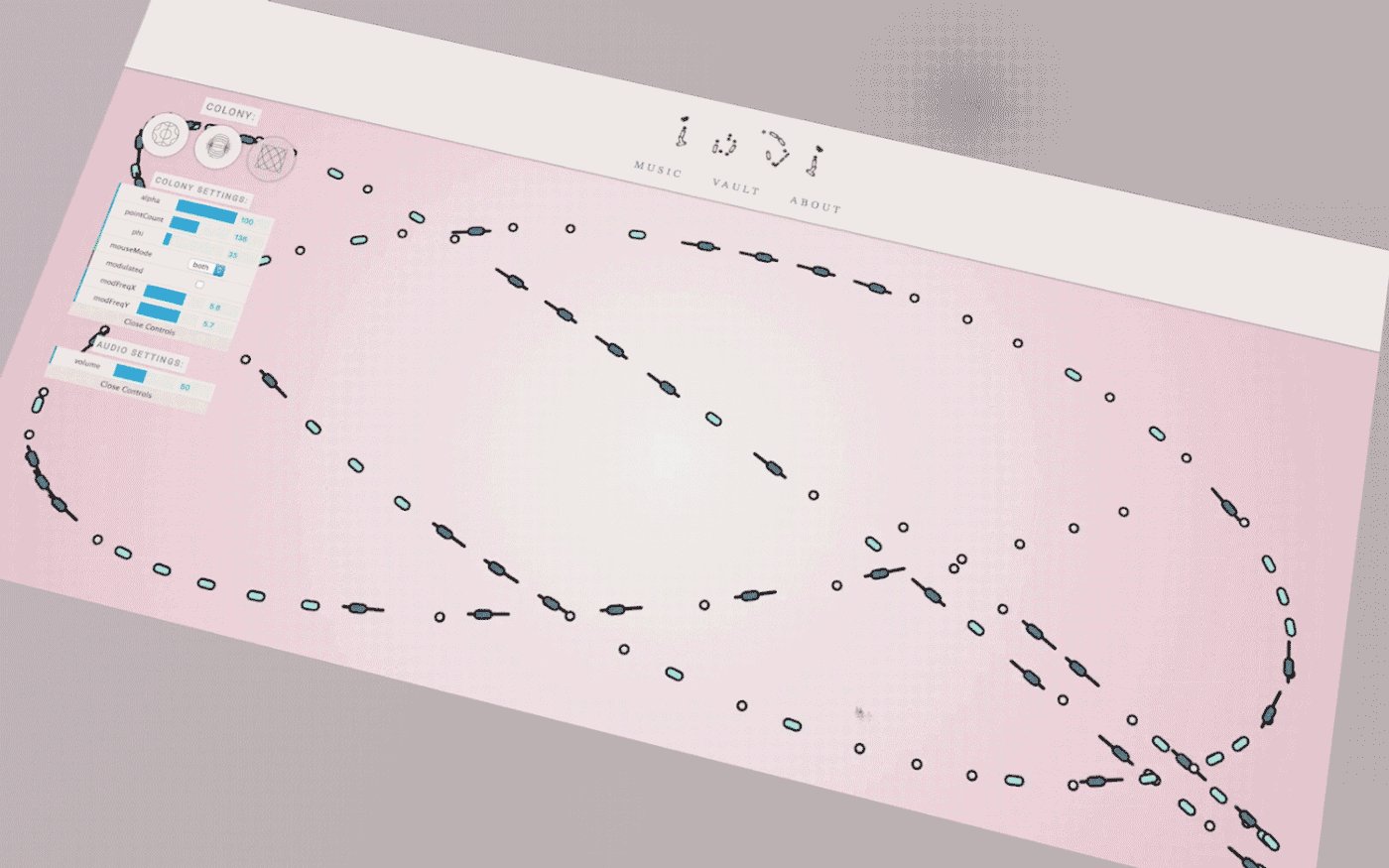
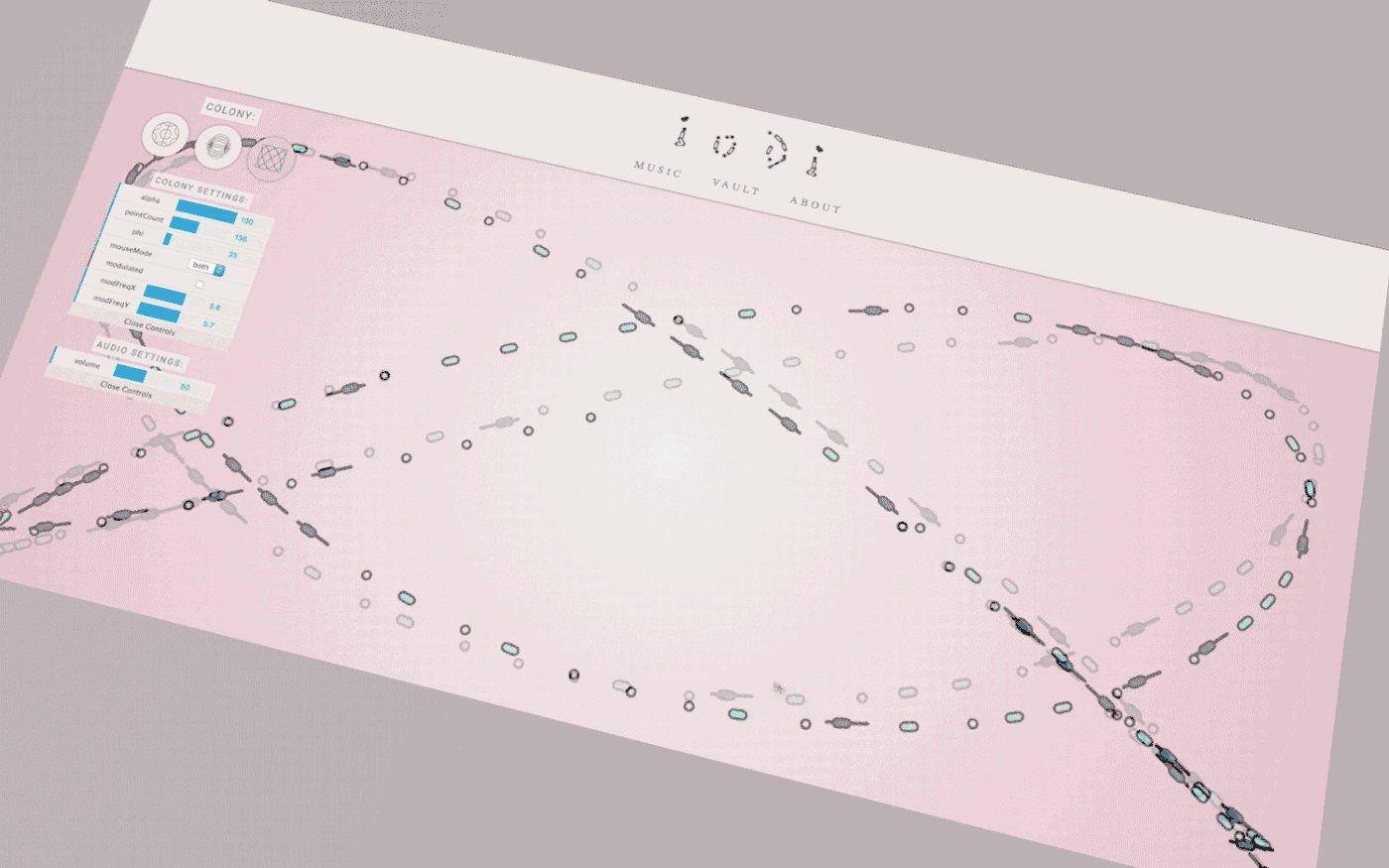
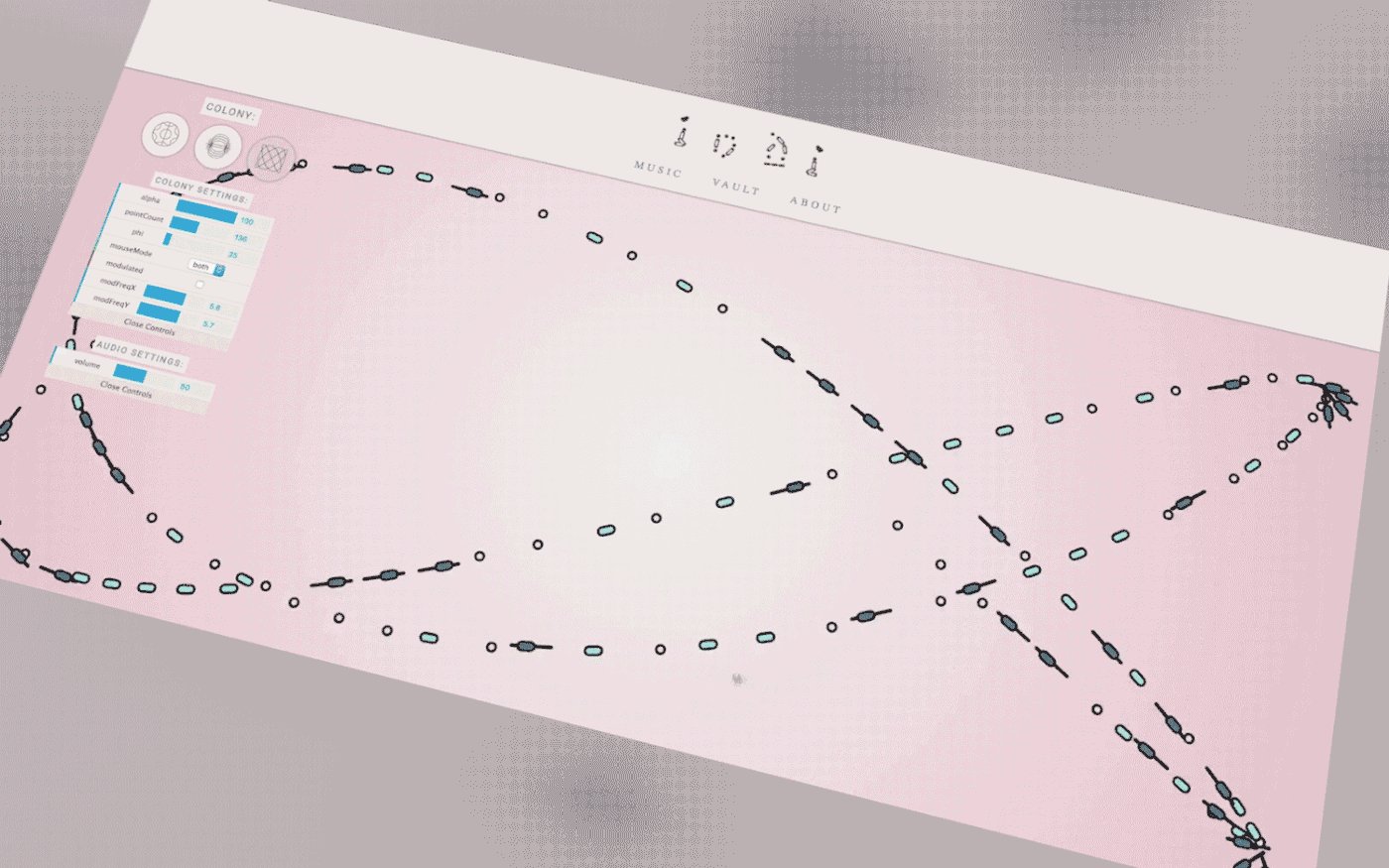
