这是用于封装平时项目中常用到的移动端的vue组件库(根据个人的想法封装的)
https://blog.csdn.net/LiaoFengJi?orderby=ViewCount
这里我是使用了 px2rem 来做适配的,大家在使用这些组件的时候可以直接使用css为后缀名的样式文件
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# 使用less作为css编译器
npm install less-loader --save -dev
# 使用gulp来编译css兼容不同浏览器问题
npm install --save gulp@3.9.1
npm install gulp-less --save-dev
npm install gulp-autoprefixer --save-dev
# 使用 gulp -v来检查是否安装成功
# 注意局部的gulp跟全局的gulp版本一定要一致
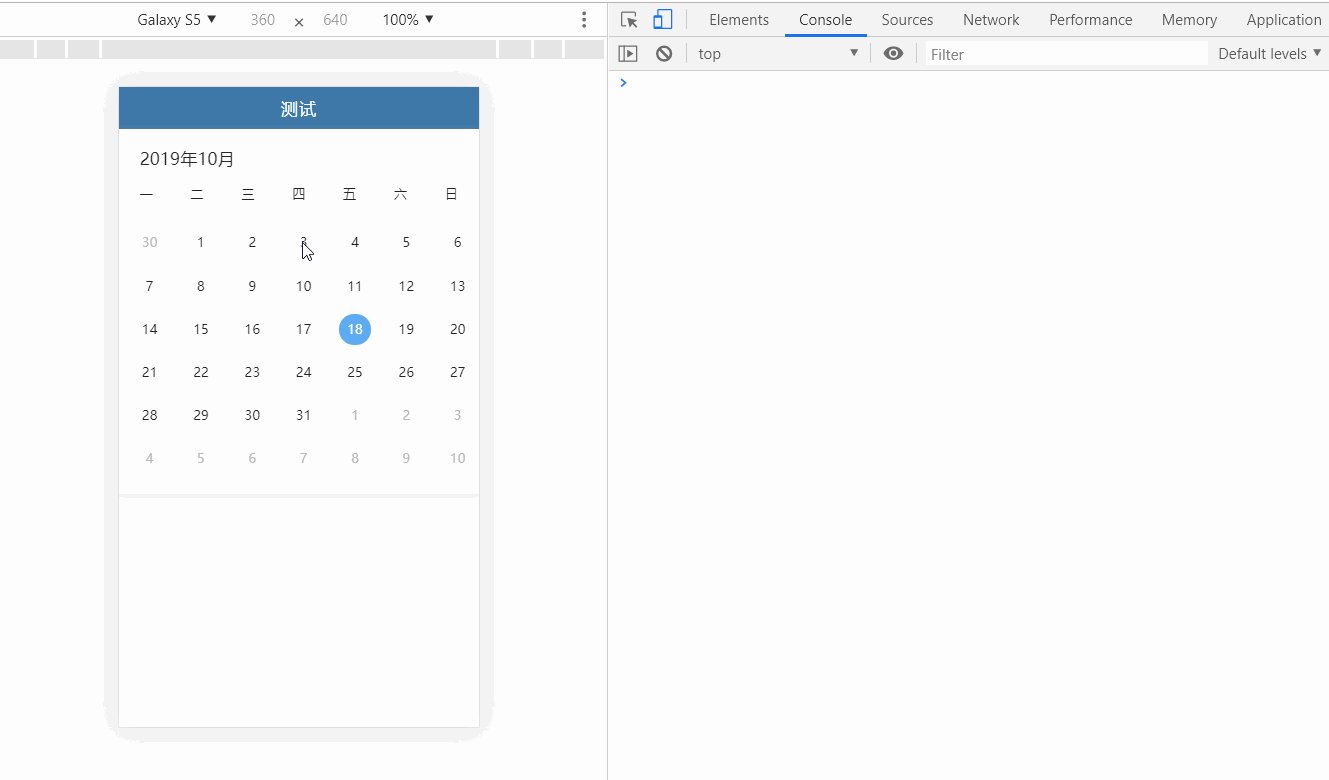
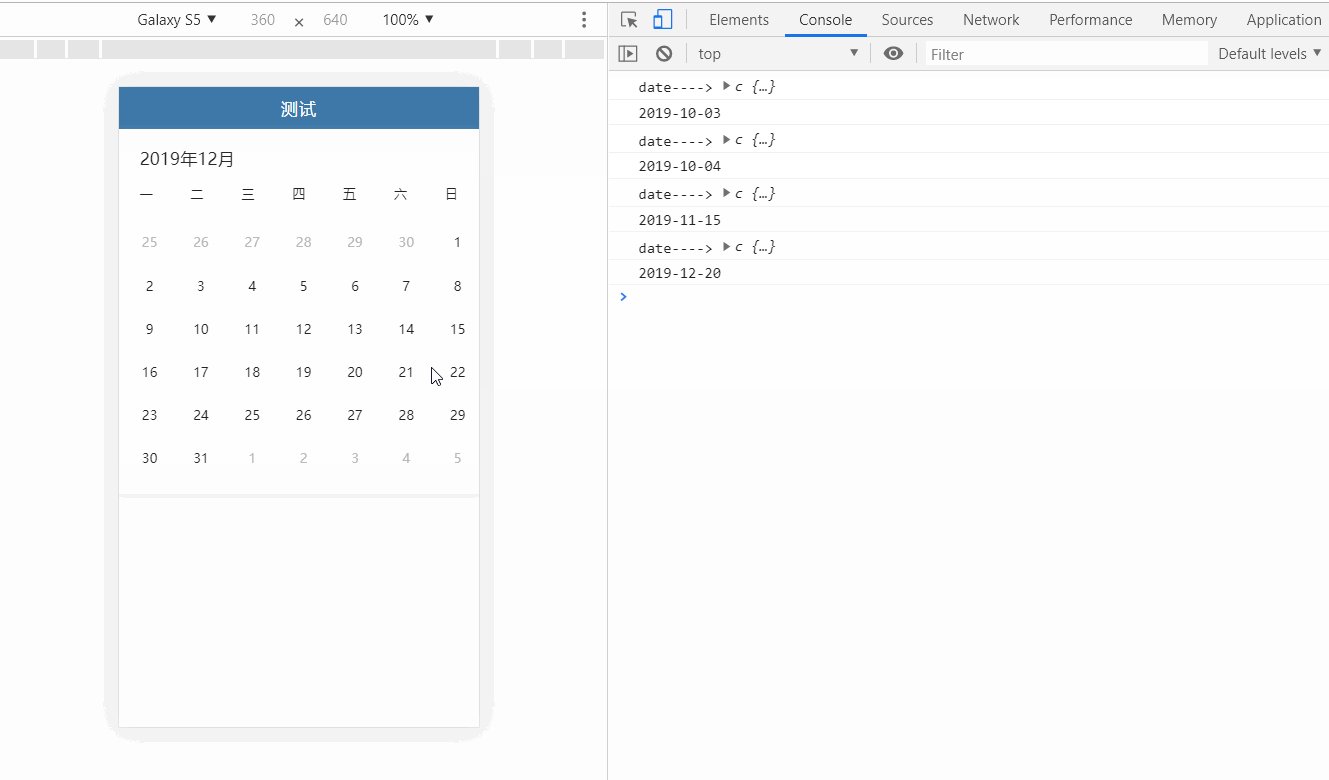
