A flutter package for Android and iOS, that allows you to add grouped list items to the app.
Add the dependency to your pubspec.yaml file.
dependencies:
flutter:
sdk: flutter
list_group:import 'package:list_group/list_group.dart';
import 'package:list_group/list_group_item.dart';
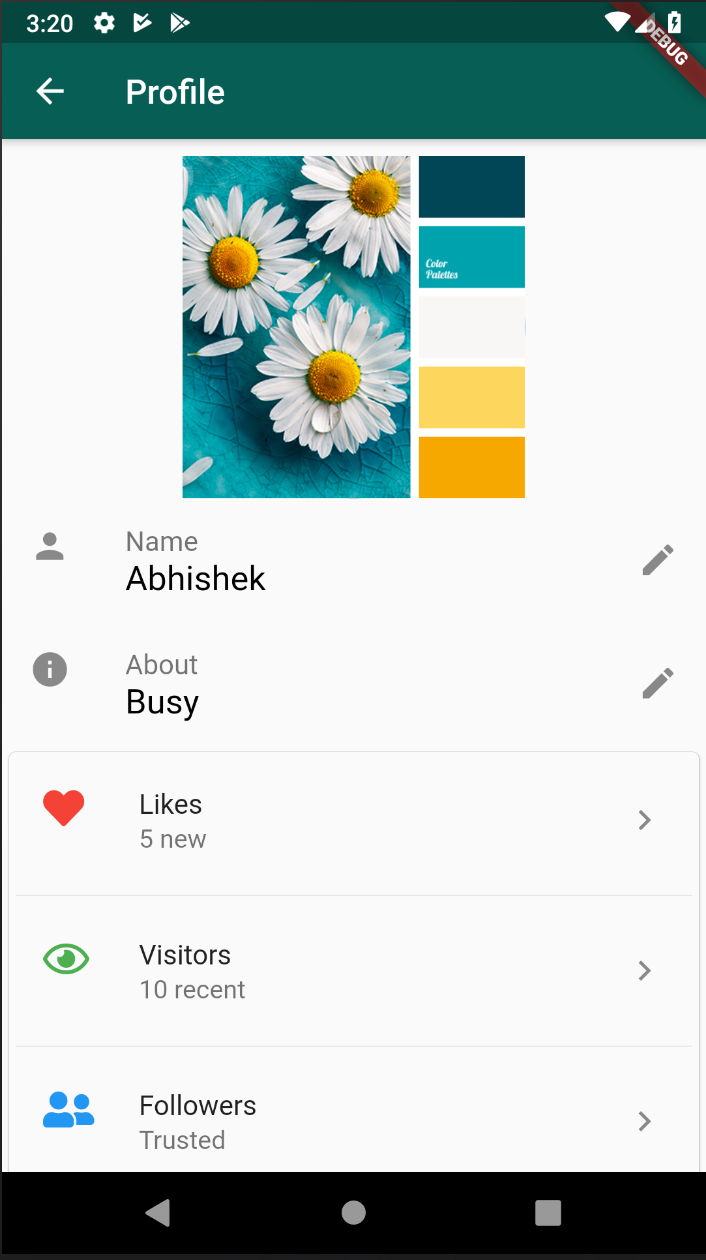
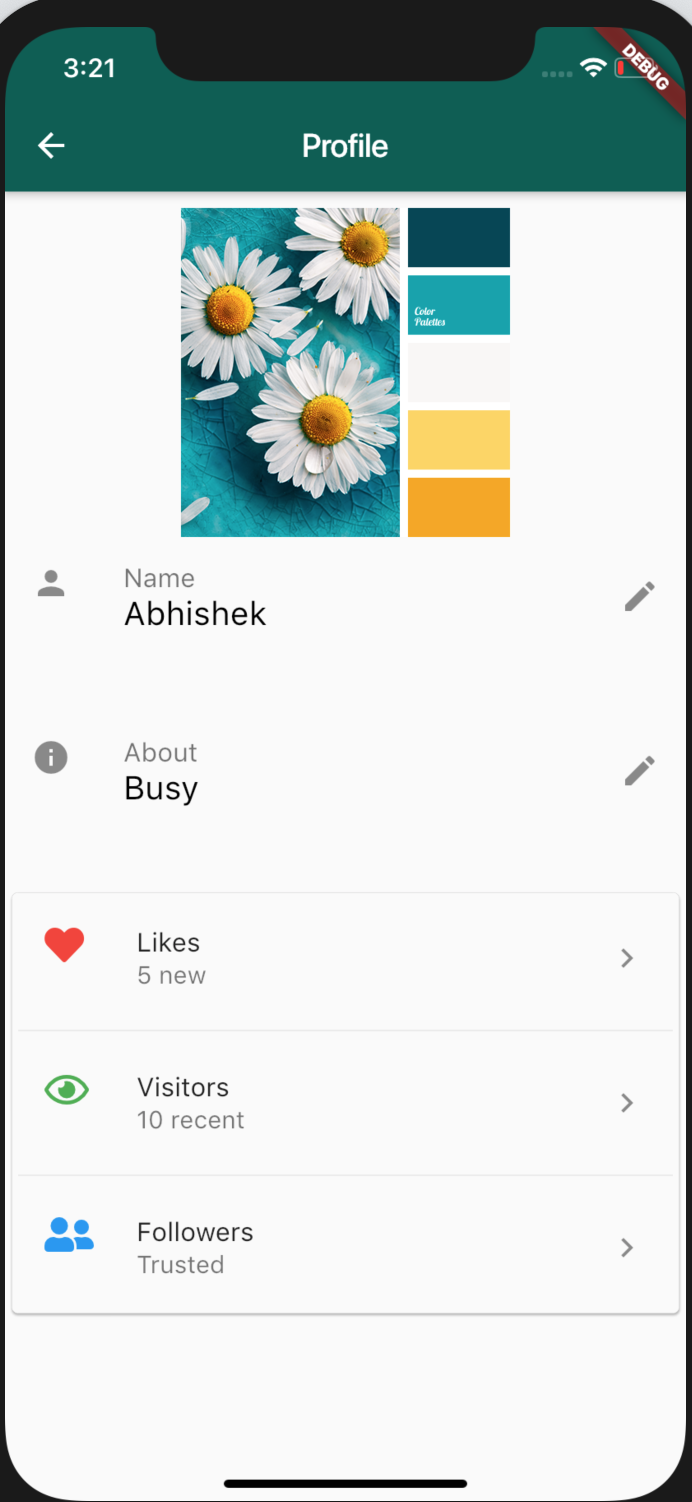
ListGroup(
items: [
ListGroupItem(
leading: Icon(
FontAwesomeIcons.solidHeart,
color: Colors.red,
),
title: Text('Likes'),
subtitle: Text('5 new', style: TextStyle(fontSize: 15),),
trailing: Icon(Icons.chevron_right),
),
ListGroupItem(
leading: Icon(
FontAwesomeIcons.eye,
color: Colors.green,
),
title: Text('Visitors'),
subtitle: Text('10 recent', style: TextStyle(fontSize: 15),),
trailing: Icon(Icons.chevron_right),
),
ListGroupItem(
leading: Icon(
FontAwesomeIcons.userFriends,
color: Colors.blue,
),
title: Text('Followers'),
subtitle: Text('Trusted', style: TextStyle(fontSize: 15),),
trailing: Icon(Icons.chevron_right),
lastItem: true,
)
],
);The list group widget expects items to be List of ListGroupItem.
items: List of ListGroupItem.
This builds up the each item in list group.
leading: expects a widget to be placed within the list item.title: expects a widget, usually aTextwidget which displays the text in the list.subtitle: expects a widget, usually aTextwidget which is displayed below the title.trailing: expects a widget to be placed within the list item.dense: expects eithertrueorfalsedefaults totrue, compacts height of list tile.enabled: whether list item is enabled, defaults to true.lastItem: Important** this decides whether to add divider after the list item. defaults tofalse.onTap: expects a callback method to be executed on tap of list item.onLongPress: expects a callback method to be executed on long press of list item.
See example above mentioned code snippet for more details.
Copyright 2018 @Sapidlabs
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.