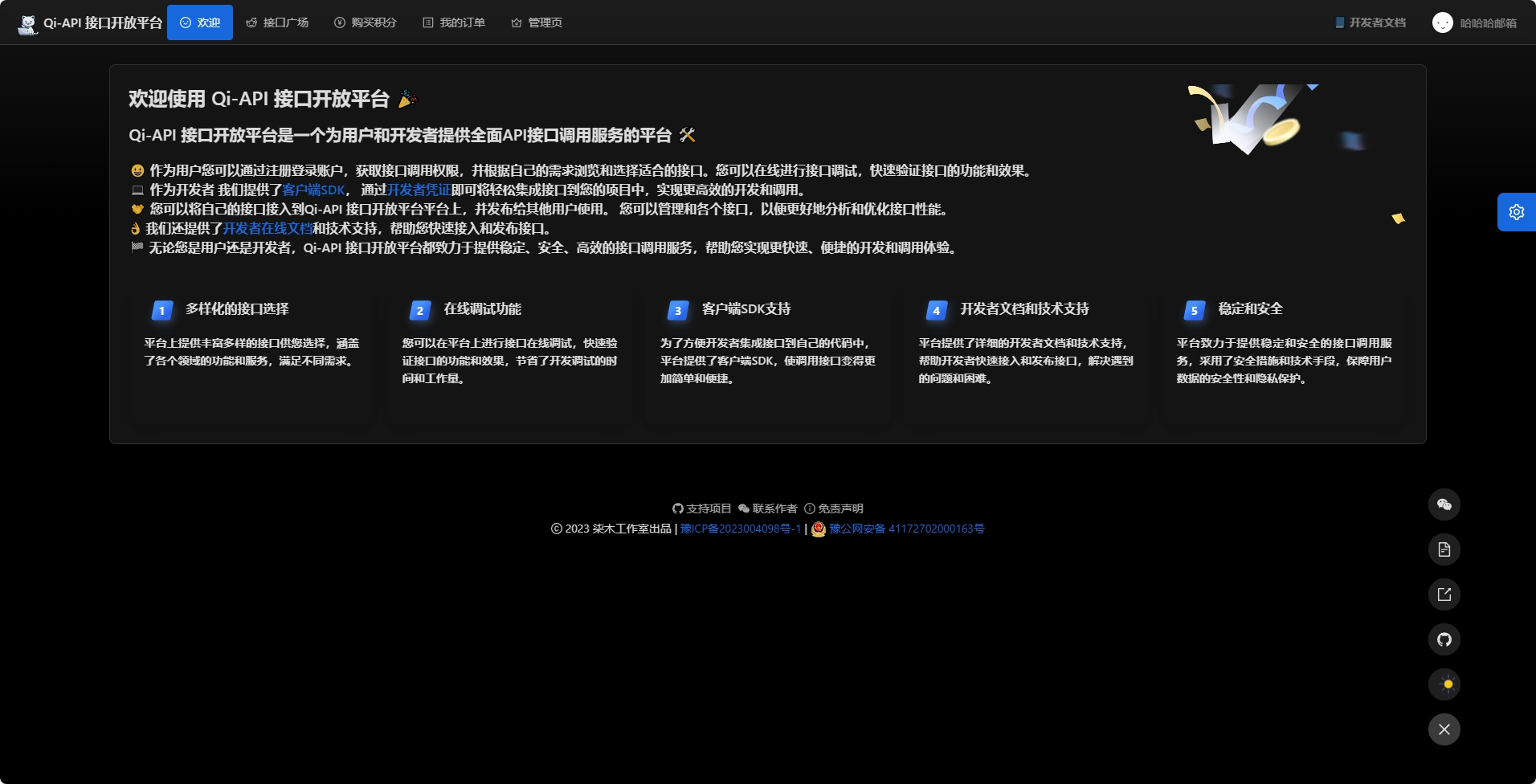
Qi-API 接口开放平台是一个为用户和开发者提供全面API接口调用服务的平台 🛠
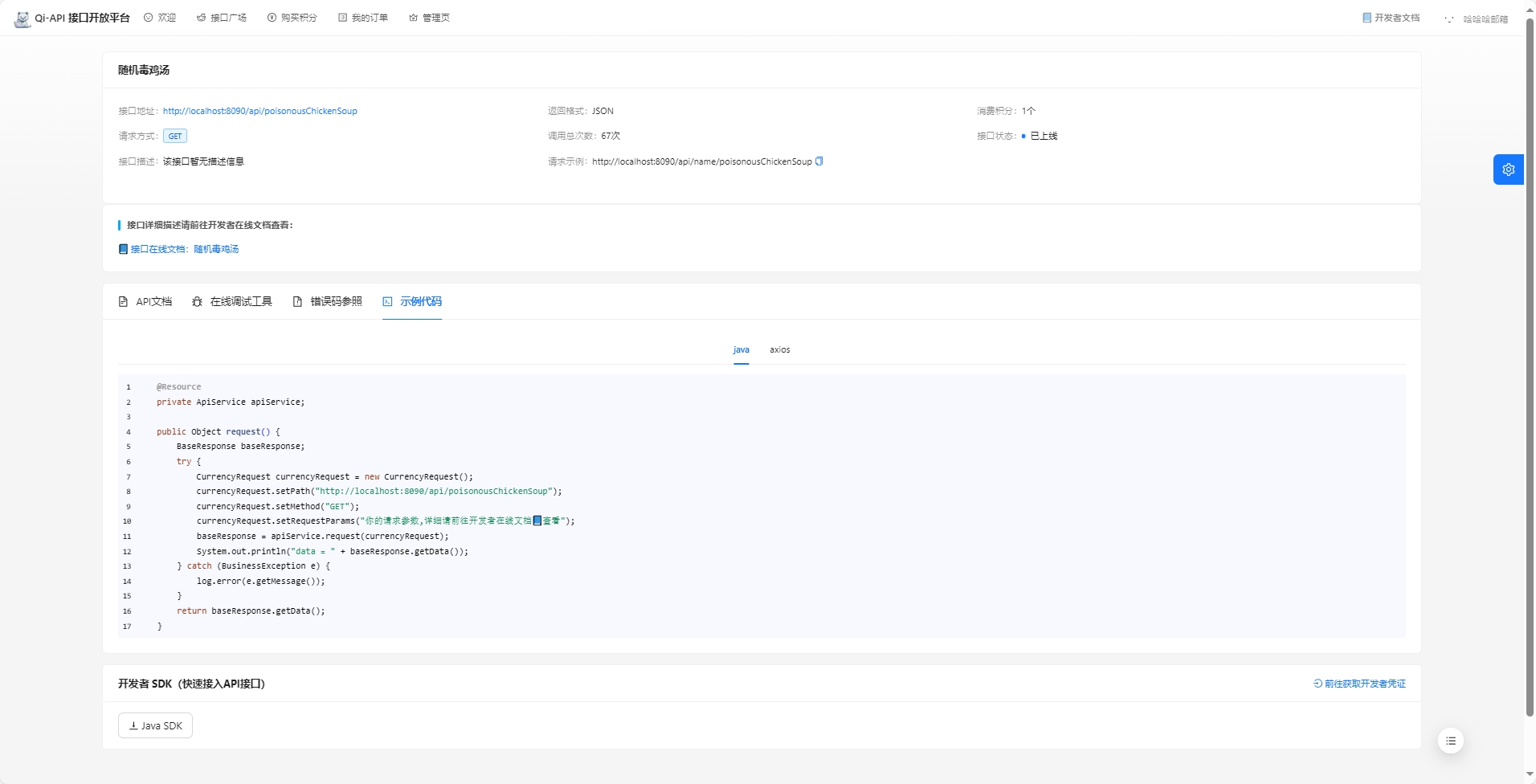
😀 作为用户您可以通过注册登录账户,获取接口调用权限,并根据自己的需求浏览和选择适合的接口。您可以在线进行接口调试,快速验证接口的功能和效果。
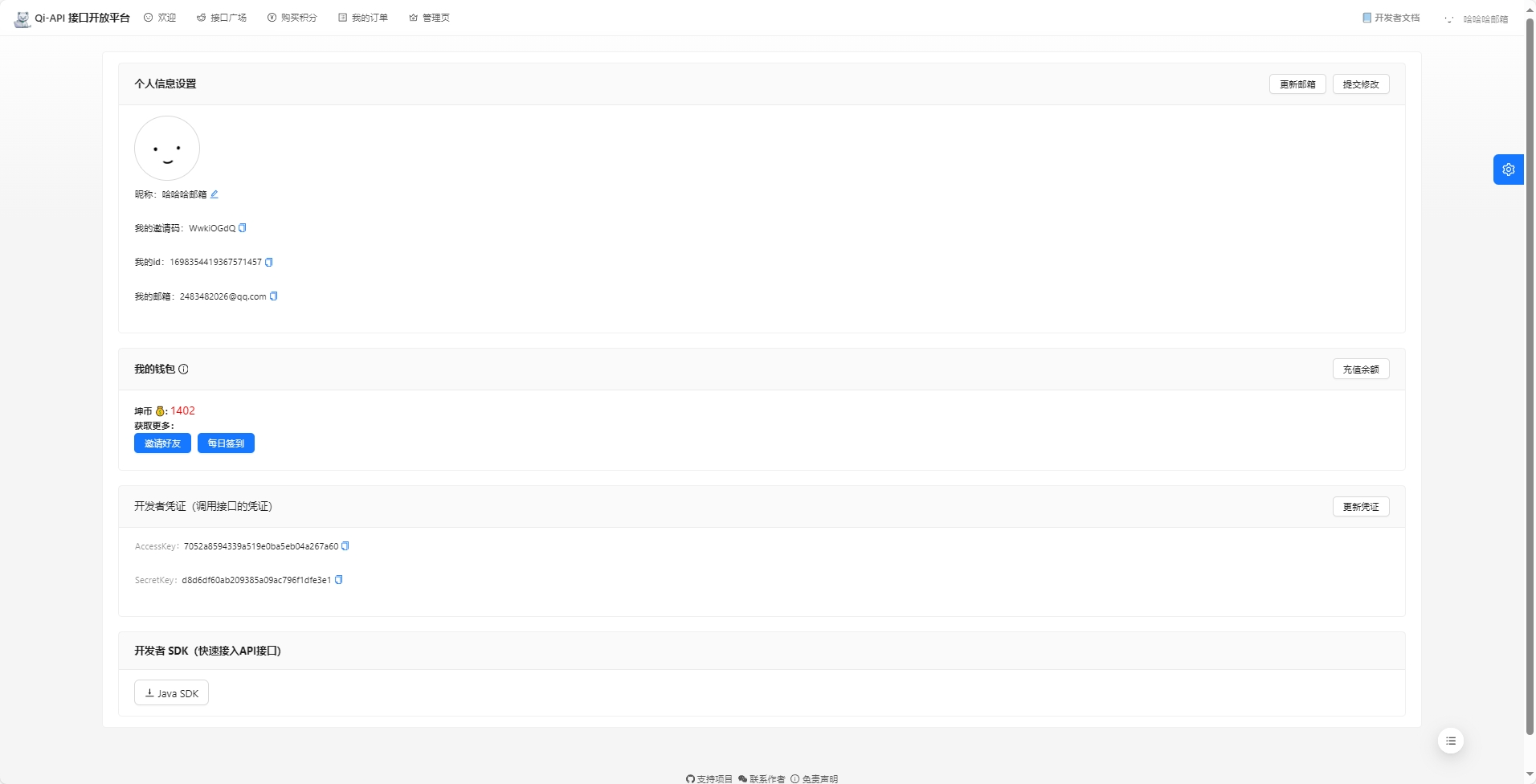
💻 作为开发者 我们提供了客户端SDK: Qi-API-SDK, 通过开发者凭证即可将轻松集成接口到您的项目中,实现更高效的开发和调用。
