Package helps you to add colorpicker to Antd Design form.
React-color is used as colorpicker.
npm install antd-colorpicker --save-devor
yarn add -D antd-colorpickerAdd Colorpicker to your form inside Form.Item:
import React from 'react'
import { Button, Form } from 'antd'
import { Colorpicker, ColorPickerValue } from 'antd-colorpicker'
import 'antd/dist/antd.css'
const App = () => {
const initialValues = { color: { r: 26, g: 14, b: 85, a: 1 } }
const handleOnFinish = (values: { color: ColorPickerValue }) => {
console.log(values)
}
return (
<Form onFinish={handleOnFinish} initialValues={initialValues}>
<Form.Item label={'Colorpicker'} name={`color`}>
<Colorpicker />
</Form.Item>
<Form.Item>
<Button type='primary' htmlType='submit'>
Show values in console
</Button>
</Form.Item>
</Form>
)
}
export default App| Property | Description | Type | Default |
|---|---|---|---|
| picker | Type of the picker | BlockPicker ChromePicker CirclePicker CompactPicker GithubPicker GooglePicker HuePicker MaterialPicker PhotoshopPicker SketchPicker SliderPicker SwatchesPicker TwitterPicker |
SketchPicker |
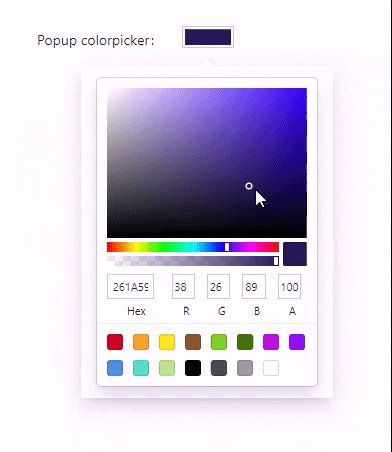
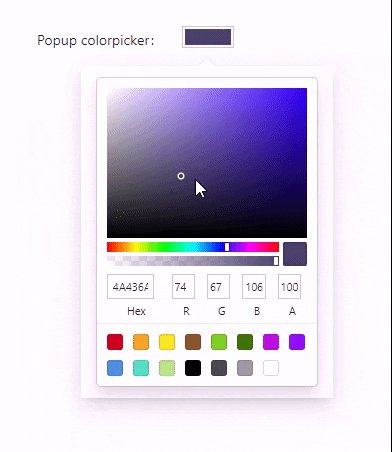
| popup | Use popup for colorpicker. Component Popover | boolean | false |
| onColorResult | Function that changes the color value, which will be returned | function(color) | undefined |
| blockStyles | Relevant only when popup=true. CSS styles for block, which changes the color after picking it at popup window |
CSSProperties | { } |
| popoverProps | Properties for Popover component |
object | { } |
| ...rest | Custom properties for react-color pickers | props |
<Colorpicker popup /><Colorpicker
popup
blockStyles={{
width: '30px',
height: '30px',
borderRadius: '50%',
}}
/>You can use one of the following: BlockPicker | ChromePicker | CirclePicker | CompactPicker | GithubPicker | GooglePicker | HuePicker | MaterialPicker | PhotoshopPicker | SketchPicker | SliderPicker | SwatchesPicker | TwitterPicker
<Colorpicker picker={'CirclePicker'} />By default you will have the following color result:
{
"hsl": {
"h": 250.3448275862069,
"s": 0.1594202898550725,
"l": 0.346725,
"a": 1
},
"hex": "#4f4a67",
"rgb": {
"r": 79,
"g": 74,
"b": 103,
"a": 1
},
"hsv": {
"h": 250.3448275862069,
"s": 0.2750000000000001,
"v": 0.402,
"a": 1
},
"oldHue": 250.3448275862069,
"source": "hsv"
}Let's try to change it, to get what we want:
<Colorpicker onColorResult={(color) => color.rgb} />The result value will be:
{
"r": 79,
"g": 74,
"b": 103,
"a": 1
}You have to define value and onChange (or onChangeComplete) props.
This is how your component may look like:
import React, { useState } from 'react'
import { AnyColorFormat, Colorpicker } from 'antd-colorpicker'
const App = () => {
const [color, setColor] = useState<AnyColorFormat>({
r: 0,
g: 0,
b: 0,
a: 0.5,
})
const onChange = (color: AnyColorFormat) => {
setColor(color)
}
return (
<div
style={{ maxWidth: '500px', margin: '20px auto', paddingBottom: '50px' }}
>
<Colorpicker value={color} onChange={onChange} />
</div>
)
}
export default App