Awesome buttons for your project
Add awesome buttons by including css file into your project and insert css classes to make magic come true.
CDN - cdnjs
There is no CDN link at this moment
Just add css file into your project and specify <link> tag in HEAD with path to btnStyle library.
<link type="text/css" src="./dist/btnStyle.min.css"/>
Include btnStyle.min.css in head of your html file and start using btn CSS classes in your button.
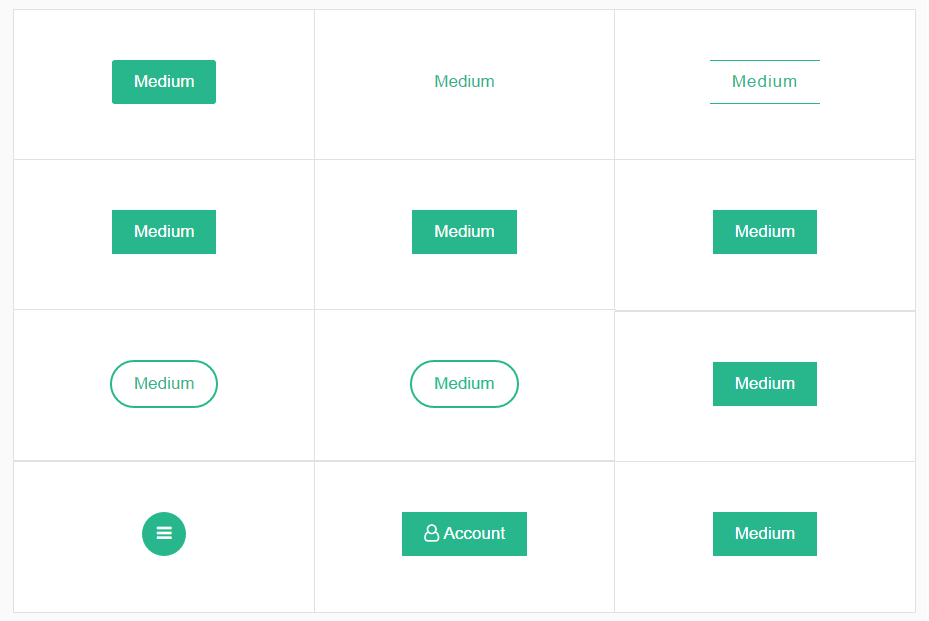
<button class="btn btn-danger btn-md btn-no-outline btn-tight">Medium</button>
btn-floatbtn-stretchbtn-tightbtn-slice1btn-slice2btn-slice3btn-roundbtn-fillbtn-arialbtn-menubtn-iconbtn-flash
btn-smSmallbtn-mdMediumbtn-lgLarge
btn-blockDisplay block buttonbtn-no-outlineDon't show outline
Add sm/lg size classes | HighAdd color classes | High- Add more classes | Medium
- Test on older version of the browsers | Low
Sergei Myzin – Twitter: @therealnorman_ – Email: realnorman.sm@gmail.com
Distributed under the MIT license. See LICENSE for more information.