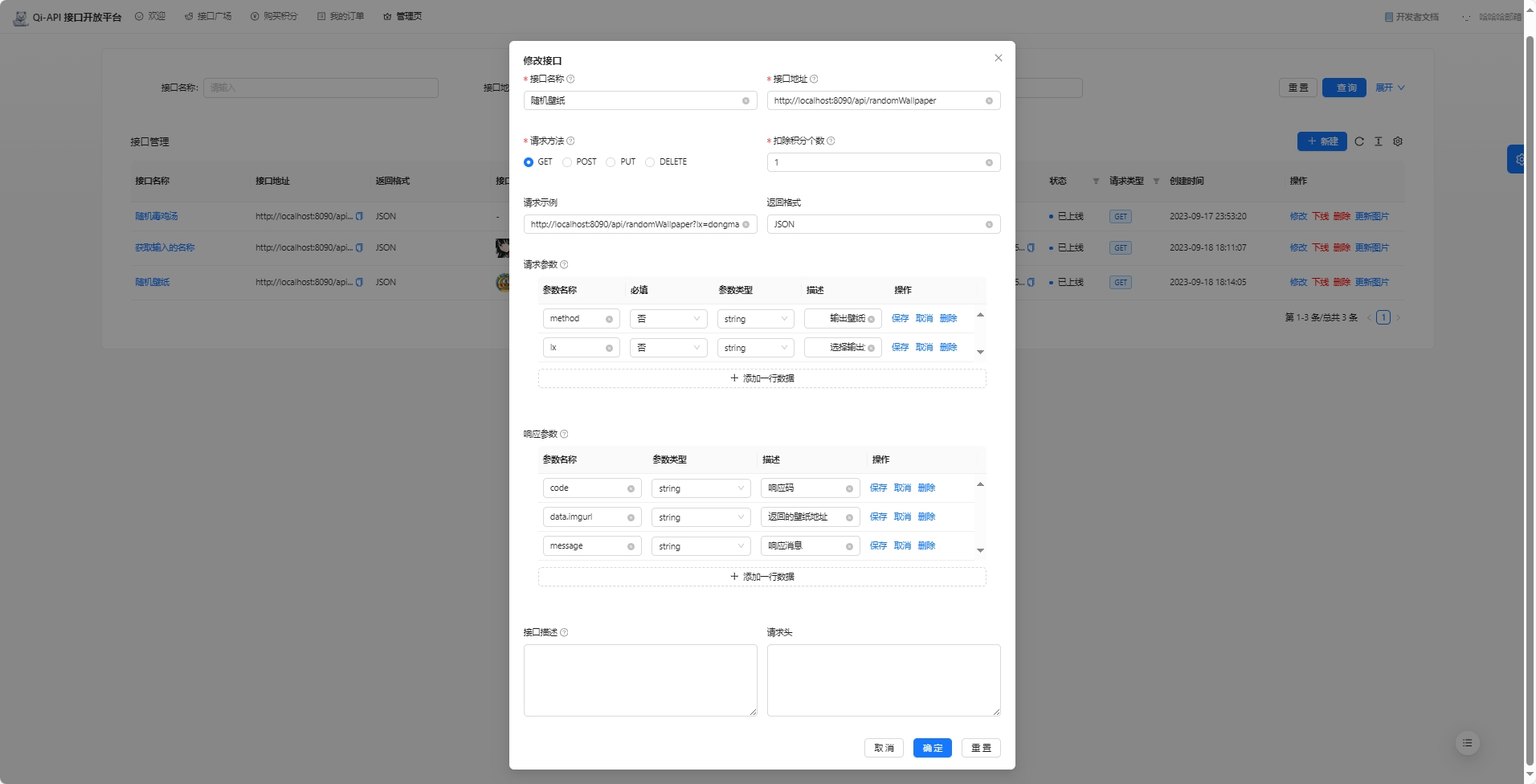
🤝 您可以将自己的接口接入到Qi-API 接口开放平台平台上,并发布给其他用户使用。 您可以管理和各个接口,以便更好地分析和优化接口性能。
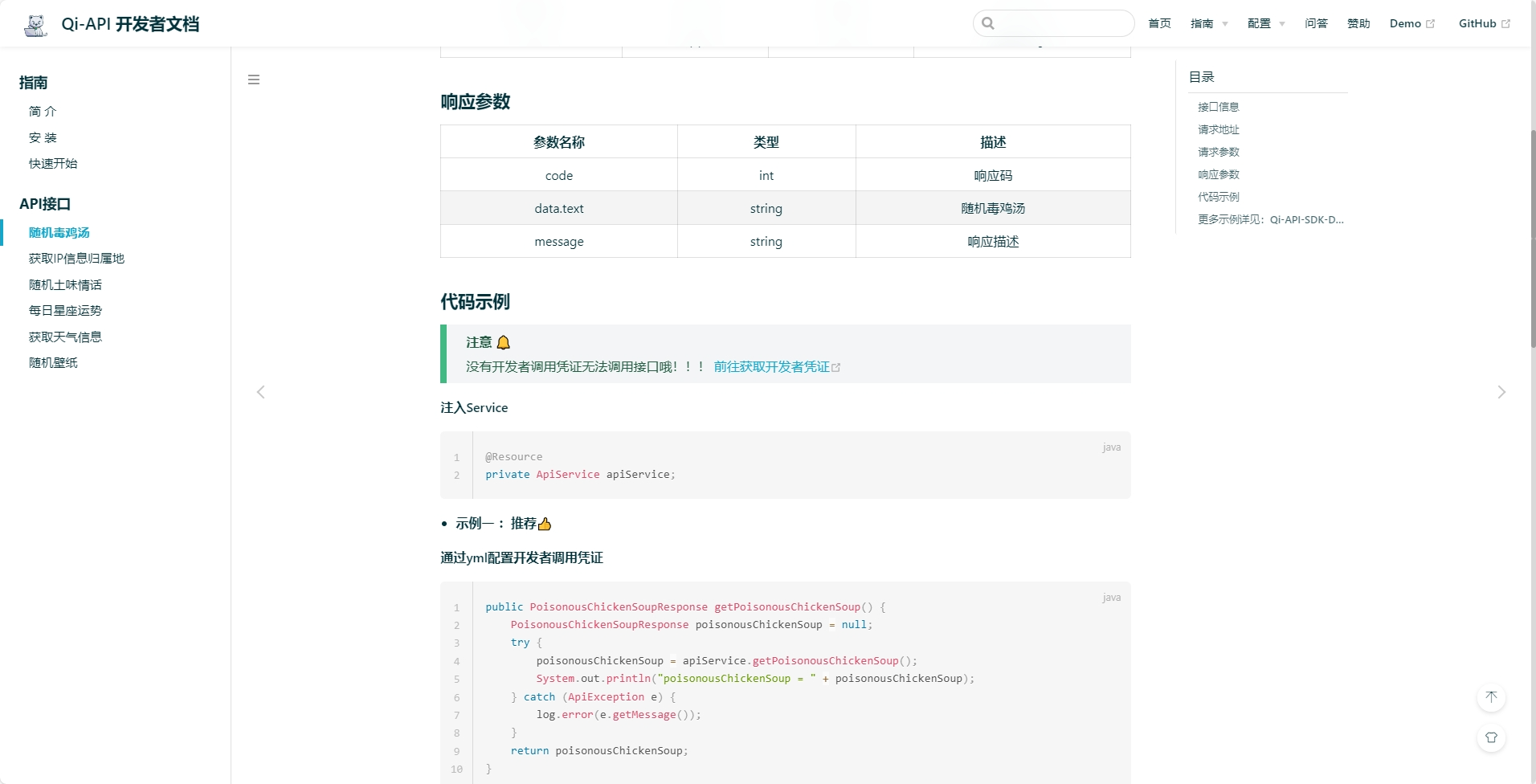
👌 我们还提供了开发者在线文档和技术支持,帮助您快速接入和发布接口。
🏁 无论您是用户还是开发者,Qi-API 接口开放平台都致力于提供稳定、安全、高效的接口调用服务,帮助您实现更快速、便捷的开发和调用体验。
| 目录 | 描述 |
|---|---|
| 🏘️ qi-api-backend | Qi-API后端服务模块 |
