-
Notifications
You must be signed in to change notification settings - Fork 15
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add screenshots to website, maybe to Readme as well #8
Comments
|
My aim for the video on the website(https://onoffice.app/#tutorial) was to give an idea on what it looks like. Still, it's a 2.5 minute video, and I can understand if people wouldn't want to bother with that. If I may ask, what would you suggest? What I'm thinking is adding a Quickstart part with screenshots showing the following steps...
Any thoughts / feedback? |
|
Personally, I'm most interested in how the virtual environment looks, which would influence my decision of whether or not to quickstart :) |
|
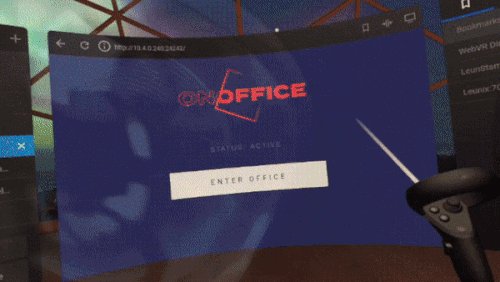
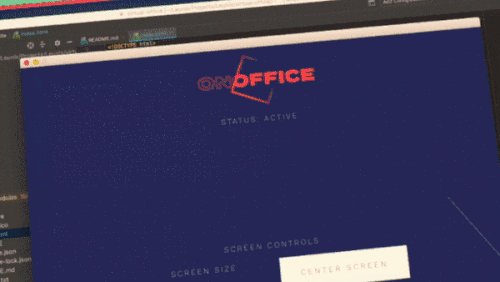
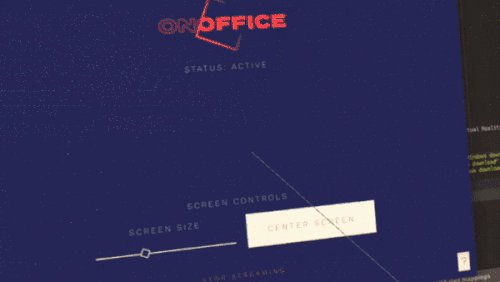
Indeed a simple 10sec gif on the repository showcasing a desktop environment running a clearly desktop app (e.g. OpenOffice) visible inside an HMD would help a lot to understand or confirm for anybody reaching the repository. |
|
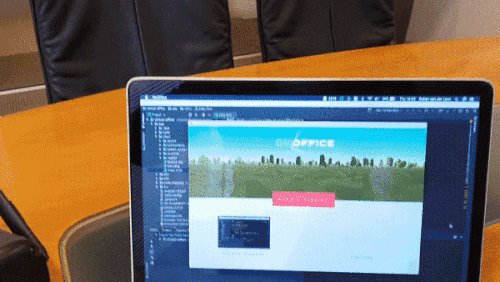
Still want to give this a look. I remembered that the UX designer made a little concept video for something similar for on the website. While I need to film an updated version(showing the actual application and the user putting on a headset), would you expect something like this? |
|
Anything is better than the current situation. Ideally the transition would be more obvious (e.g. showing the desktop on the laptop itself then putting headset then viewing the result) but also showcase what to actually do once the application has launched. |
|
Looking good! |
|
Gonna keep this GIF. Thanks for bringing it up and providing feedback. It's really appreciated. |

It would be nice to see some examples of how it looks like :)
The text was updated successfully, but these errors were encountered: