| version | update |
|---|---|
| v1.0 | 基础功能 |
| v1.5 | 弹幕 |
| v1.5.1 | 优化弹幕 |
allprojects {
repositories {
...
maven { url 'https://www.jitpack.io' }
}
}
dependencies {
compile 'com.github.shuaijia:JsPlayer:v1.0'
//or
compile 'com.github.shuaijia:JsPlayer:v1.5'
//or
compile 'com.github.shuaijia:JsPlayer:v1.5.1'
}
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
android:configChanges="orientation|keyboardHidden|screenSize"
<com.jia.jsplayer.video.JsPlayer
android:id="@+id/player"
android:layout_width="match_parent"
android:layout_height="260dp" />
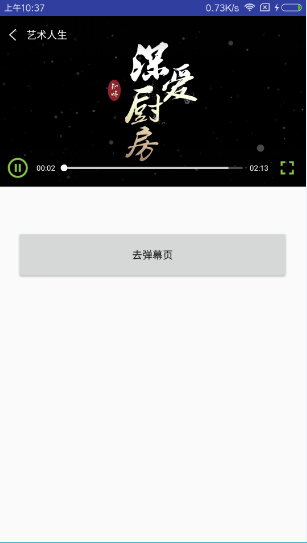
player.setPath(new VideoInfo("艺术人生", path));
其中VideoInfo集成IVideoInfo,需重写getVideoTitle和getVideoPath方法,返回视频标题和路径,当然,路径可以是本地路径,也可以是在线视频地址。
player.setOnVideoControlListener(new OnVideoControlListener() {
@Override
public void onStartPlay() {
player.startPlay();
}
@Override
public void onBack() {
}
@Override
public void onFullScreen() {
DisplayUtils.toggleScreenOrientation(MainActivity.this);
}
@Override
public void onRetry(int errorStatus) {
}
});
在onStartPlay回调中调用startPlay方法,既可开始播放。
@Override
protected void onStop() {
super.onStop();
player.onStop();
}
@Override
protected void onDestroy() {
super.onDestroy();
player.onDestroy();
}
@Override
public void onBackPressed() {
if (!DisplayUtils.isPortrait(this)) {
if (!player.isLock()) {
DisplayUtils.toggleScreenOrientation(this);
}
} else {
super.onBackPressed();
}
}
@Override
public void onConfigurationChanged(Configuration newConfig) {
super.onConfigurationChanged(newConfig);
if (newConfig.orientation == Configuration.ORIENTATION_PORTRAIT) {
getWindow().clearFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
} else if (newConfig.orientation == Configuration.ORIENTATION_LANDSCAPE) {
getWindow().addFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN);
}
}
创建实体类,但注意:必须继承DanmuModel
/**
* Description:弹幕实体类
* Created by jia on 2017/9/25.
* 人之所以能,是相信能
*/
public class MyDanmuModel extends DanmuModel {
public String content;
public int textColor;
public String time;
public String getTime() {
return time;
}
public void setTime(String time) {
this.time = time;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public int getTextColor() {
return textColor;
}
public void setTextColor(int textColor) {
this.textColor = textColor;
}
}
创建适配器,继承DanmuAdapter,设置泛型为刚刚创建的Model; 类似于ListView的Adapter写法:构造、ViewHolder和getView方法; 实现getViewTypeArray和getSingleLineHeight方法。
/**
* Description: 弹幕适配器
* Created by jia on 2017/9/25.
* 人之所以能,是相信能
*/
public class MyDanmuAdapter extends DanmuAdapter<MyDanmuModel> {
private Context context;
public MyDanmuAdapter(Context c){
super();
context = c;
}
@Override
public int[] getViewTypeArray() {
int type[] = {0};
return type;
}
@Override
public int getSingleLineHeight() {
View view = LayoutInflater.from(context).inflate(R.layout.item_danmu, null);
//指定行高
view.measure(0, 0);
return view.getMeasuredHeight();
}
@Override
public View getView(MyDanmuModel entry, View convertView) {
ViewHolder vh=null;
if(convertView==null){
convertView= LayoutInflater.from(context).inflate(R.layout.item_danmu,null);
vh=new ViewHolder();
vh.tv=convertView.findViewById(R.id.tv_danmu);
convertView.setTag(vh);
}else{
vh= (ViewHolder) convertView.getTag();
}
vh.tv.setText(entry.getContent());
vh.tv.setTextColor(entry.getTextColor());
return convertView;
}
class ViewHolder{
TextView tv;
}
}
有木有很像ListView的Adapter! 相信大家一看就能明白,就不再多说。
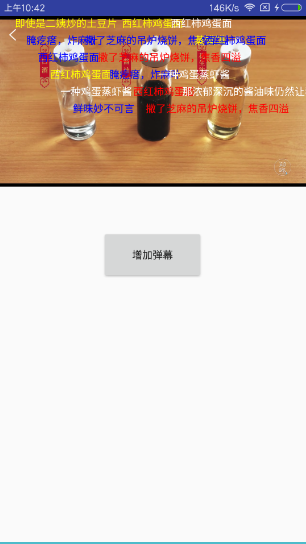
jsplayer_danmu.setDanMuAdapter(new MyDanmuAdapter(this));
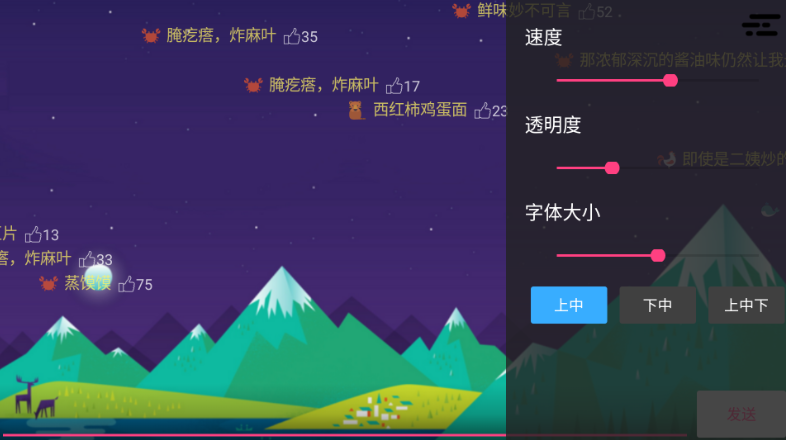
jsplayer_danmu.setDanMuGravity(3);
jsplayer_danmu.setDanMuSpeed(DanmuView.NORMAL_SPEED);
MyDanmuModel danmuEntity = new MyDanmuModel();
danmuEntity.setType(0);
danmuEntity.setContent(DANMU[random.nextInt(8)]);
danmuEntity.setTextColor(COLOR[random.nextInt(4)]);
jsplayer_danmu.addDanmu(danmuEntity);
更多精彩内容,请关注我的微信公众号——Android机动车