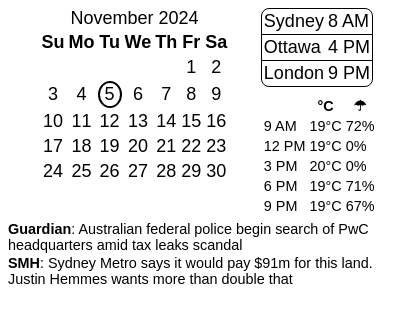
React-based framework to create an eink dashboard for my Pimoroni Inky wHAT.
Design and implement the HTML version of your dashboard using React, Typescript and StyledComponents.
Uses ReactDOMServer.renderToString to statically generate the HTML which is then passed into Puppeteer so it can take a screenshot of the HTML at the same width and height as the Pimoroni Inky wHAT.
Set up Github Action to run hourly, about 20 mins to the hour i.e. 1340, 1440, 1540. This action will generate the image from the previous set and commits it into the repository.
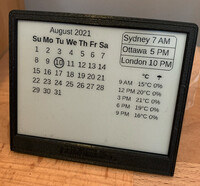
Set up the Raspberry Pi to run on the hour to:
git pullthe checked-out repository (thus download the image artifact from the Github Action Commit).- Load the image on the display using the python script
/pi/display_image.py.
yarn dev
To run the create-image process using the Puppeteer's Chrome.
yarn dev-web
To run the React SSR process within a web-server. Useful when developing the React Interface and CSS Debugging.
yarn start
To run the production create-image process. This won't work locally unless you are running the same Docker Image as the Github Action.