React Navigation integration for React Native's Modal component. This navigator works like a Stack Navigator, but each screen is shown as a modal using the Modal component from React Native.
Currently the
presentationStyleofpageSheetandformSheetare not usable on iOS because it's impossible to detect when they are closed via gesture. See facebook/react-native#29319
npm install @react-navigation/native react-navigation-native-modalTo use this navigator, import it from react-navigation-native-modal:
import { createModalNavigator } from 'react-navigation-native-modal';
const Modal = createModalNavigator();
function MyModal() {
return (
<Modal.Navigator>
<Modal.Screen name="Home" component={Home} />
<Modal.Screen name="Notifications" component={Notifications} />
<Modal.Screen name="Profile" component={Profile} />
<Modal.Screen name="Settings" component={Settings} />
</Modal.Navigator>
);
}Then you can navigate to any screen to show it as a modal:
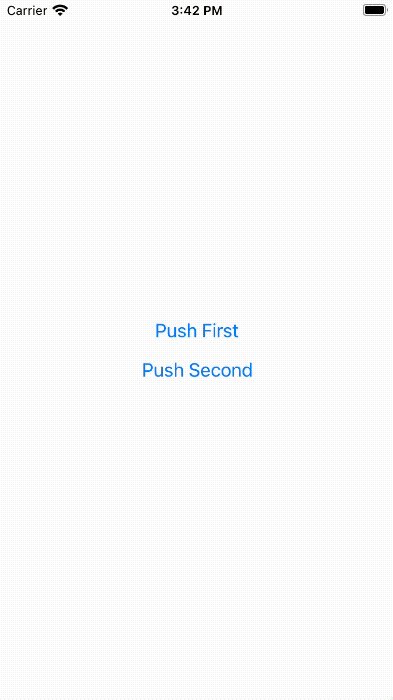
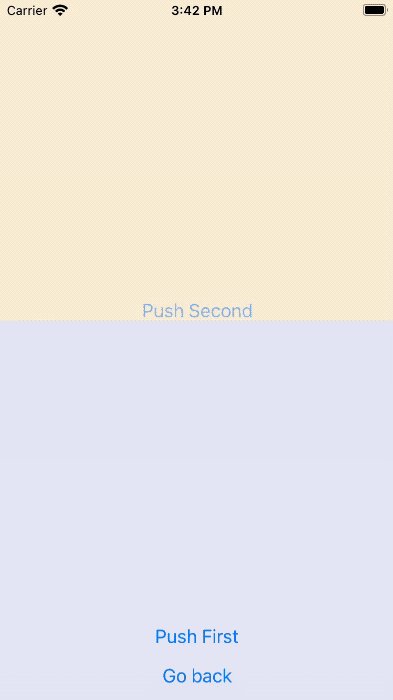
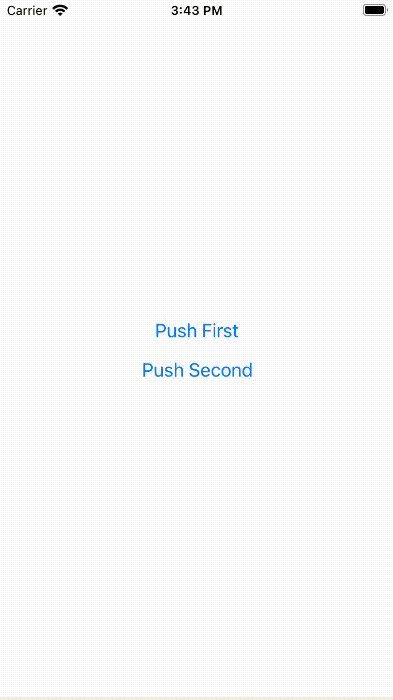
navigation.navigate('Profile');The first screen in the stack is always rendered as a normal screen and not as a modal. But any subsequent screens will be rendered as modals.
All of the props available on Modal component can be specified in options to configure the screens in the navigator, except visible, onDismiss, onOrientationChange, onRequestClose and onShow.
Example:
<Modal.Screen
name="Profile"
component={ProfileScreen}
options={{
animationType: 'fade',
}}
/>Some of the defaults are different from the Modal component:
animationTypeis set toslideinstead ofnone
The navigator can emit events on certain actions. Supported events are:
This event is fired when the orientation changes while the modal is being displayed and on initial render. Same as the onOrientationChange prop.
It receives an object in the data property of the event, which contains the key orientation with the value portrait or landscape:
console.log(e.data) // { orientation: 'portrait' }Example:
React.useEffect(() => {
const unsubscribe = navigation.addListener('orientationChange', (e) => {
// Do something
});
return unsubscribe;
}, [navigation]);Only supported on iOS.
The modal navigator adds the following methods to the navigation prop:
Pushes a new screen to top of the modal stack and navigate to it. The method accepts following arguments:
name- Name of the route to push onto the modal stack.params- Screen params to merge into the destination route (found in the pushed screen throughroute.params).
navigation.push('Profile', { owner: 'Michaś' });Pops the current screen from the modal stack and navigates back to the previous screen. It takes one optional argument (count), which allows you to specify how many screens to pop back by.
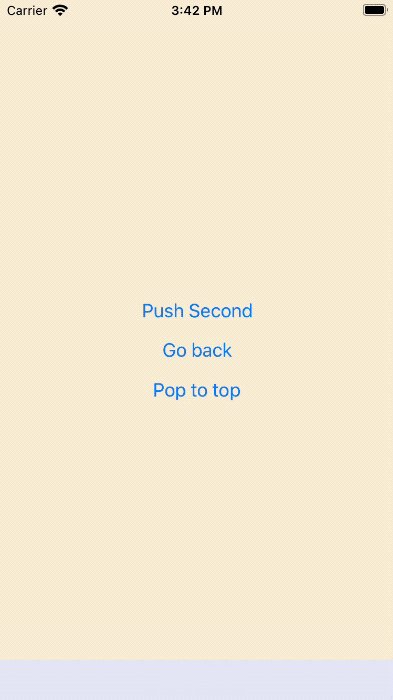
navigation.pop();Pops all of the screens in the modal stack except the first one and navigates to it.
navigation.popToTop();The modal navigator is always shown above other navigators since it renders a native modal. This means that if you have a regular stack navigator as the parent of the modal navigator and push a screen in the parent stack, it won't appear above the modal navigator.
So it's a good practice to always have the modal navigator at the root to avoid such issues instead of nesting it.
See the contributing guide to learn how to contribute to the repository and the development workflow.