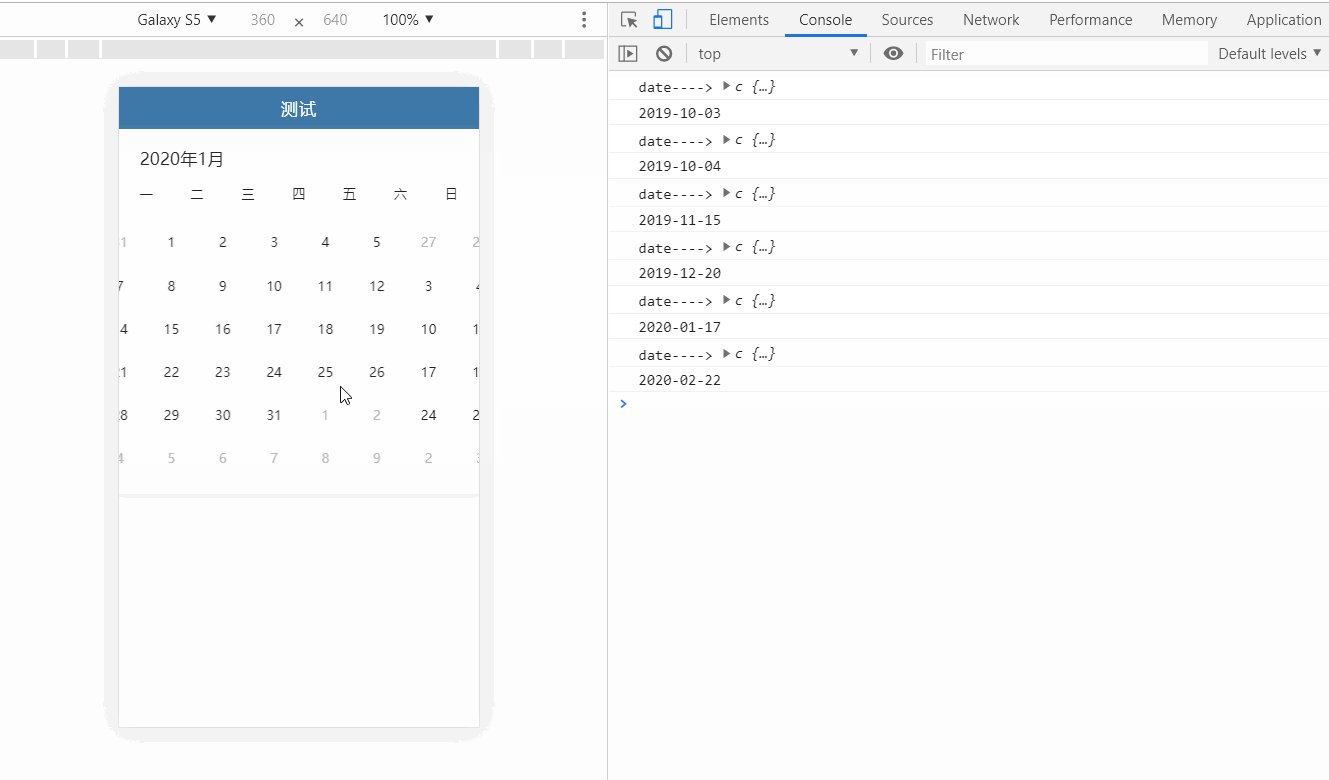
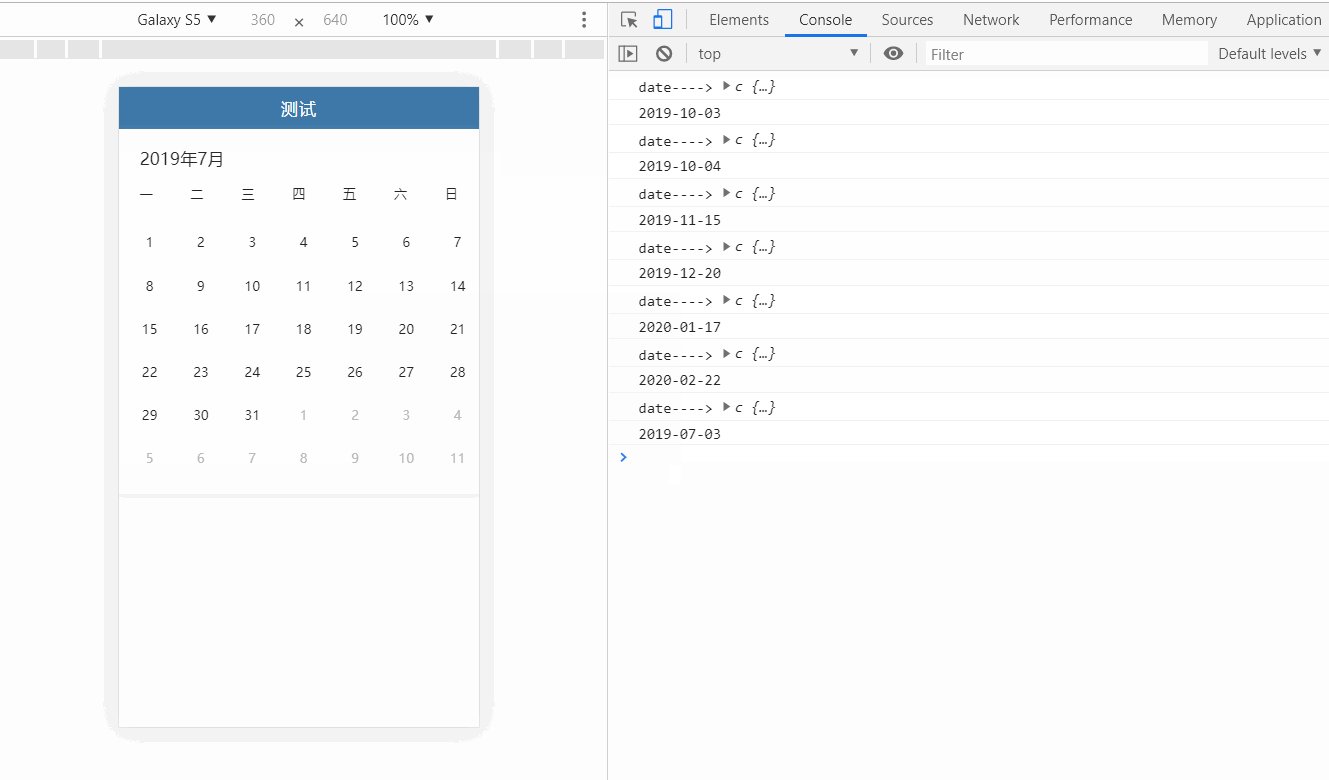
# 左右滑动选择日期
npm install --save dayjs
