The beach finds a way...
By Aisha, Hafiz, Joe, Robi & Sophie
Fancy a quick dip in the sea or a nice romantic walk on the beach? Not sure where your nearest beach actually is? Fear no more for Beach Finder is here. Your one-stop-shop for locating all beaches in England (other countries possibly coming soon), along with a forecast for your chosen beach for the next 7 days, as well as tide information so you'll never miss high or low tide again!
The project was built using the MERN tech stack. The database is connected to MongoDB Atlas via Mongoose. The frontend was built using React, the backend server uses Express and Node.
We used Jest as the test framework as well as React Testing Library.
cd client
npm install
cd ../server
npm installTo run the server
cd server
nodemonTo run the app
cd client
npm startTo run the unit tests on the backend:
cd server
jest
To run the unit tests on the frontend:
cd client
npm test
The map is rendered using TomTom's Map API.
To get the information regarding high/low tides, we used the Stormglass API. The free key that we used is limited to 10 calls a day, which was problematic for testing however the API was much easier to work with than the Admiralty Tidal API which we also came across.
The weather information uses Visual Crossing's Weather API to get the 7 day forecast.
Mapbox was used to get the address of the beach using the latitude and longitude from the beach itself.
We created a JavaScript object locally for the beaches; we found the information on Environment Agency's Bathing Water website and they are also stored on the MongoDB Atlas database.
Coming up with a solid idea of what we wanted to achieve was quite the challenge itself. We bounced ideas back and forth only knowing we were building something related to holidays. We settled on the idea of Beach Finder, decided what tech stack we wanted to use and why we thought it was appropriate, then looked at features and functionality we would like to implement.
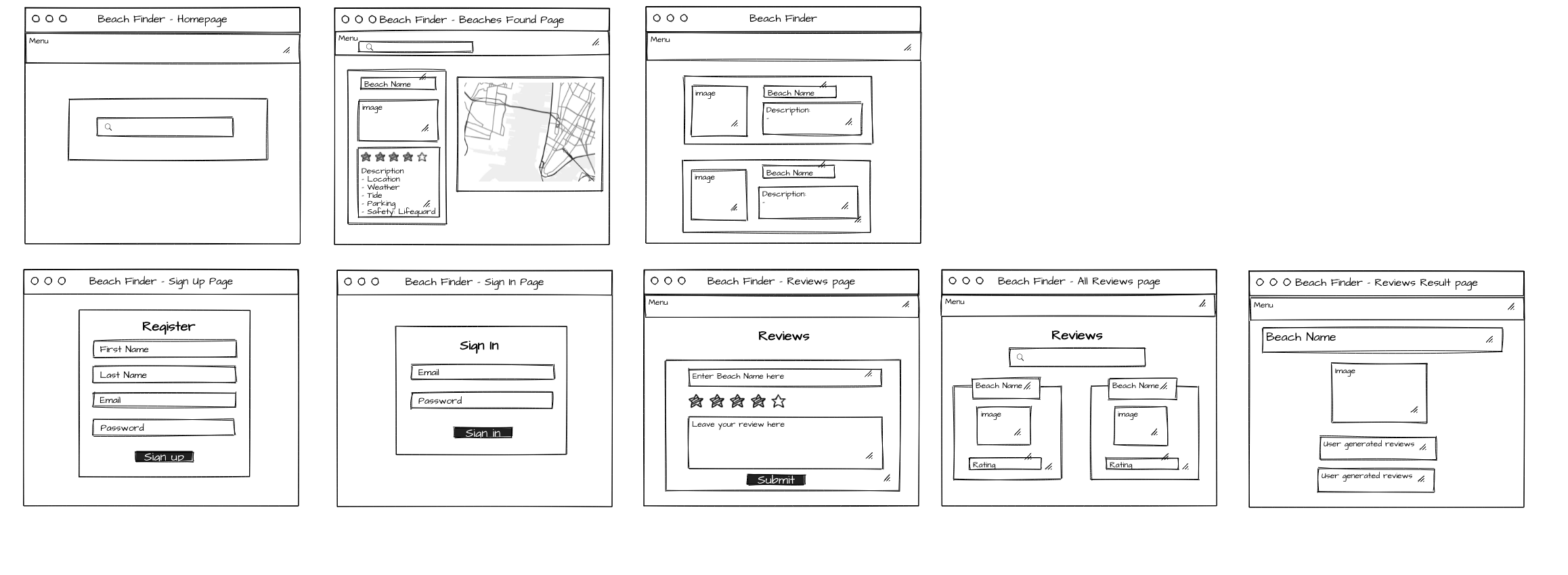
We came up with the mockup (see below) to initially help guide our journey throughout the project, however we ultimately decided that the number of pages didn't fit within the spirit of React web applications.
The task was then broken down into user stories using GitHub Projects, and then broken further down into tasks for the team to get started on.
We knew we wanted to work with React as we believed it would not only be a good experience to try out one of the most popular frameworks when it comes to frontend web development, but also thought the dynamic features of React would create a more engaging website.
We also knew we wanted a map to show the locations of beaches. Ideally we wanted this to be UK-wide, but finding that data proved difficult in the time restraints we had, so we settled with England to begin with.
The map API was a trickier challenge than anticipated. We wanted to use Google Maps, but upon looking into it we found that the JavaScript API required a fee and was no longer free. After digging around, we settled on TomTom's API due to the documentation that was readily available.
The weather and tide APIs were also challenging. Understanding how to access them and get the required information whilst avoiding either call limits, or even just understanding where to place the calls inside React.
The next biggest hurdle was adding pins for each beach location that we found from the Environment Agency's website. Our first plan was to to have our backend connect to our MongoDB Atlas cluster, where we uploaded the CSV file to Atlas and then have our frontend get the pins from the database and place them on the map. We did get this working, however it was very inconsistent and we could not find a way to reliably and consistently get the pins to load. To get around this, we stored the beach information locally in a JavaScript object.
We did also end up using the beaches collection that we created in Atlas in order for us to create user reviews for the beaches.
Understanding how the front and backend connect and how to get React to submit or fetch the data from the server was confusing, especially for user information when it came to logging in and reflecting that change of state on the website. This took some getting used to, but between pairing and researching we got more comfortable with it.
Initially we did want to stage the website on Heroku, but due to time constraints we did not get round to successfully doing this.