| 🏘️ qi-api-common | 公共服务模块 |
| 🕸️ qi-api-gateway | 网关模块 |
| 🔗 qi-api-interface | 接口模块 |
| 🛠 qi-qpi-sdk | 开发者调用sdk |
| 📘 qi-api-doc | 接口在线文档 |
| ✔️ Qi-API-SDK-Demo | sdk调用Demo |
环境要求:Node.js >= 16
安装依赖:
yarn or npm install启动:
yarn run dev or npm run start:dev部署:
yarn build or npm run build执行sql目录下ddl.sql
- Spring Boot 2.7.0
- Spring MVC
- MySQL 数据库
- 腾讯云COS存储
- Dubbo 分布式(RPC、Nacos)
- Spring Cloud Gateway 微服务网关
- API 签名认证(Http 调用)
- IJPay-AliPay 支付宝支付
- WeiXin-Java-Pay 微信支付
- Swagger + Knife4j 接口文档
- Spring Boot Starter(SDK 开发)
- Jakarta.Mail 邮箱通知、验证码
- Spring Session Redis 分布式登录
- Apache Commons Lang3 工具类
- MyBatis-Plus 及 MyBatis X 自动生成
- Hutool、Apache Common Utils、Gson 等工具库
-
React 18
-
Ant Design Pro 5.x 脚手架
-
Ant Design & Procomponents 组件库
-
Umi 4 前端框架
-
OpenAPI 前端代码生成
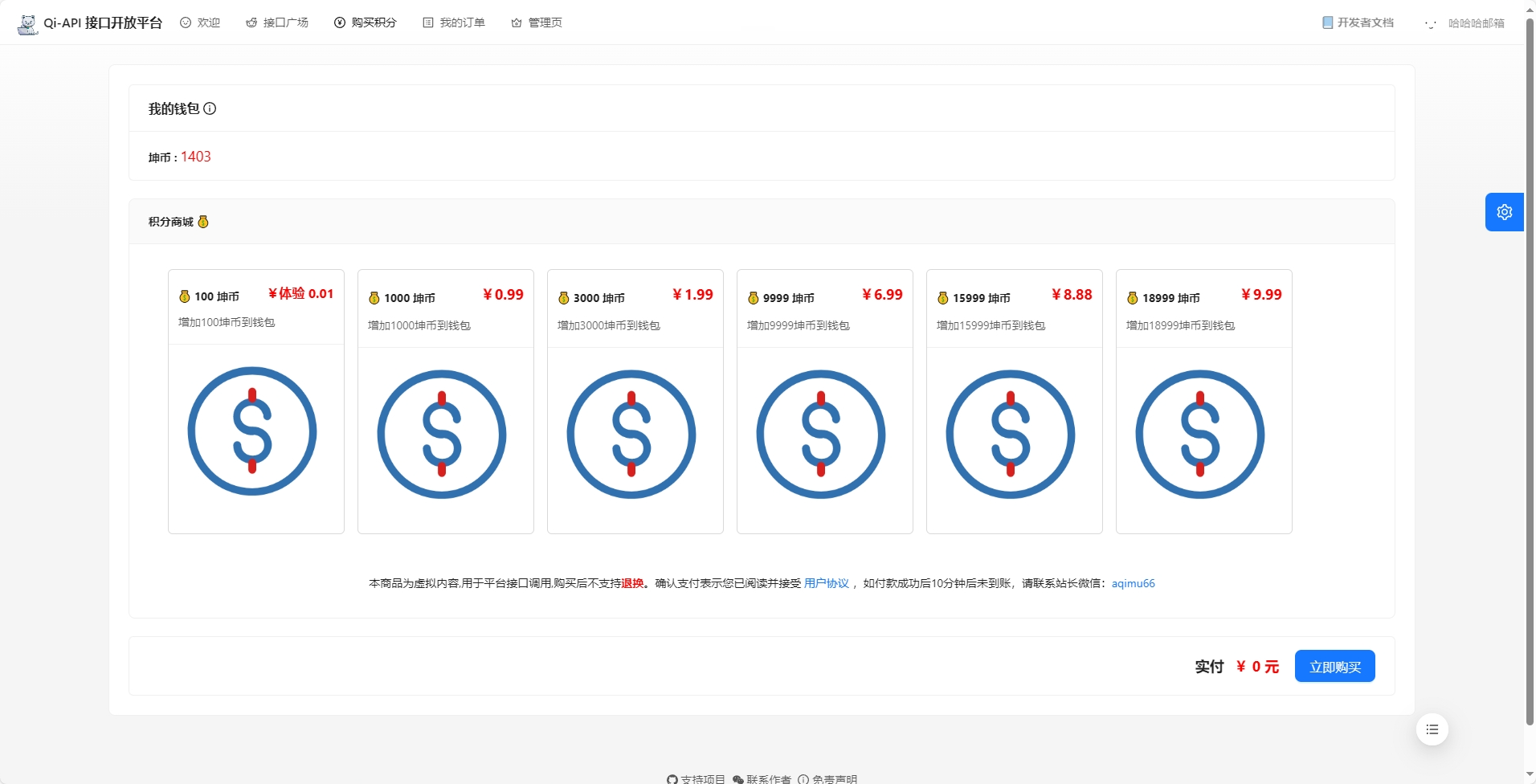
坤币即积分,用于平台接口调用。
| 功能 | 游客 | 普通用户 | 管理员 |
|---|---|---|---|
| 开发者API在线文档 | ✅ | ✅ | ✅ |
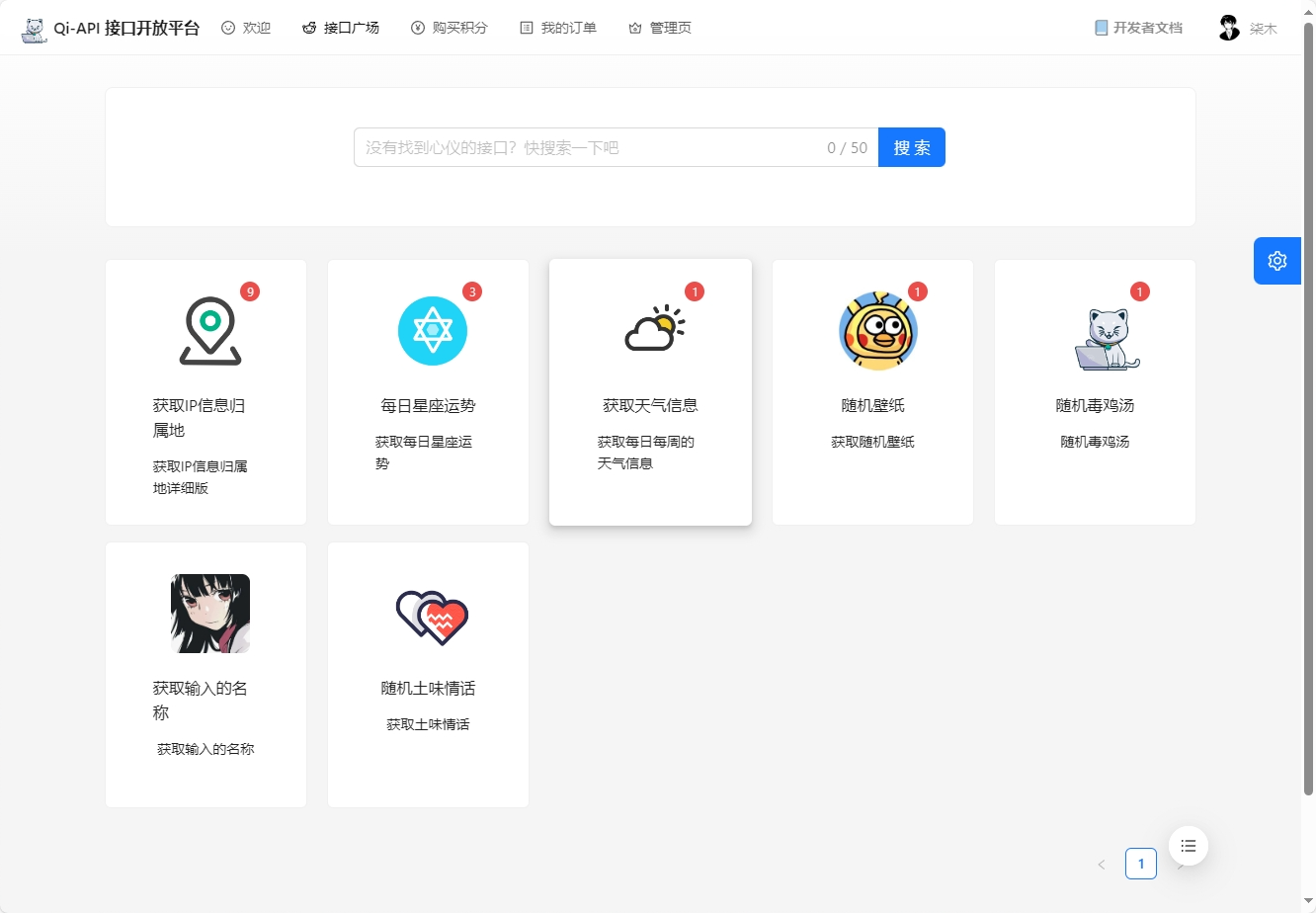
