-
-
Notifications
You must be signed in to change notification settings - Fork 4.9k
Support Map.Overlay for iOS #2022
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
LGTM @rborn @christopherdro 🐽 |
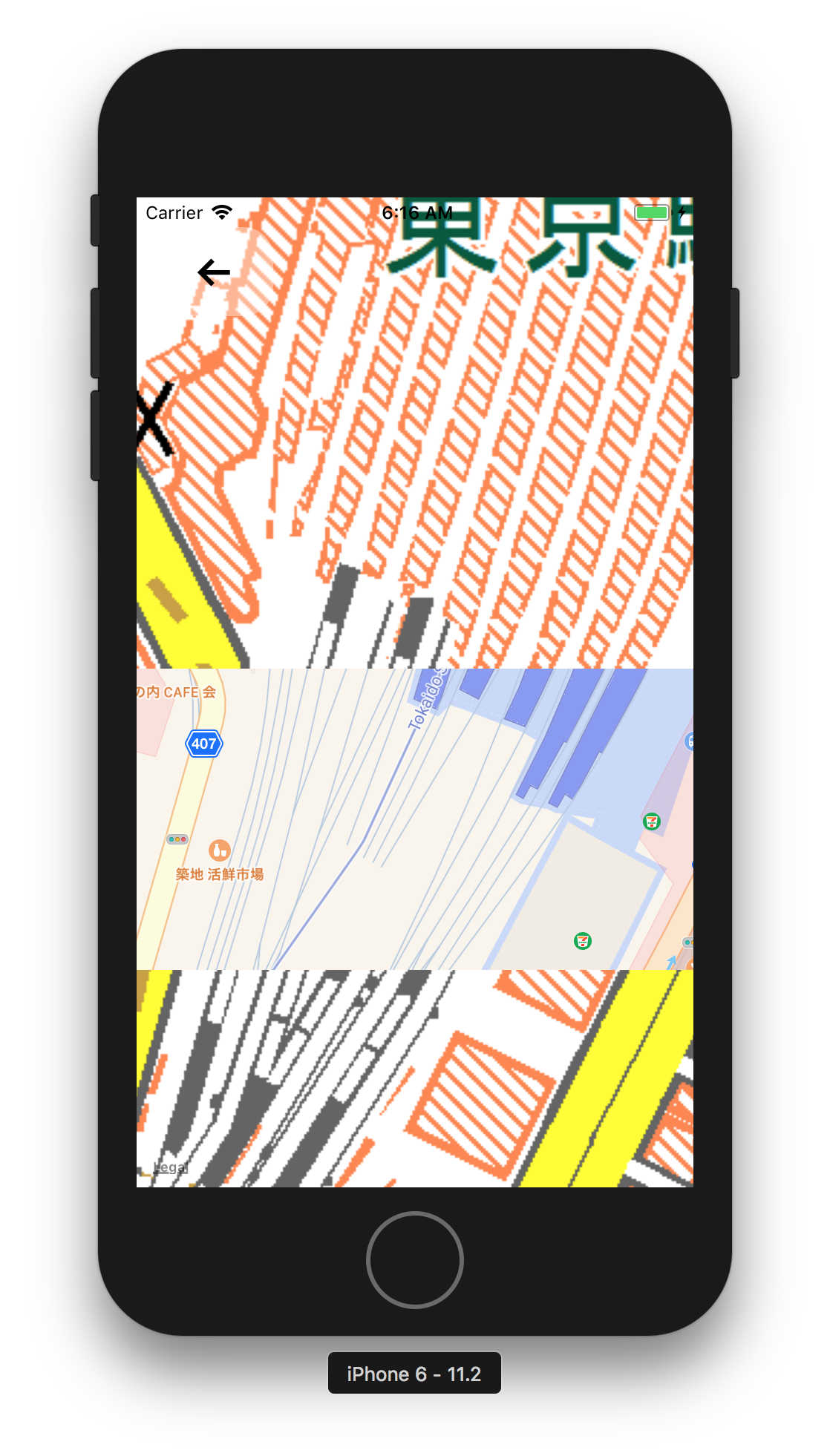
Maybe yes. I added offset in coordinates in example: Results are following: The image is break again but the breaking zoom level will increase by offset (0.000001). |
|
@rborn Yes, it is related. But in this case, making tile images using GeoServer or other programs is better. Also, react-native-maps supports tile images (UrlTile or LocalTile). |
|
@smellman so no fix for this? |
… into dev-mapoverlay-ios
|
@rborn I change my example a bit. |
|
I finished implement additional support for GoogleMaps and edit my example. |
|
@smellman ok i understand the issue now 😄 I agree with you people should use UrlTile or LocalTile when image's coordinate will overlap. |
|
@g3r4n I pushed the documentation. |
|
@smellman Hmm i manage to reproduce the issue, but only on iOS device not in the simulator. |
|
@g3r4n I fix the bug, I forget to fix parameter order in MKMapRectMake. |
|
Works like a charm ! test are OK on iOS from my end. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM @alvelig 🐽
|
LGTM |
|
still facing the issue on latest version |
* Support Map.Overlay for iOS * change using image in example * add overlay support to Google Maps API for iOS * documented limitation in Overlay for iOS * fix MKMapRectMake params from 'bottom to top' to 'top to bottom' * remove limitation



Map.Overlay supports only Android so I did re-implement #1359 for iOS.
But I didn't write any code for Google Maps iOS because my simulator didn't run "Use GoogleMaps?" switch.