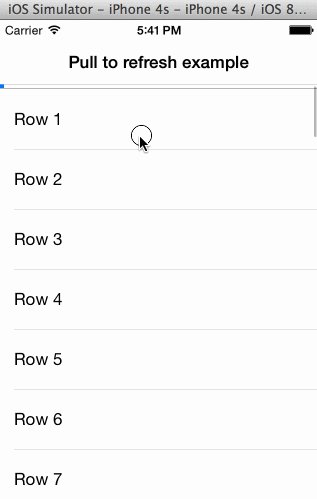
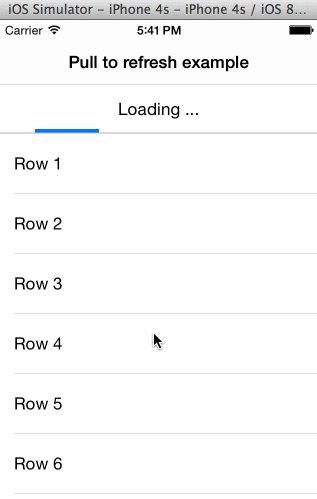
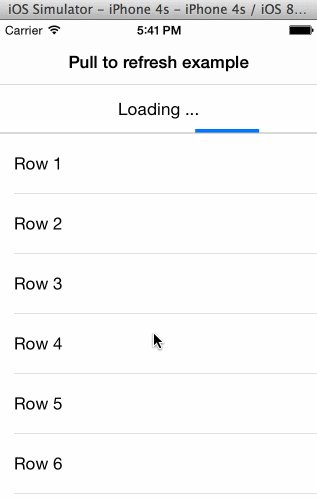
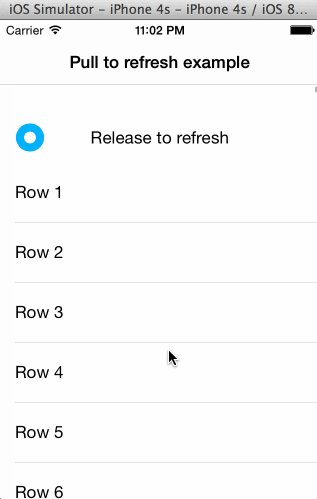
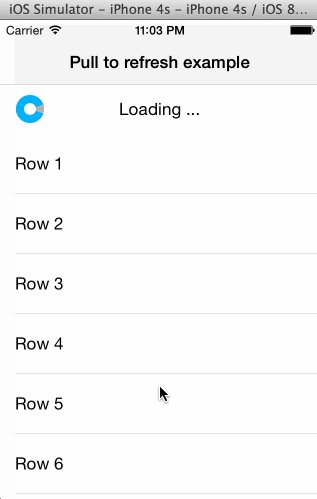
Refresher is pull to refresh library written in Swift. It provides easy to use UIScrollView methods to add pull to refresh to your view. Refresher also supports custom animations.
tableView.addPullToRefreshWithAction {
NSOperationQueue().addOperationWithBlock {
sleep(2)
NSOperationQueue.mainQueue().addOperationWithBlock {
self.tableView.stopPullToRefresh()
}
}
}Refresher supports custom animations on PullToRefreshView. You need to create object that conforms to PullToRefreshViewAnimator protocol.
Then, just pass your custom animator in addPullToRefrshWithAction:
tableView.addPullToRefreshWithAction({
NSOperationQueue().addOperationWithBlock {
sleep(2)
NSOperationQueue.mainQueue().addOperationWithBlock {
self.tableView.stopPullToRefresh()
}
}
}, withAnimator: CustomAnimator())Required methods that your custom object need to implement are:
func pullToRefreshAnimationDidStart(view: PullToRefreshView)- Called when user releases finger and when loading actually starts. Start your animations here.func pullToRefreshAnimationDidEnd(view: PullToRefreshView)- Called when animation is over. Perform any necessary after animation cleanup here.func pullToRefresh(view: PullToRefreshView, progressDidChange progress: CGFloat)- Called while user is pulling scroll view. Useful if you want to implement some kind of progress like behaviour.func pullToRefresh(view: PullToRefreshView, stateDidChange state: PullToRefreshViewState)- Called whenPullToRefreshViewchanges its state
You can use your own custom UIView subclass as pull to refresh view.
if let customSubview = NSBundle.mainBundle().loadNibNamed("CustomSubview", owner: self, options: nil).first as? CustomSubview {
tableView.addPullToRefreshWithAction({
NSOperationQueue().addOperationWithBlock {
sleep(2)
NSOperationQueue.mainQueue().addOperationWithBlock {
self.tableView.stopPullToRefresh()
}
}
}, withAnimator: customSubview)
}Your custom subclass has to conform to PullToRefreshViewDelegate.
- Xcode 6
- iOS 8.0
- Add Refresher as a git submodule into your top-level project directory or simply copy whole folder
- Find
PullToRefresh.xcodeprojand drag it into the file navigator of your app project. - In Xcode, navigate to the target configuration window by clicking on the blue project icon, and selecting the application target under the "Targets" heading in the sidebar.
- Under "General" panel go to "Linked Frameworks and Libraries" and add
Refresher.framework
- Simply download Refresher
- Build it and you should find
Refresher.frameworkunder "Products" group. - Right click on it and select "Show in Finder" option.
- Just drag and drop
Refresher.frameworkto your project
- Add
pod 'Refresher'to your Podfile - Run
pod install
Refresher is created by Josip Ćavar and inspired by SVPullToRefresh. If you have suggestions or bug reports, feel free to send pull request or create new issue.