Create WordPress plugin that draws markers on map using Mapbox GL JS, allows visitors to search/filter markers by tags and to add their own markers.
- It must be SPA, no page reload at all.
- Guests and logged in users should be able to view markers on map, filter markers by tag(s) and view marker details.
- Logged in users can add new markers.
- Admin page with settings, created via Advanced Custom Fields (acf_add_local_field_group)
- WP REST custom endpoint
- Text field for Mapbox token
- Front-end part is rendered using Twig templates
- Layout and JS based on Bootstrap
- UI interactions loaded via AJAX from custom WP REST endpoint (not wp-ajax!)
- CSS/SCSS is up to you, you can use gulp/grunt/webpack to build assets
- Base Level (required)
- Use shortcode
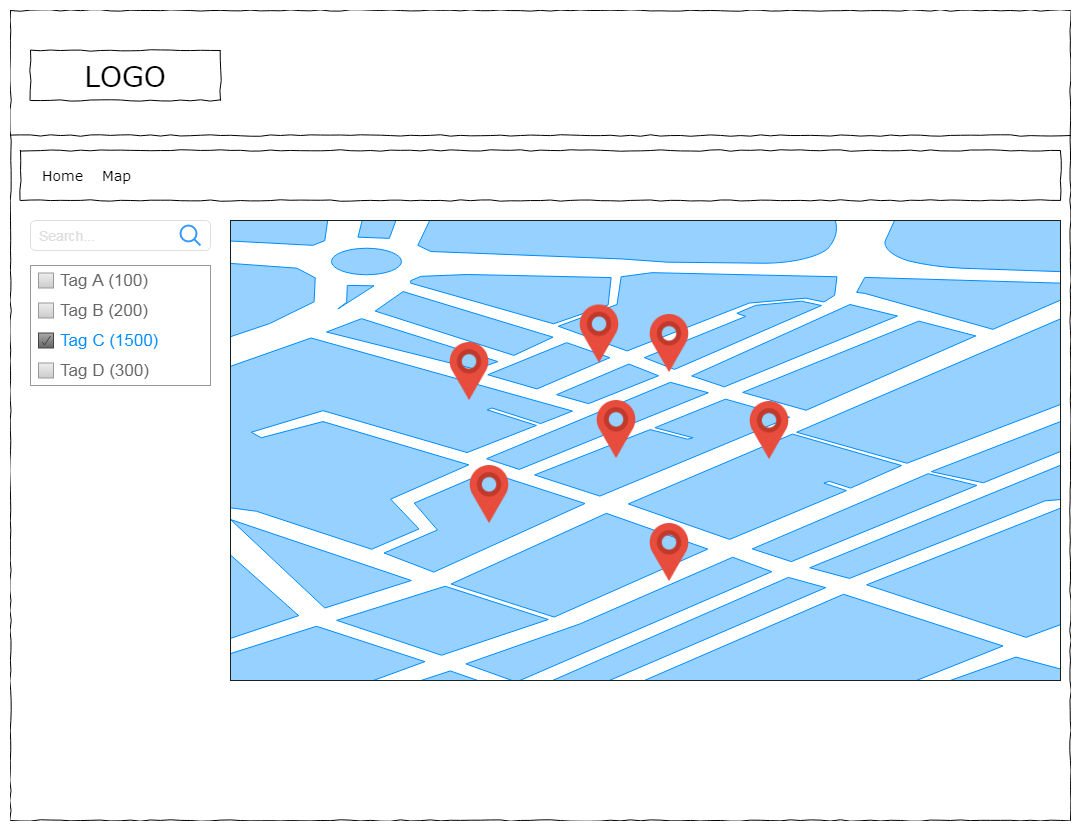
[agentfire_test]to print plugin content - Plugin content blocks (see mockups)
- Mapbox with markers
- Filters
- Use your best judgement to make it awesome [style is optional]
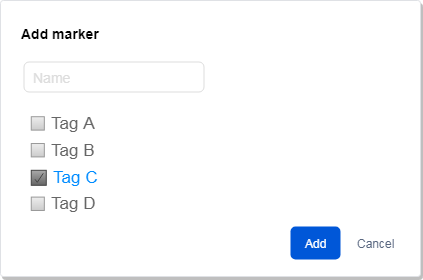
- For logged in users click on map opens modal with settings for new marker - name (required), tags (add new tag - optional). Would be great if you use select2 or chosen to select/add tags.
- Save marker as custom post type, tags as custom taxonomy (post edit in admin not needed).
- Click on marker that shows marker details: name and tags, date added.
- Use shortcode
- Advanced level (optional)
- Add search field to search by marker name (name field in add modal)
- Highlight another color markers added by the current WP user
- Add filter for
My Markers/All Markers
- Theory (no code required, just explanation)
- How you'd change/optimize the architecture of this plugin if the number of saved markers is 1M? 100M?
- Use any WordPress you want, single or multisite, version 4.9+
- Clone this repository
- Run
composer installandbower installin plugin folder - Push result to public repository on bitbucket/github and send us link.
- PHP (7.0+) code must match WordPress PHP Coding Standards
- It must follow patterns from the wireframe plugin - specification for autoloading, namespaces, strict types (if specified), each method must specify arguments and return types (except void) etc
- Add PHPDoc comments for classes/methods, you can comment your code but it's not reuqired.
- 3rd party assets included via Bower, Composer and NPM
- JavaScript should be IE10 compatible (which means ES5, or compiled)
- Feel free to use all modern CSS features, but better use bootstrap classes.
- Simplified task, updated task description.
- Simplified task