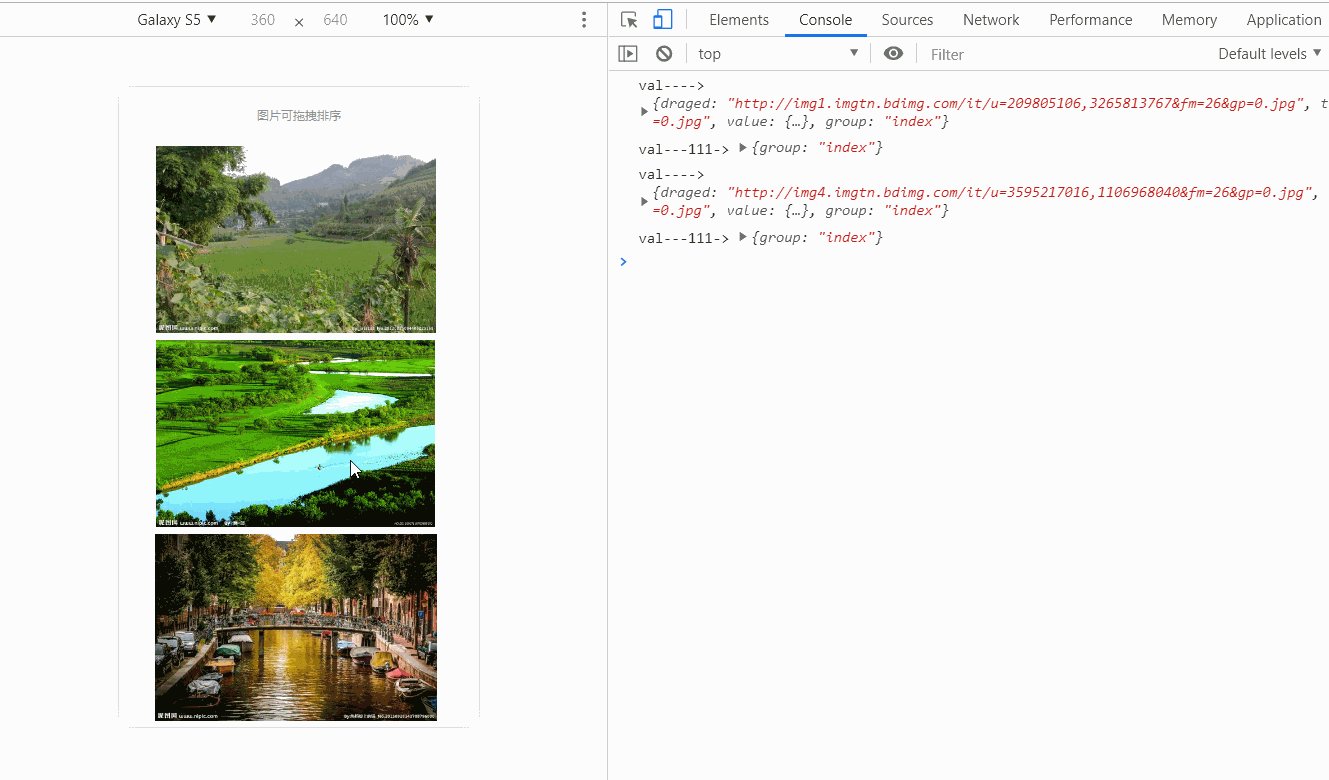
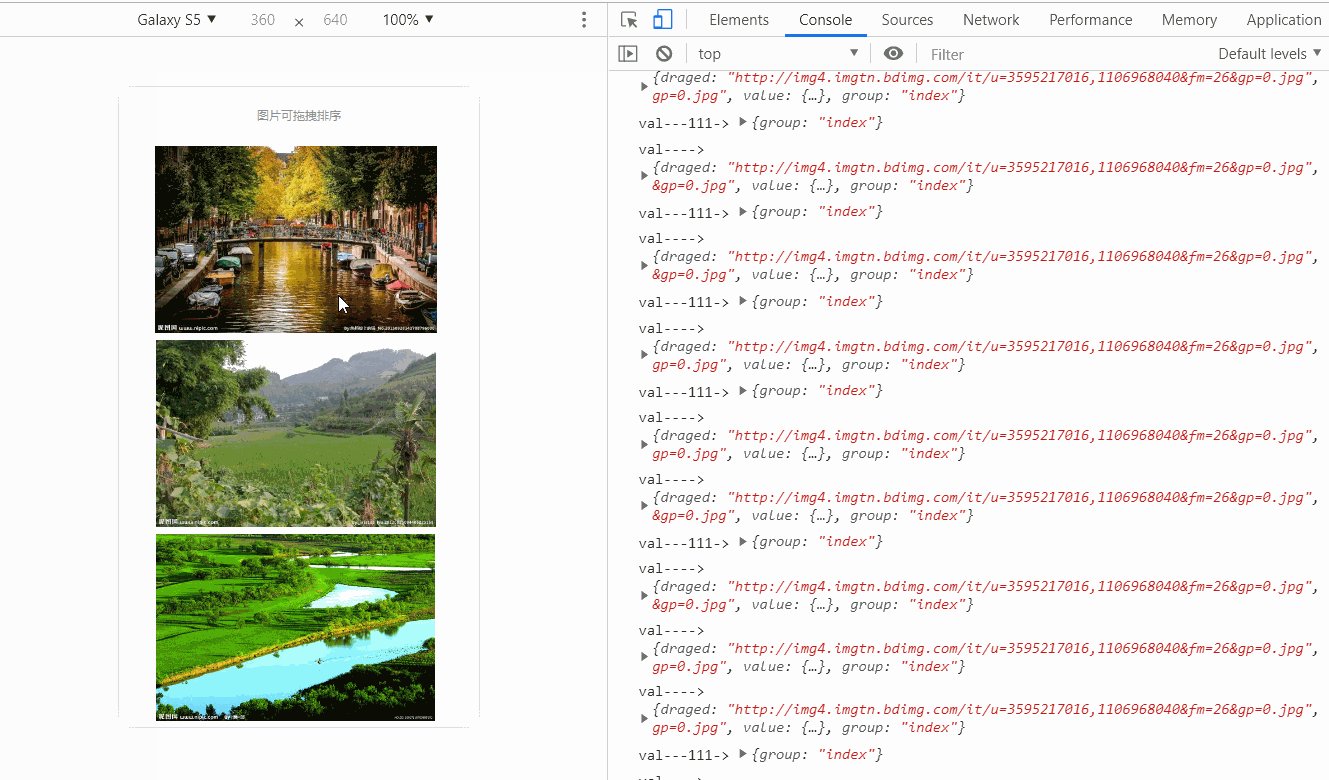
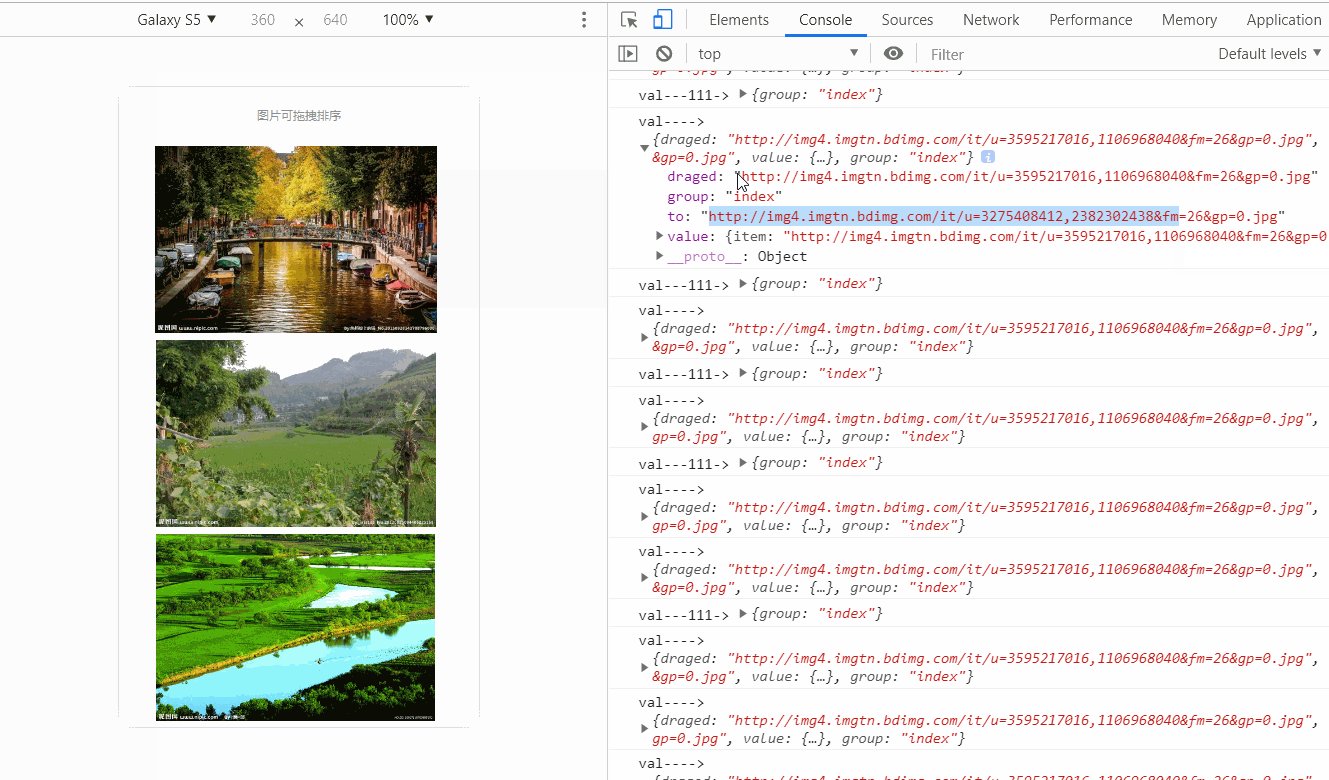