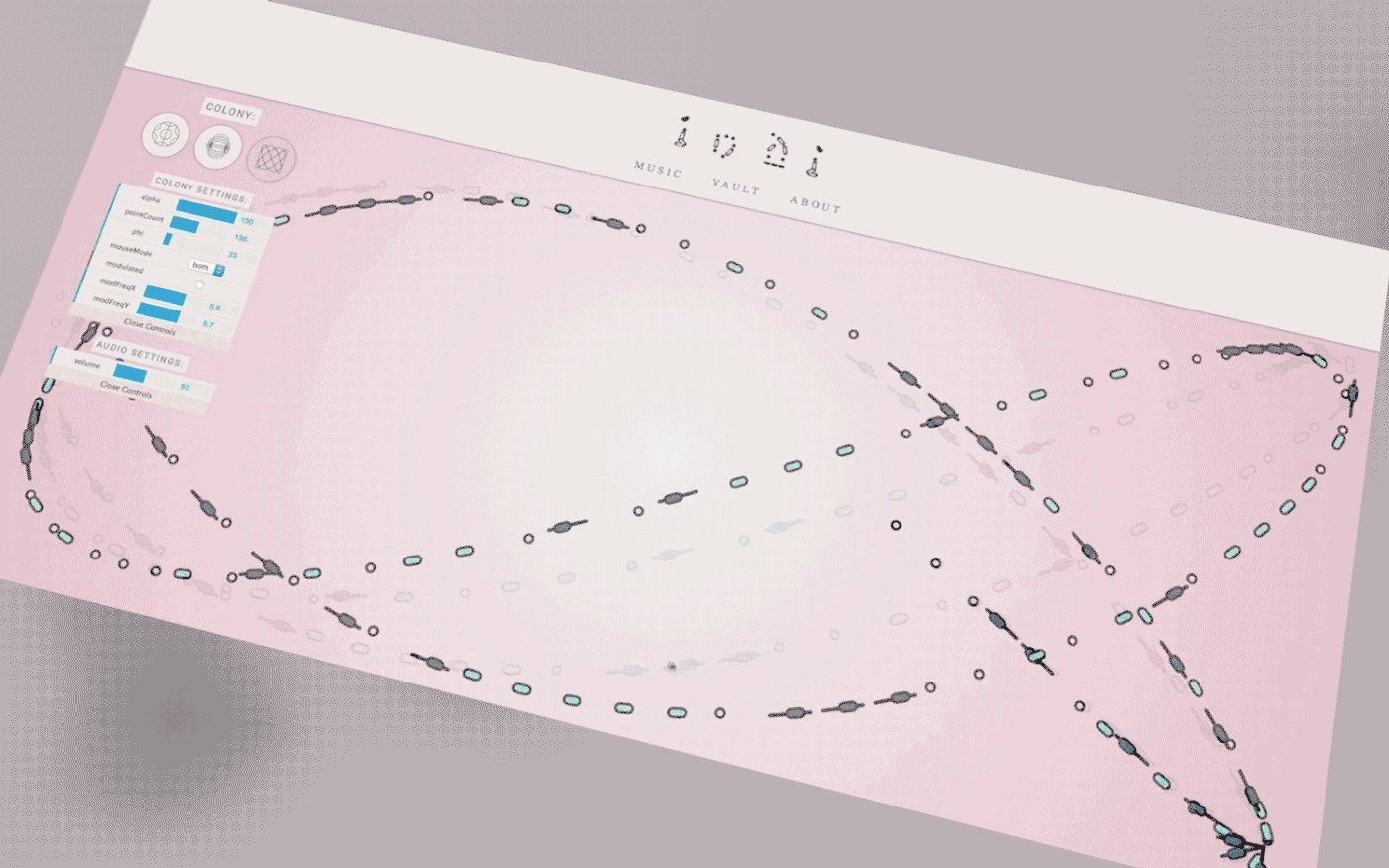
The website for New Zealand musician, Indi, looks to bring her visual identity to life by using her music to create generative visualisations. These audio-visualisations look to extend concepts formerly established in her branding; simulating acoustically-driven microbiological colonies.
