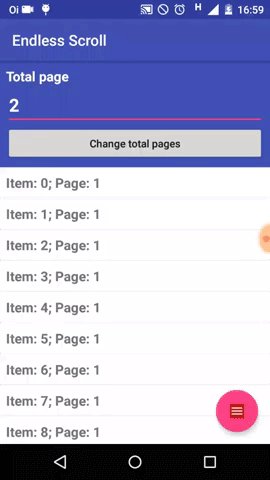
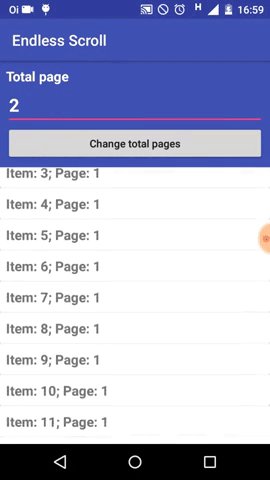
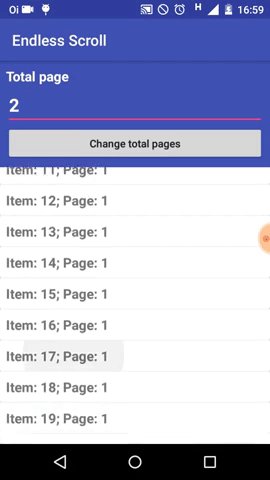
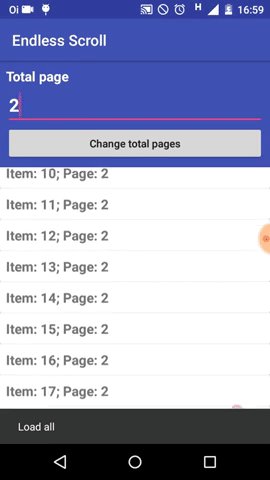
This project is a EndlessScroll for using on RecyclerView
This project has a sample
This project is available in JitPack.io repository.
allprojects {
repositories {
jcenter()
maven { url "https://jitpack.io" }
}
}dependencies {
compile 'com.github.rafaelcrz:android_scroll_endless:master-SNAPSHOT'
}- Configure the RecyclerView with the Adapter and LayoutManager before use the ScrollEndeless
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(layoutManager);- Declare ScrollEndless like this
endless = new ScrollEndless(mContext, recyclerView, layoutManager);- Set the total page. Default is 1 The total pages value you can get it from your response, setting in a global variable.
endless.setTotalPage(total);- This is importante. Make your requestCall before get the EndlessListener. For popule the adapter.
yourRequestCall();- Get the ScrollEndless listener.
endless.addScrollEndless(new ScrollEndless.EndlessScrollListener() {
@Override
public void onLoadMore() {
//Get the next page when is available
yourRequestMethod();
}
@Override
public void onLoadAllFinish() {
//Is the last page. Load all itens
}
});- In your requestMetohd, is very important set the following methods. In your requestMethod, before 'response', use it: The ScrollEndless needs know when the request is executing.
endless.isLoading(true);If you want, use it for show a simple ProgressDialog
endless.showProgressDialog("title", "message", cancelable: boolean); For close it, use
endless.closeProgressDialog() In the onResponse or when the data item are complete in adapter
endless.isLoading(false); If you want, use it for close the ProgressDialog
endless.closeProgressDialog(); Set the next Page (before the increment)
endless.setPage(page);Increment the page
page = endless.getPage() + 1;Use it for manage the Scroll direction and do something when scroll up / scroll down. For example, show or hide a FloatButton
//Recyclerview down/up
endless.addScrollManagerDirection(new ScrollEndless.ScrollManagerDirectionListener() {
@Override
public void onScrollUp() {
//do something
floatingActionButton.hide();
floatingActionButton.animate();
}
@Override
public void onScrollDown() {
//do something
floatingActionButton.show();
floatingActionButton.animate();
}
});