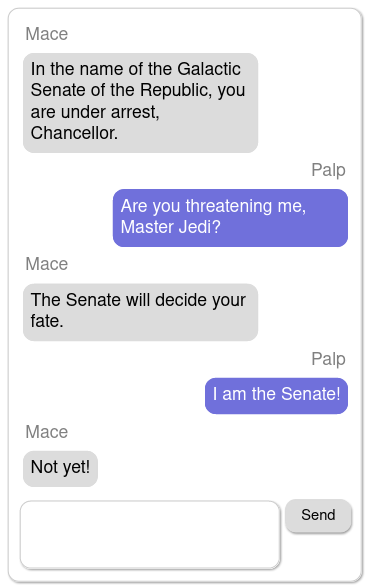
React Chat is a simple chat interface for React with a focus on high customizability.
npm i --save react-chat-interface
In order to see the examples and play with the configuration, clone/fork this repository and run storybook
git clone https://github.com/thinkty/react-chat.git
cd react-chat
npm i
npm run storybook
| Name | Description | Required | Default | Types |
|---|---|---|---|---|
| messages | array of message items | ✓ | Message[] | |
| onSubmit | callback function to be called when submit button or ctrl-enter has been pressed | ✓ | (content: string) => void | |
| height | height of the ReactChat component | 500px | string | |
| width | width of the ReactChat component | 300px | string | |
| autoScrollToBottom | scroll to bottom on mount and on new message | true |
bool | |
| senderStyle | CSS property for the sender name | styles.ts | CSS | |
| primaryStyle | CSS property for message sent by the owner | styles.ts | CSS | |
| secondaryStyle | CSS property for message sent by others | styles.ts | CSS | |
| allowEmptySubmit | If true, allow onSubmit to be triggered even if content is empty | false |
bool | |
| textAreaStyle | CSS property for the text-area input | styles.ts | CSS | |
| enableSubmitButton | If true, display submit button | true |
bool | |
| enableCtrlEnterSubmit | If true, enable submit by pressing ctrl-enter | true |
bool | |
| submitButtonColor | Color of the submit button on non-hover state | #DCDCDC |
string | |
| submitButtonStyle | CSS property for the submit button | styles.ts | CSS | |
| submitButtonHoverColor | Color of the submit button on hover state | #B3B3B3 |
string | |
| submitButtonHoverStyle | CSS property for the submit button on hover state | styles.ts | CSS | |