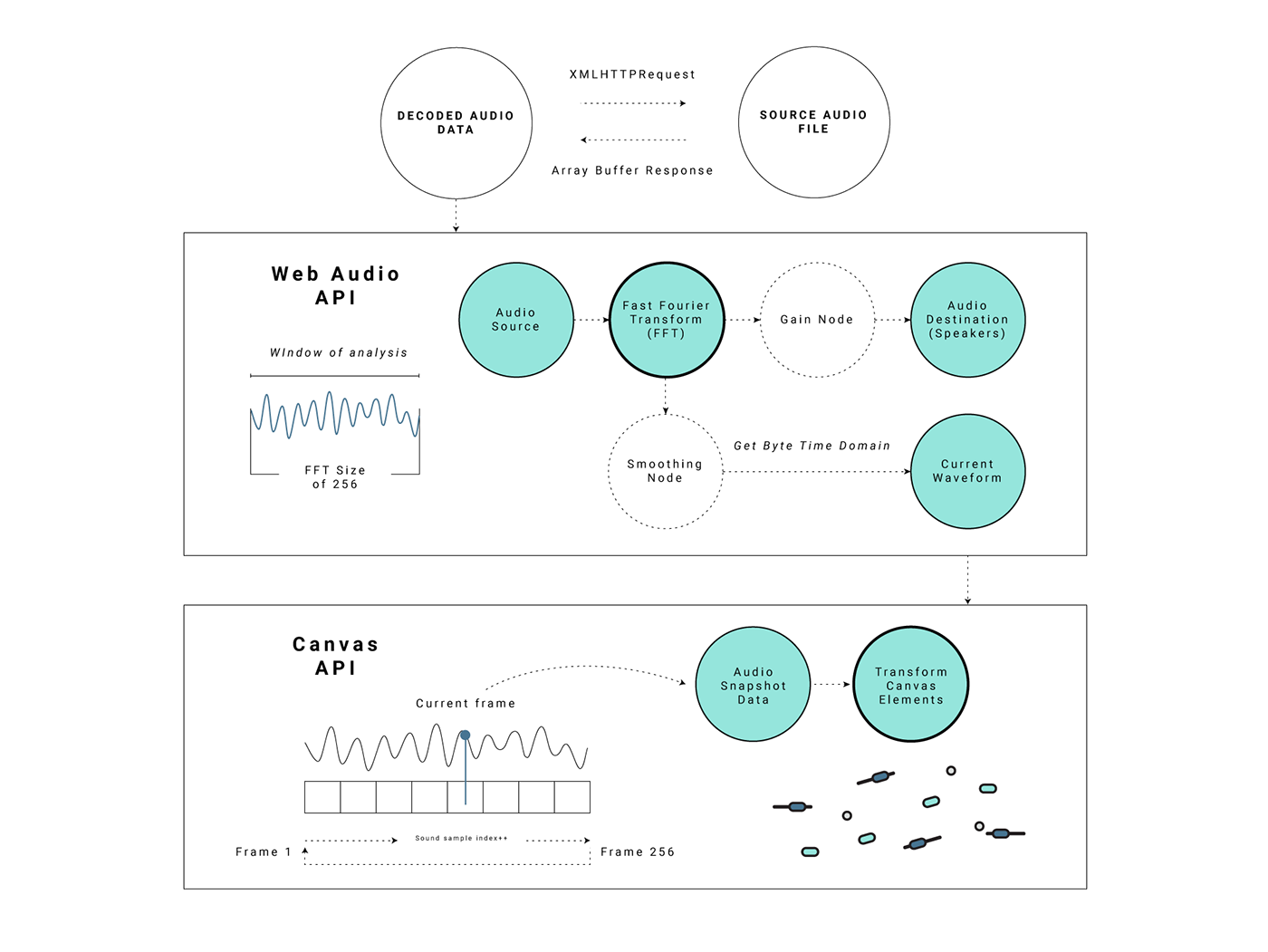
The audio visualisations rely on two key web technologies: the Web Audio API and the HTML Canvas API.
Indi’s music is sampled using Fast Fourier Transform (FFT), allowing us to extract data from specific points in the waveform. This data is then smoothed before being used to manipulate and control various visual elements when drawing them to the canvas.