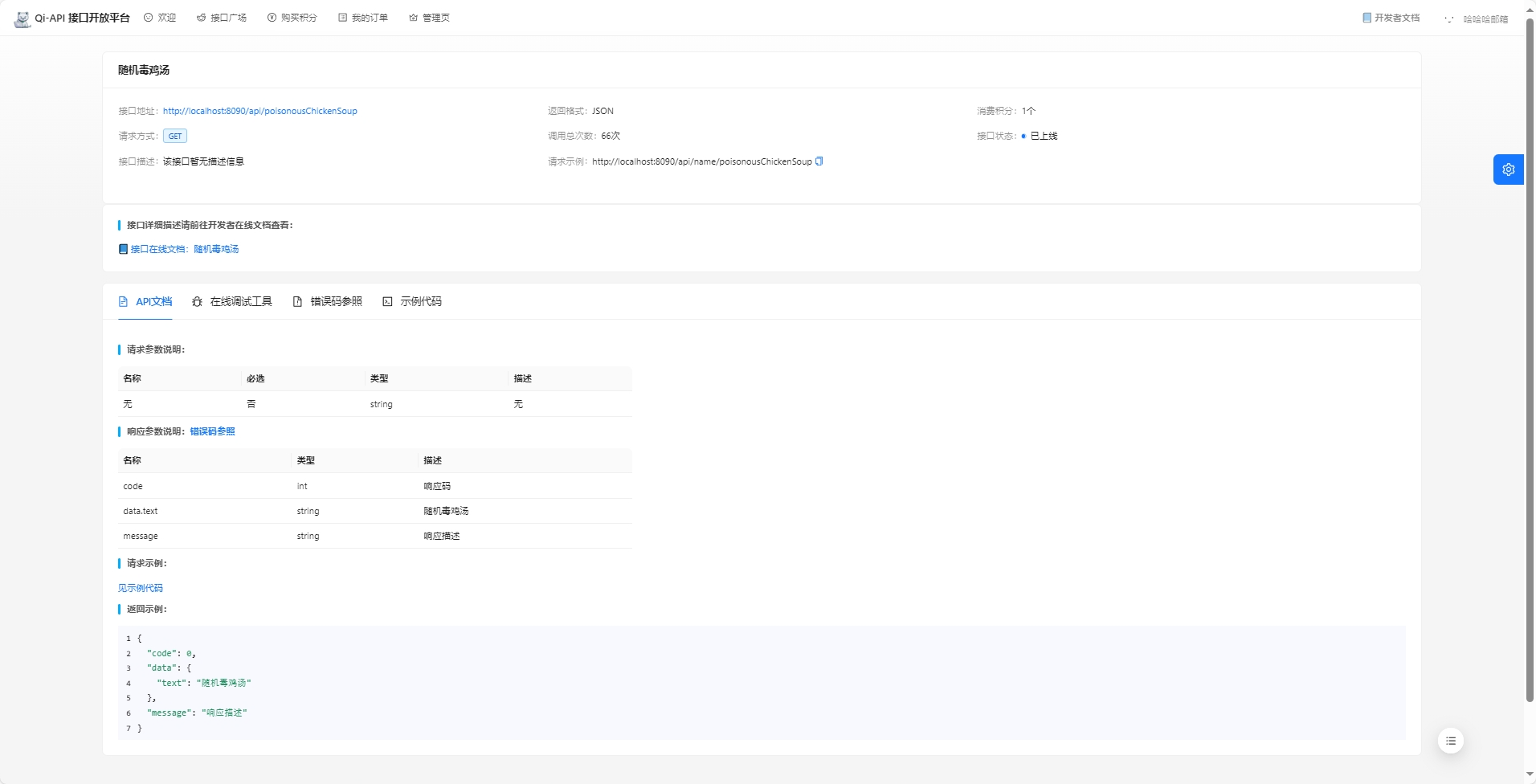
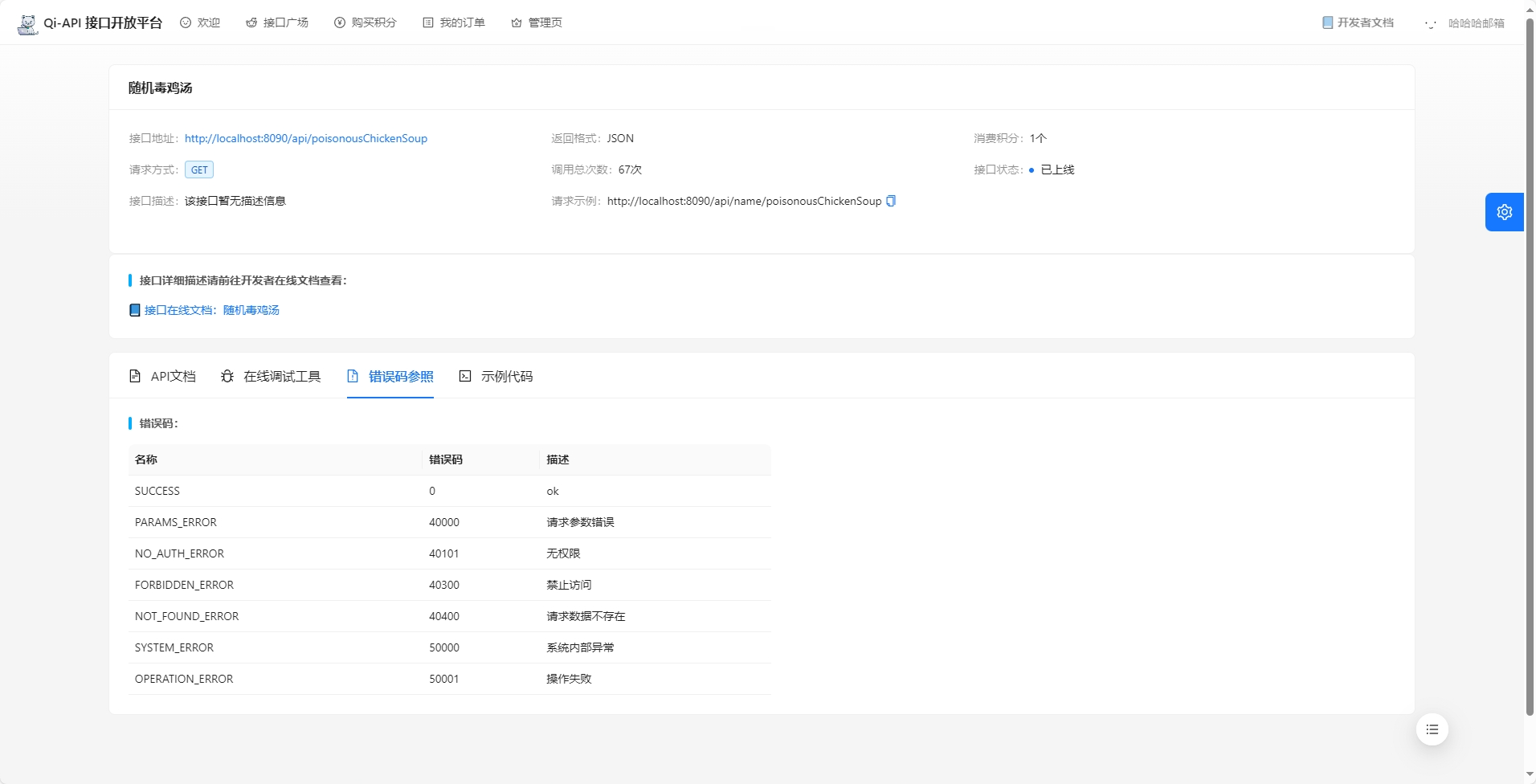
| 接口大厅搜索接口、浏览接口 | ✅ | ✅ | ✅ |
| 邮箱验证码登录注册 | ✅ | ✅ | ✅ |
| Qi-API-SDK使用 | ❌ | ✅ | ✅ |
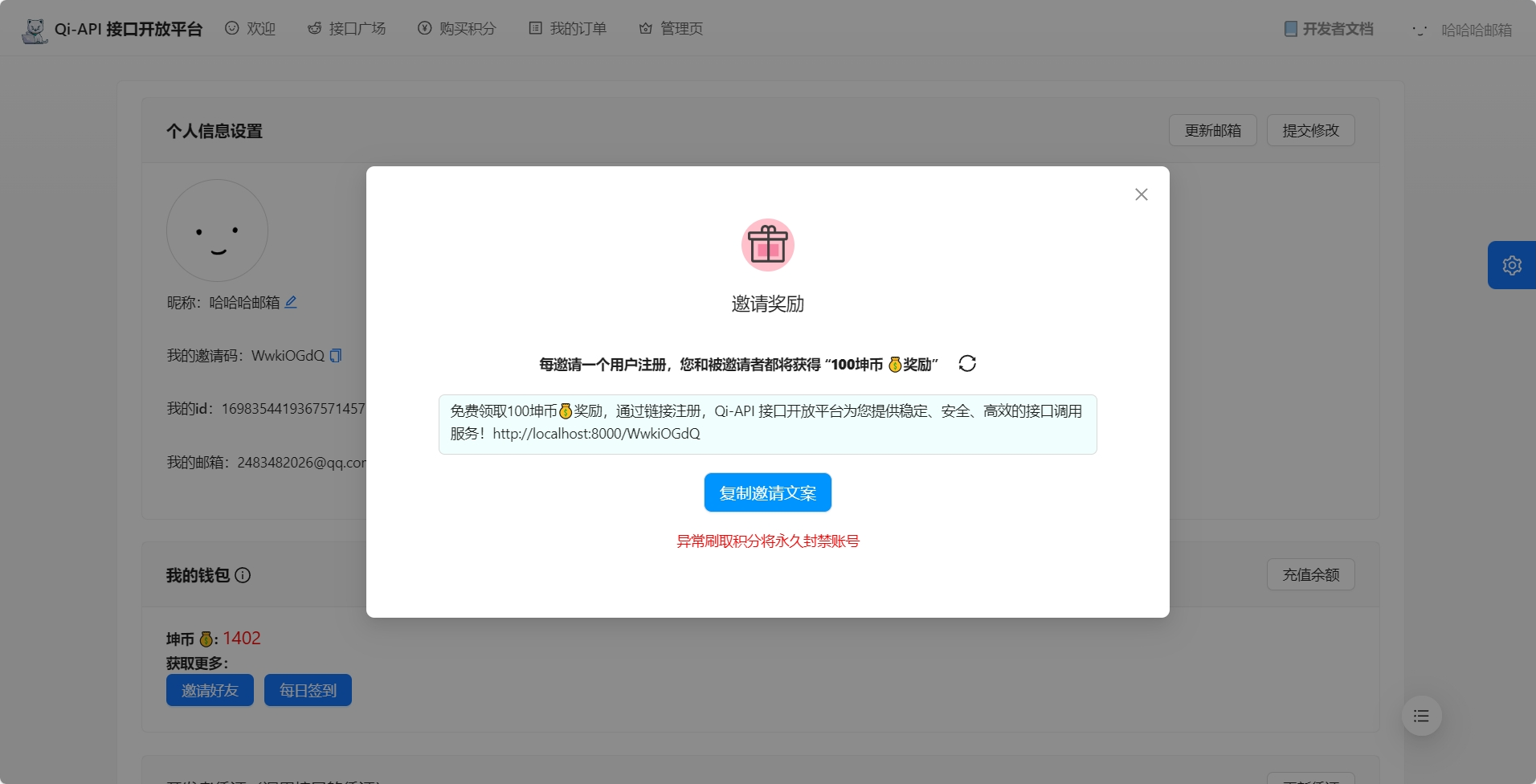
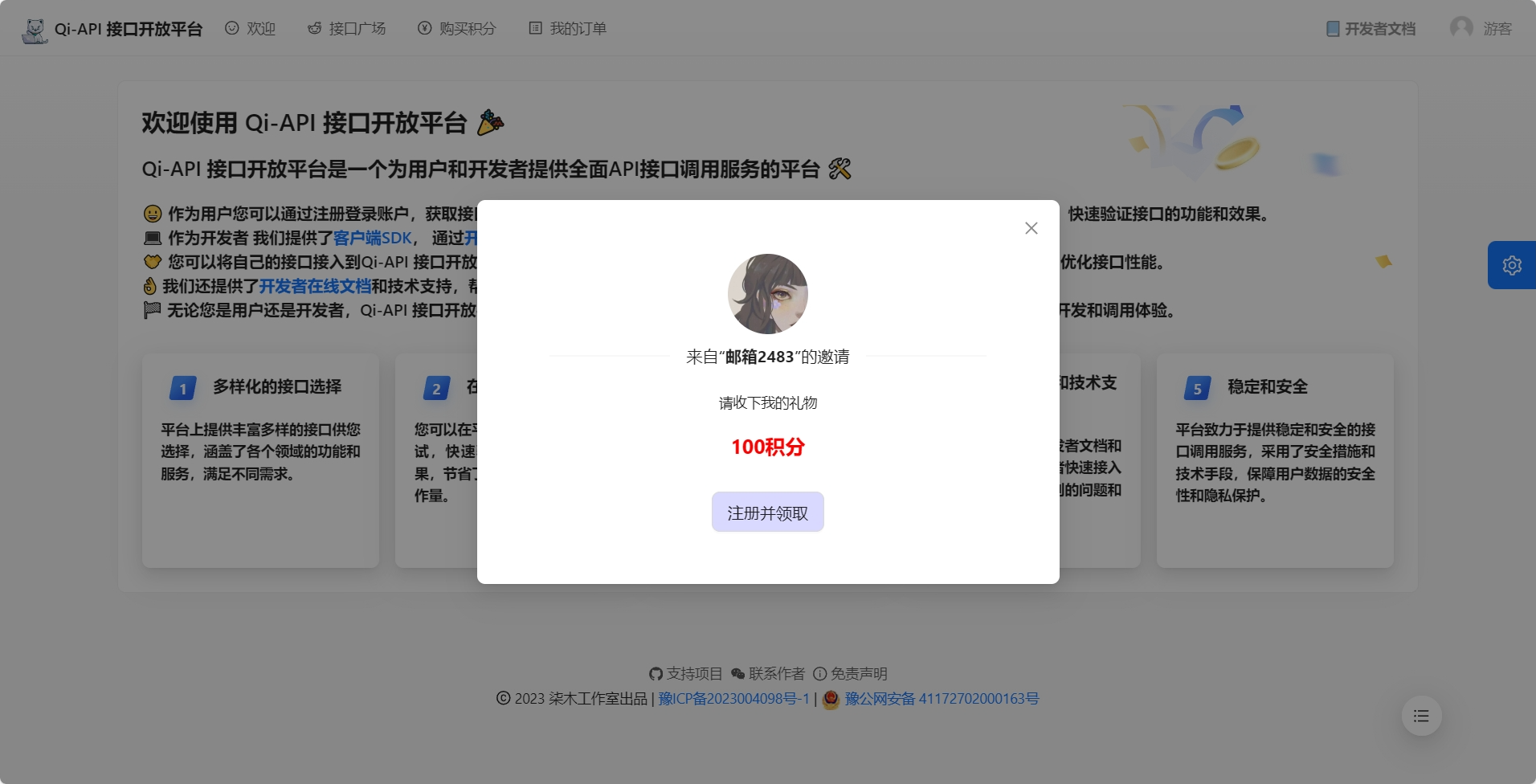
| 邀请好友注册得坤币 | ❌ | ✅ | ✅ |
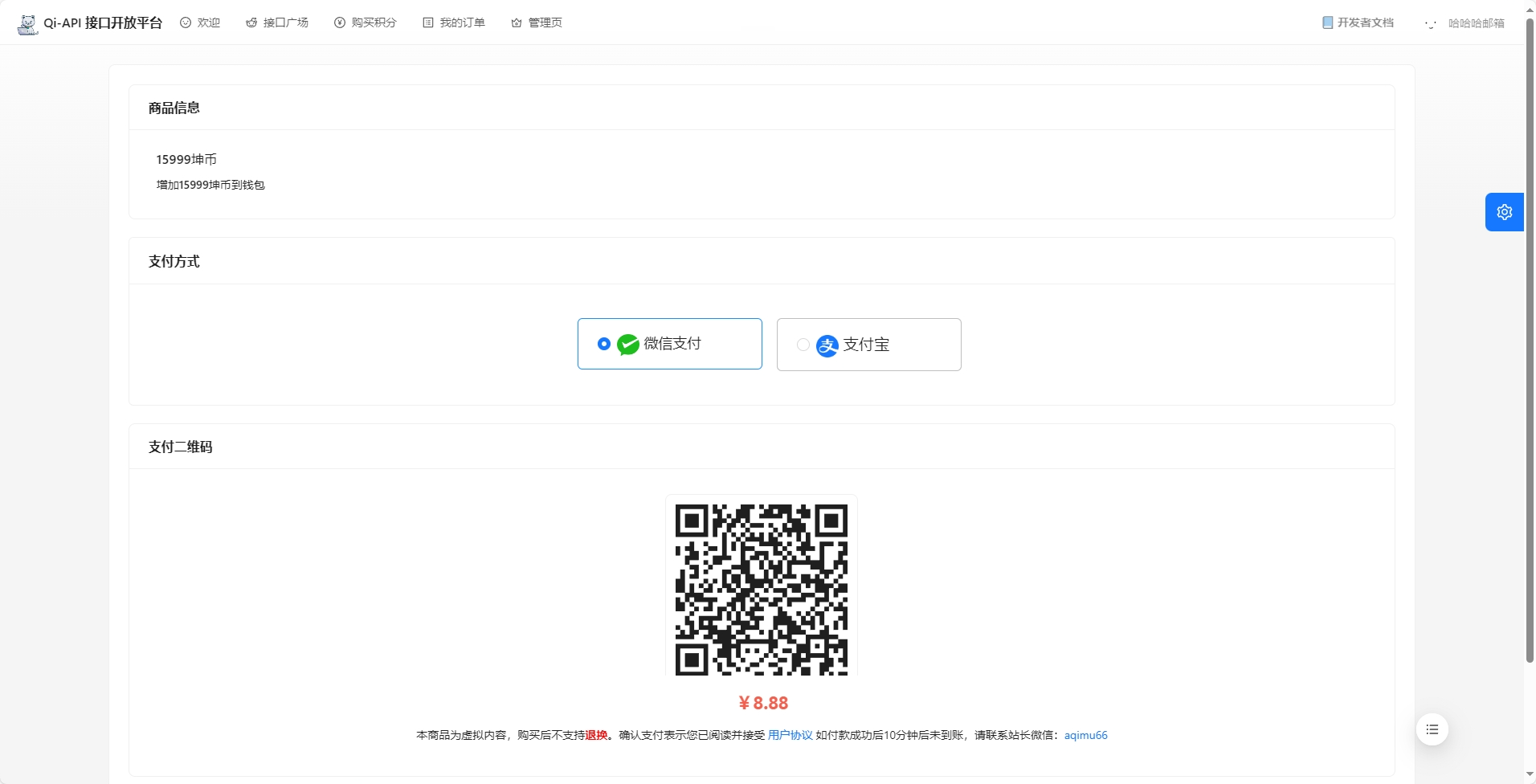
