Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
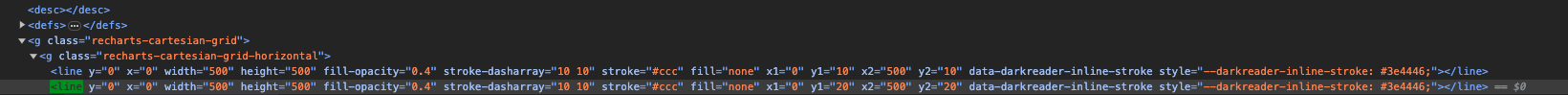
<!--- Provide a general summary of your changes in the Title above --> ## Description Ignores the offset property when rendering the line elements in the `CartesianGrid` component. This property does not impact rendering. <!--- Describe your changes in detail --> ## Related Issue #3810 ## Motivation and Context <!--- Why is this change required? What problem does it solve? --> Solves issue #3810 ## How Has This Been Tested? Manually checking to see that `offset` no longer exists for the line elements when using the `CartesianGrid` ## Screenshots (if appropriate):  ## Types of changes <!--- What types of changes does your code introduce? Put an `x` in all the boxes that apply: --> - [x] Bug fix (non-breaking change which fixes an issue) - [ ] New feature (non-breaking change which adds functionality) - [ ] Breaking change (fix or feature that would cause existing functionality to change) ## Checklist: <!--- Go over all the following points, and put an `x` in all the boxes that apply. --> <!--- If you're unsure about any of these, don't hesitate to ask. We're here to help! --> - [x] My code follows the code style of this project. - [ ] My change requires a change to the documentation. - [ ] I have updated the documentation accordingly. - [ ] I have added tests to cover my changes. - [x] I have added a storybook story or extended an existing story to show my changes - [x] All new and existing tests passed.
- Loading branch information