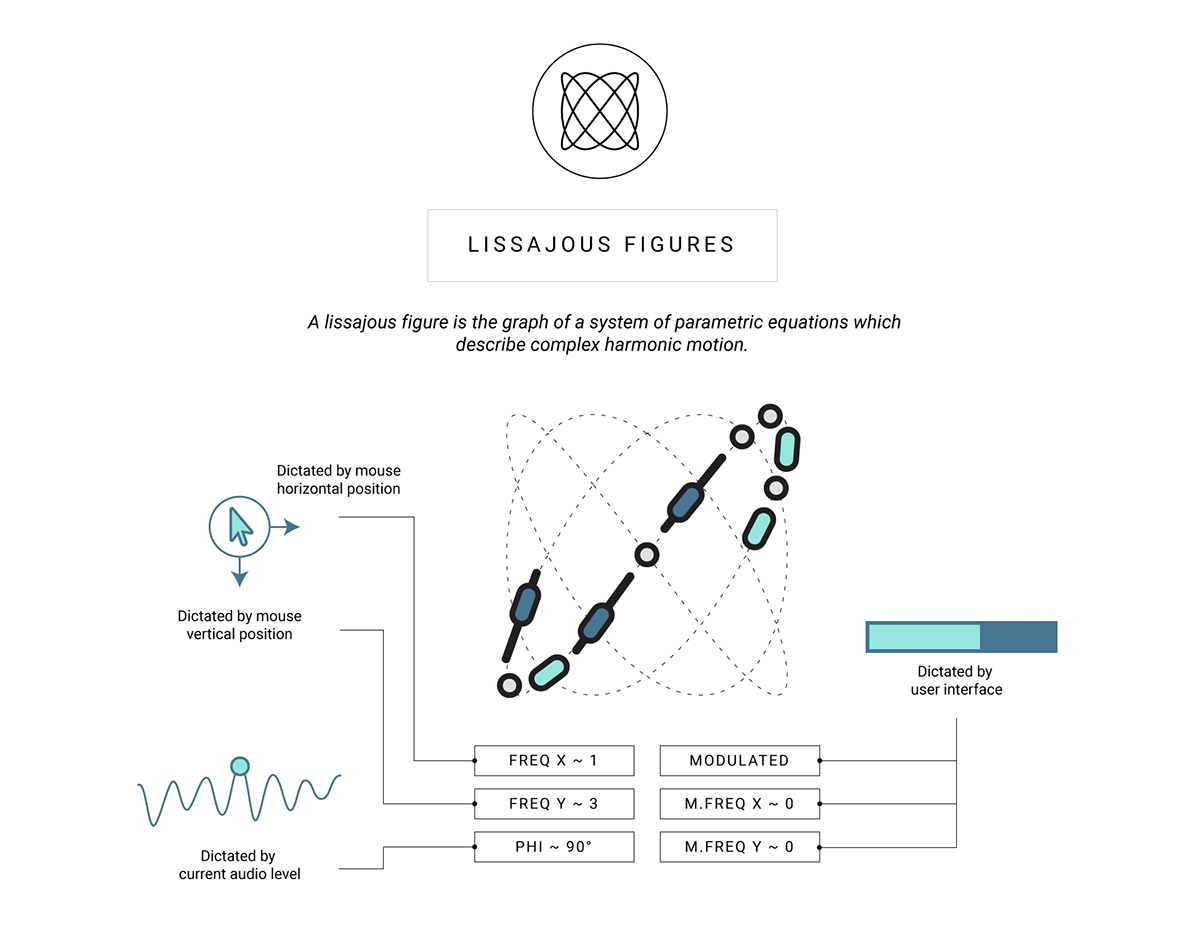
This microbiological theme was combined with audio-reactive experiments I was undertaking at the time, looking focusing on natural and mathematical figures. Three sources in particular; Chladni plate figures, magnetism, and lissajous figures provided the inspiration for the hypothetical bacteria colonies present on Indi’s website.
Designed and developed by Ryan Achten, 2017