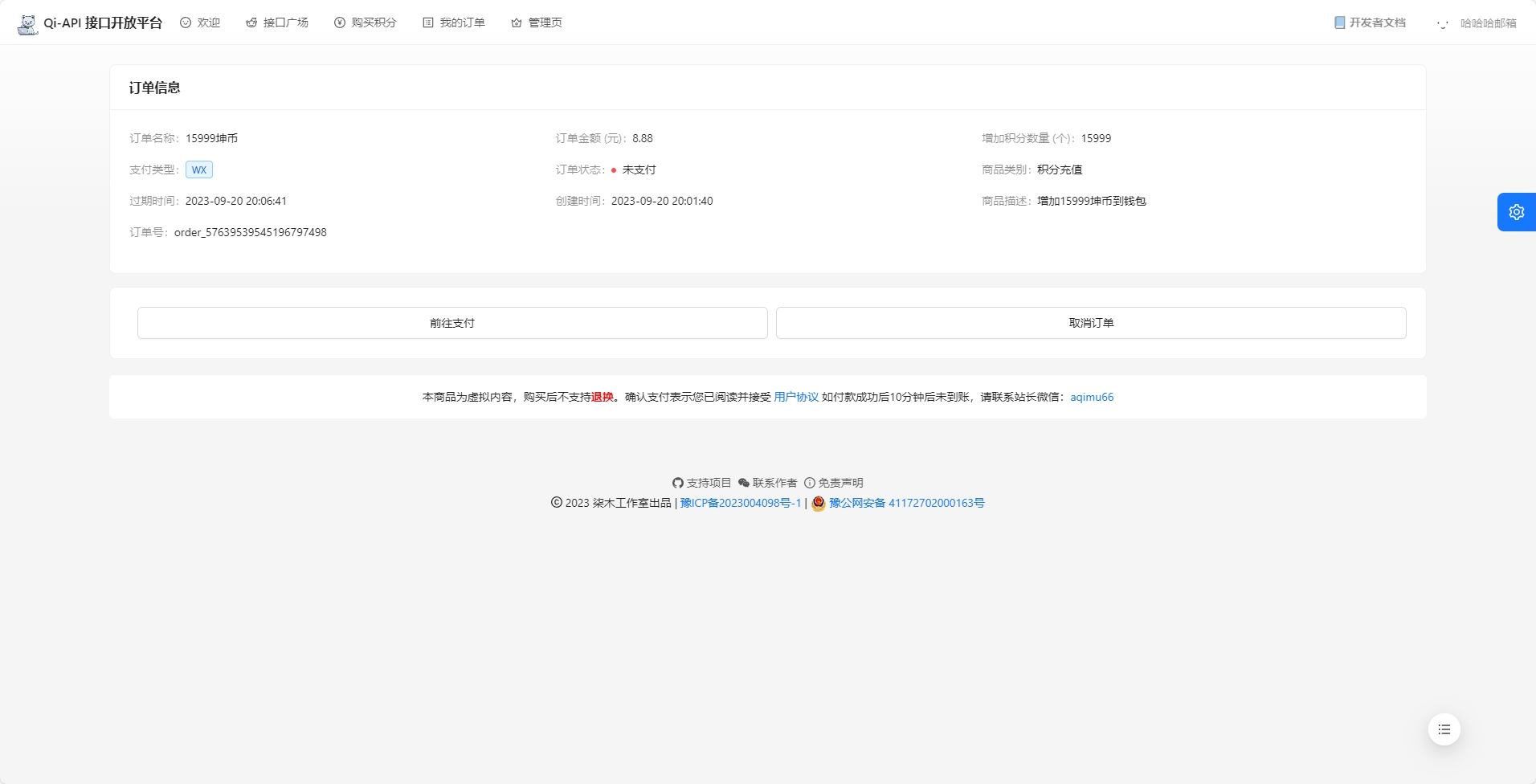
| 微信支付宝付款 | ❌ | ✅ | ✅ |
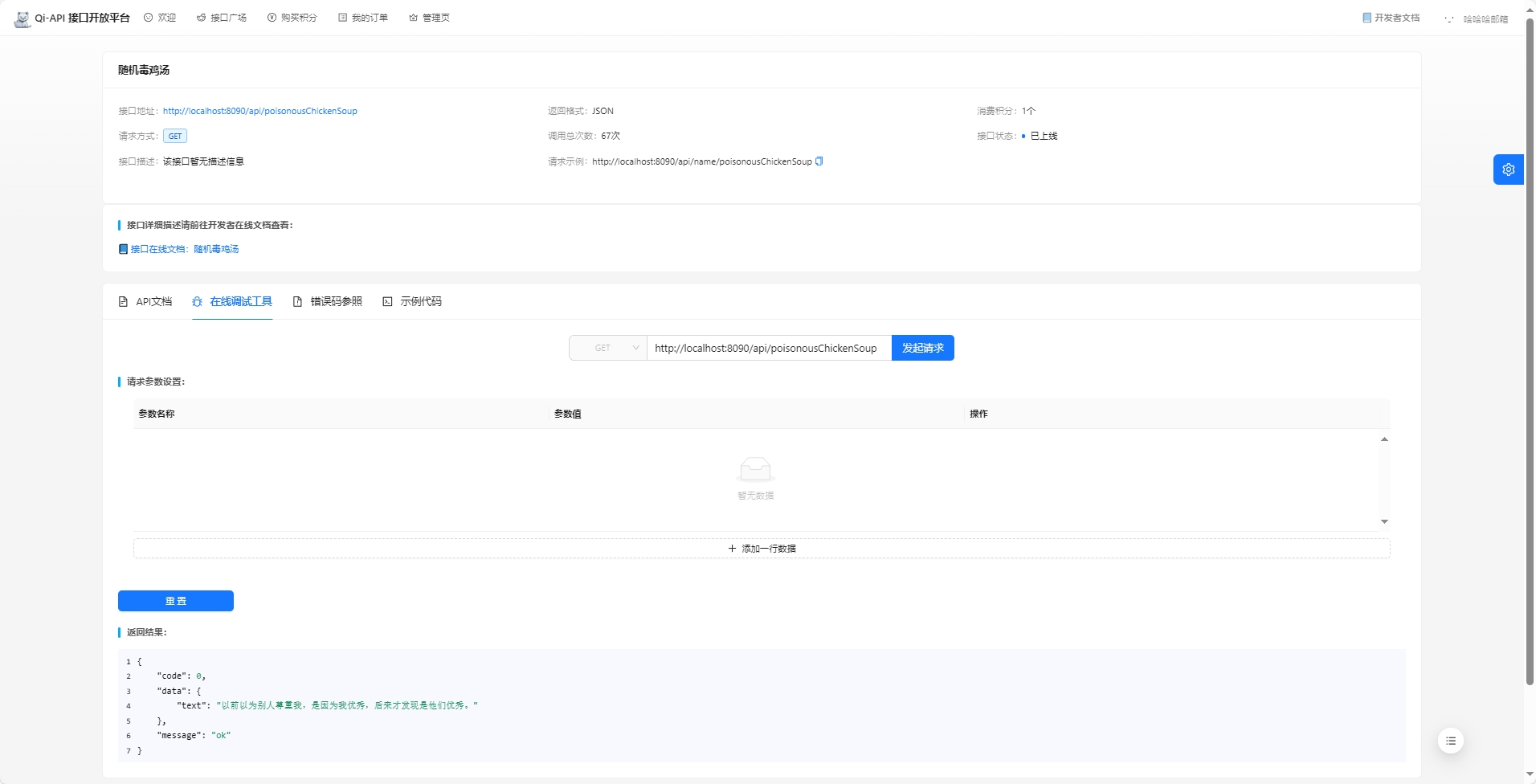
| 在线调试接口 | ❌ | ✅ | ✅ |
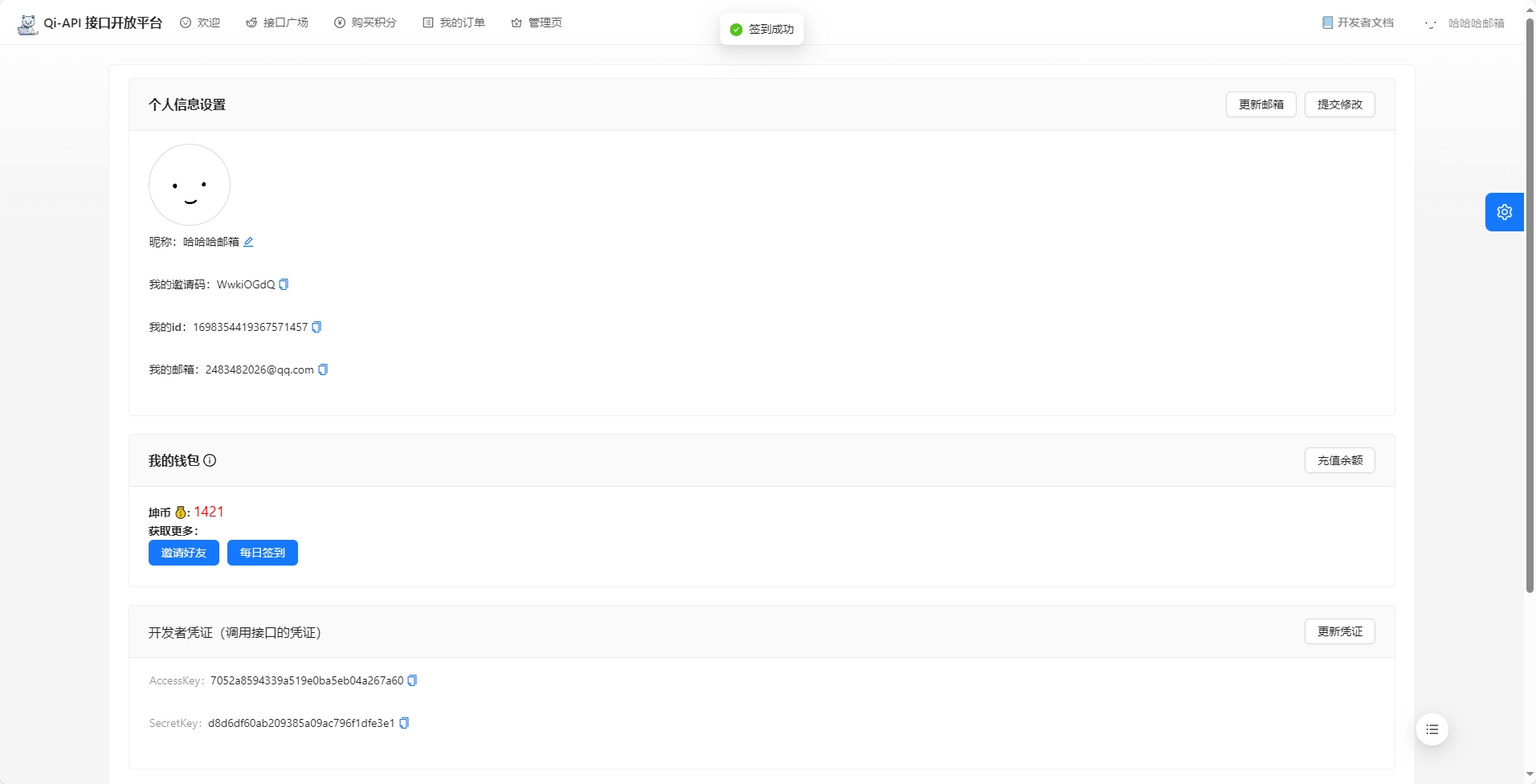
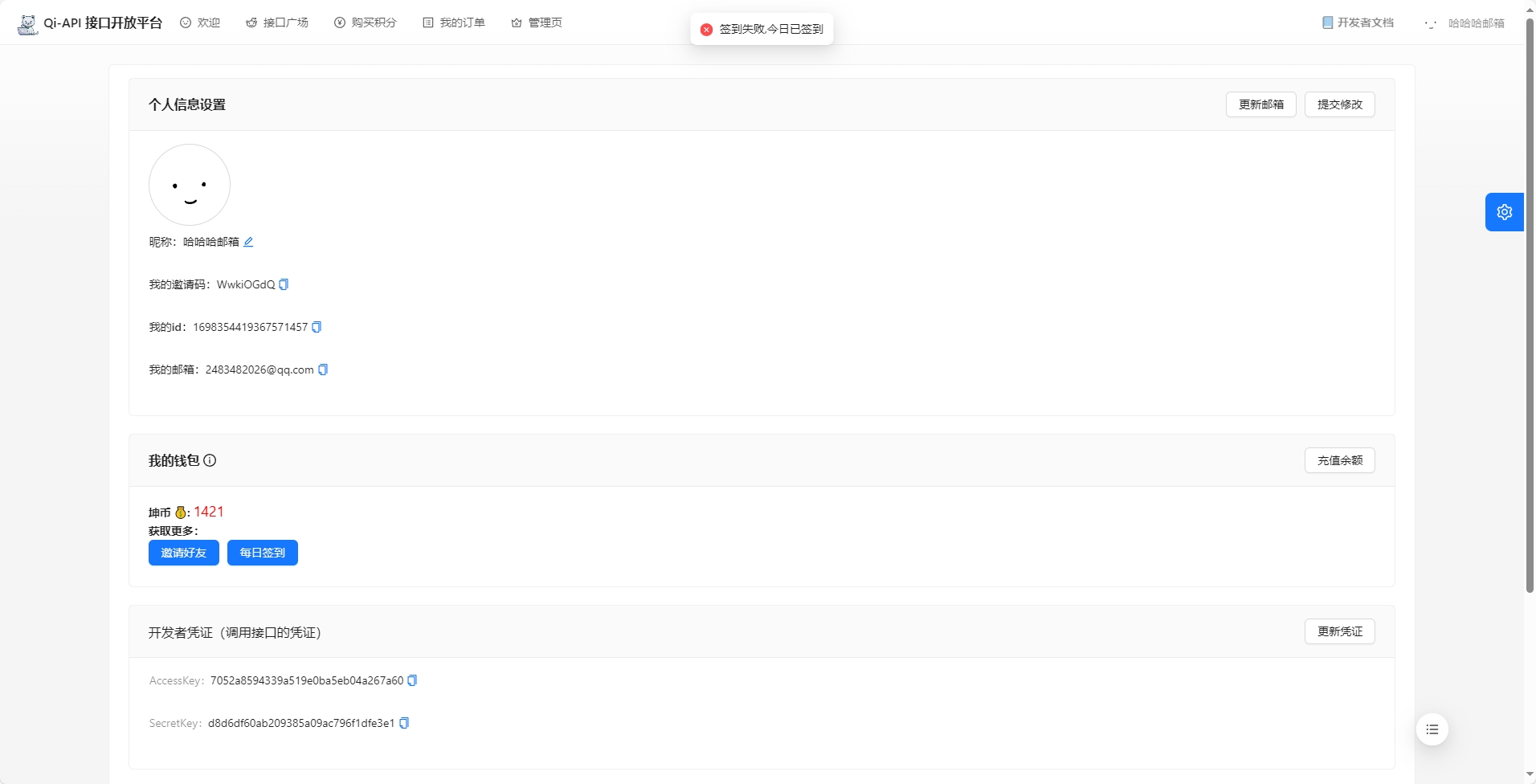
| 每日签到得坤币 | ❌ | ✅ | ✅ |
| 钱包充值 | ❌ | ✅ | ✅ |
| 支付成功邮箱通知(需要绑定邮箱) | ❌ | ✅ | ✅ |
| 更新头像 | ❌ | ✅ | ✅ |
