AngularJS directive for adding animated percent circle.
bower install --save angular-percent-circle-directiveor
npm install --save angular-percent-circle-directive<link rel="stylesheet" type="text/css" href="path/to/dist/percent-circle.css">Alternatively, if you are using Sass, you can import the provided .scss file into your library
@import "path/to/angular-percent-circle-directive/dist/percent-circle";<script src="path/to/dist/percent-circle-directive.js" type="text/javascript"></script>var app = angular.module('percentCircleDemo', ['percentCircle-directive']);That's it! The directive should now be ready to use.
Enter the percent-circle tag into your HTML where you would like the percent circle to appear.
<percent-circle percent="myPercentModel"></percent-circle>percent is a required attribute. It can either be a number or the name of the scope variable where the percent number is stored (myPercentModel, in the above case).
The directive takes an optional attribute called colors. The value should be an object with one or all of the following keys:
{
center : 'lightBlue', // the color in the center of the circle. Default: #F5FBFC
highlight : 'black', // the highlighted section of the circle, representing the percentage number. Default: #2BCBED
remaining : 'lightGrey' // the color of the circle before highlighting occurs, representing the amount left until the percent equals 100. Default: #C8E0E8
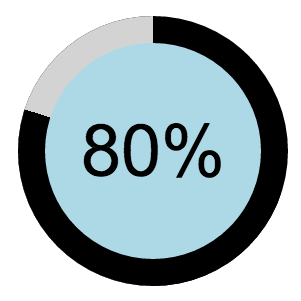
}The above customization would appear as:
Add the colors attribute to the percent-circle HTML tag like this:
<percent-circle percent="myPercentModel" colors="{center:'green'}"></percent-circle>The above will change the center of the circle to be green, but continue to use the default colors for highlight and remaining.
The directive takes an optional attribute called speed. The value should be a number representing the amount of milliseconds between each percentage increment. Default is 10.
Add the speed attribute to the percent-circle HTML tag like this:
<percent-circle percent="myPercentModel" speed="20"></percent-circle>If you do not want the animation, simply set the speed attribute to false.
<percent-circle percent="myPercentModel" speed="false"></percent-circle>Now the percent circle will jump to the provided percent without incrementing.