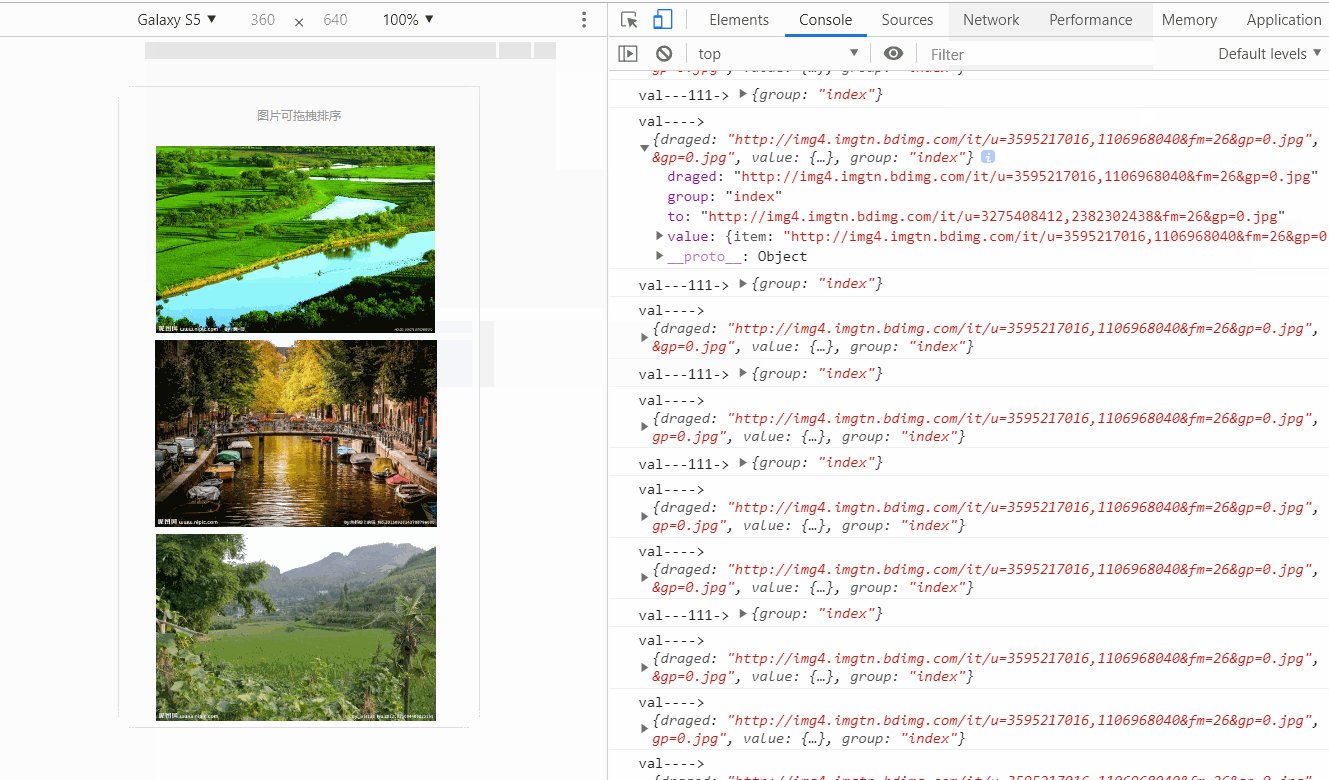
# 图片拖拽效果
npm install awe-dnd --save
#二维码
npm install qrcodejs2 --save