| 绑定、换绑、解绑邮箱 | ❌ | ✅ | ✅ |
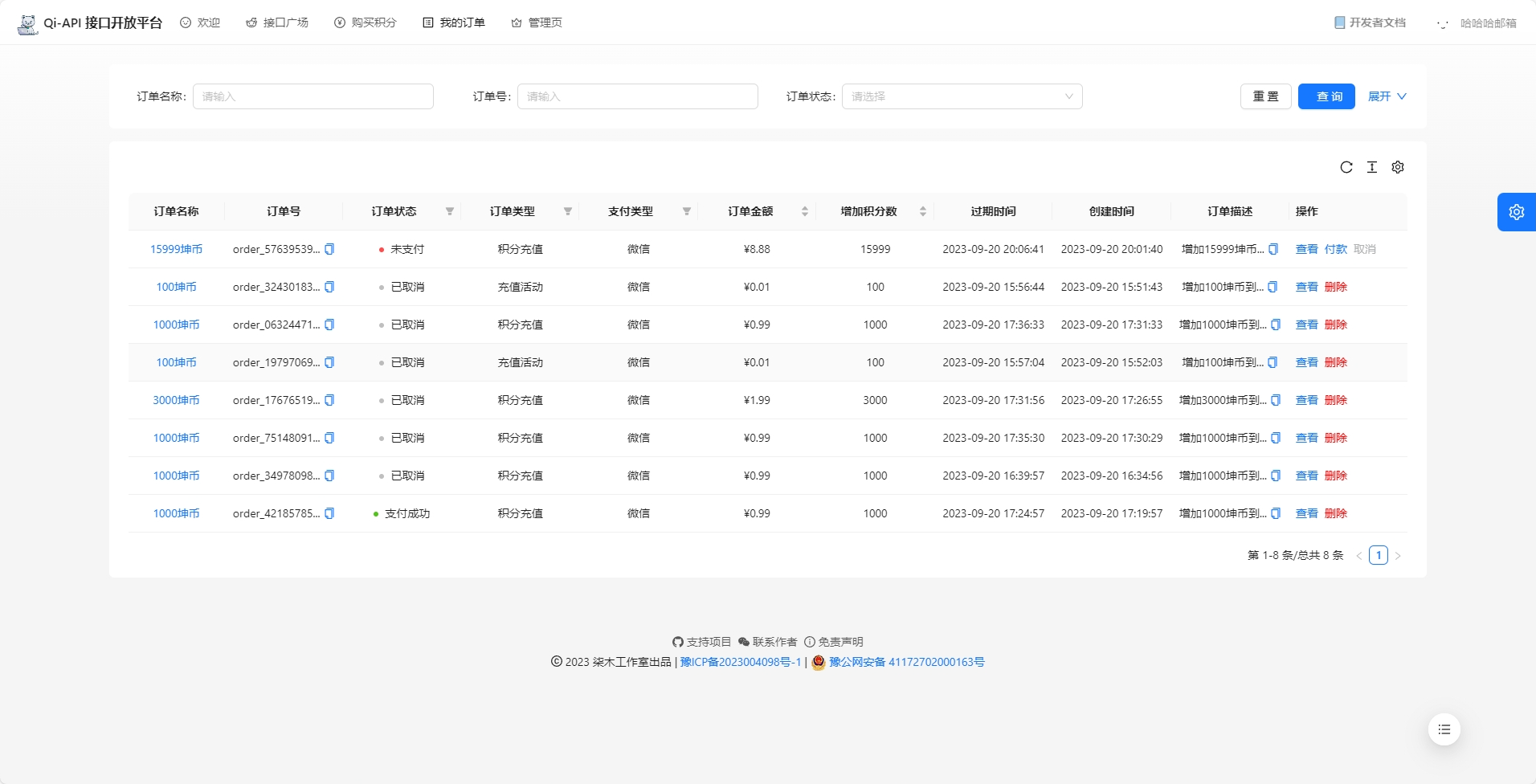
| 取消订单、删除订单 | ❌ | ✅ | ✅ |
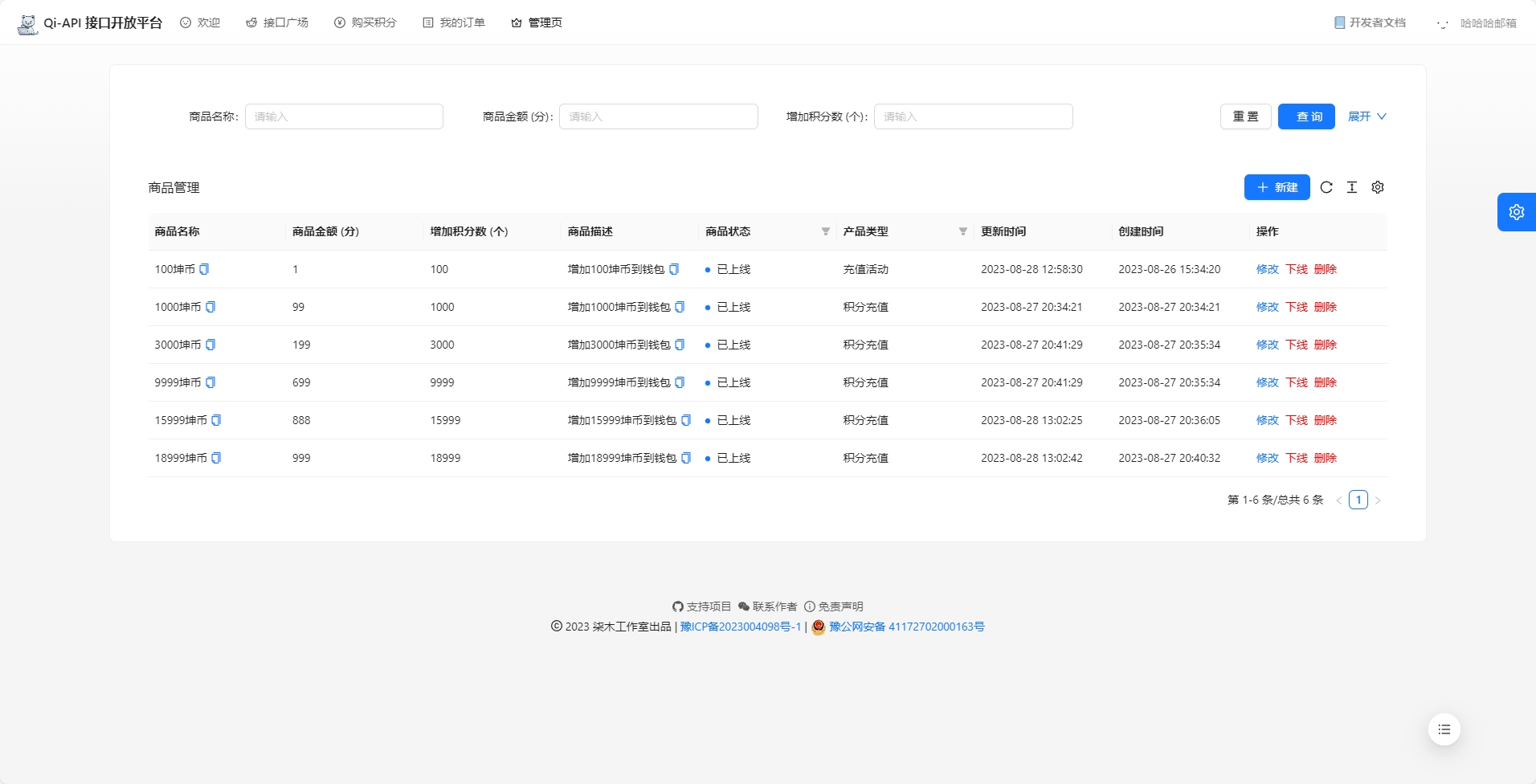
| 商品管理、上线、下架 | ❌ | ❌ | ✅ |
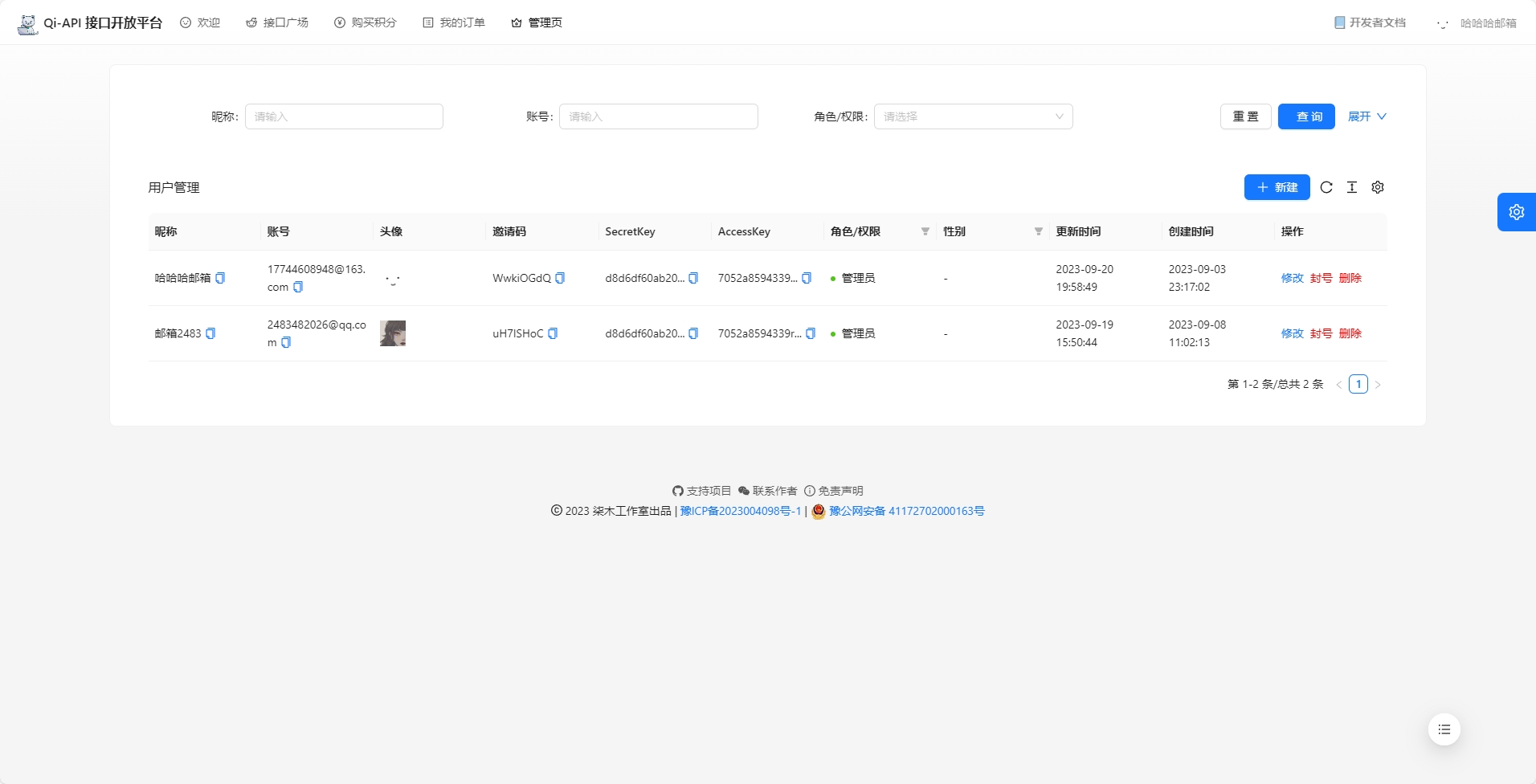
| 用户管理、封号解封等 | ❌ | ❌ | ✅ |
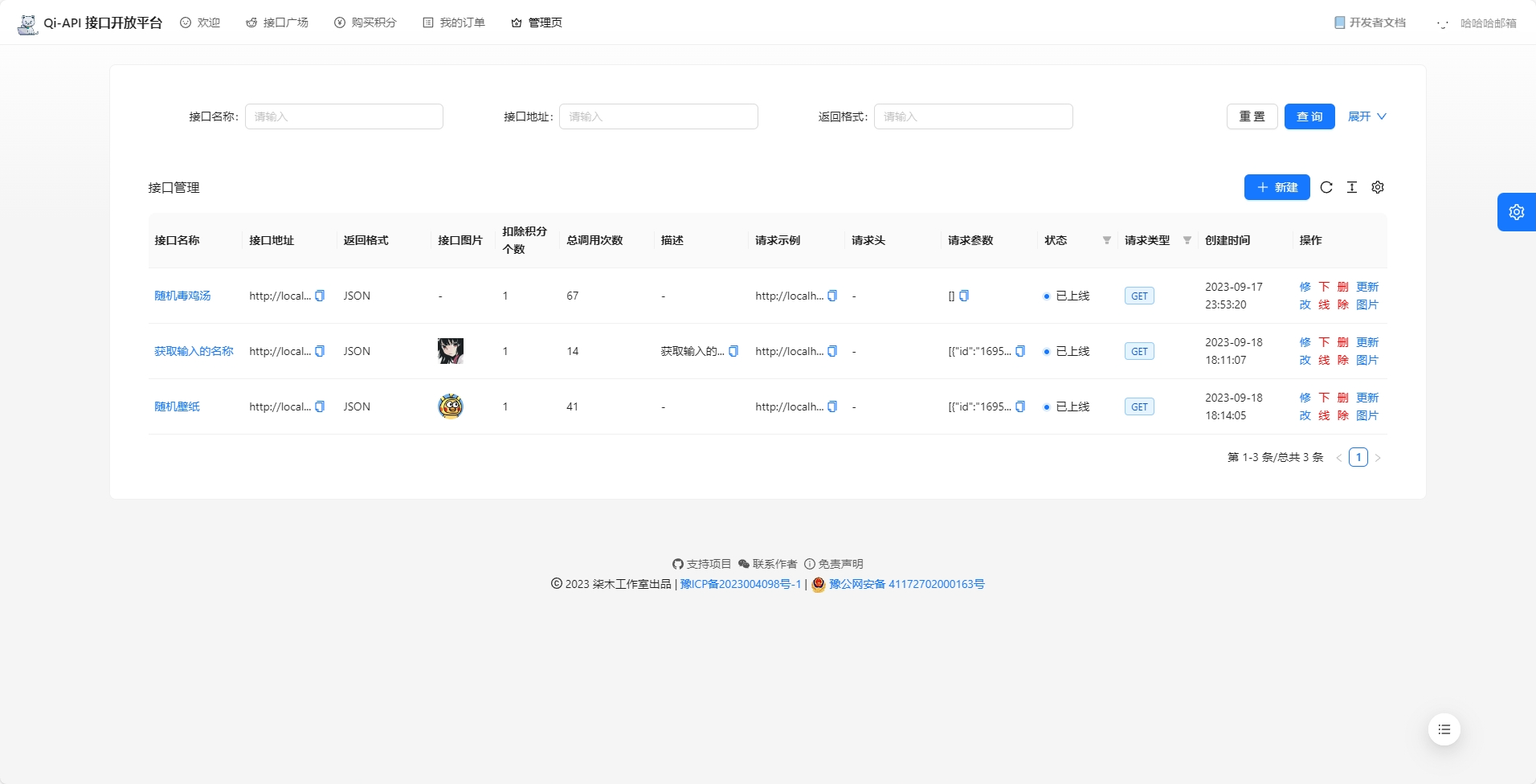
| 接口管理、接口发布审核、下架 | ❌ | ❌ | ✅ |
| 退款 | ❌ | ❌ | ✅ |