One really useful aspect of GitHub repos is that they allow us to host static websites thanks to GitHub Pages. But did you know that you can dynamically display all your GitHub repos on your website as well?
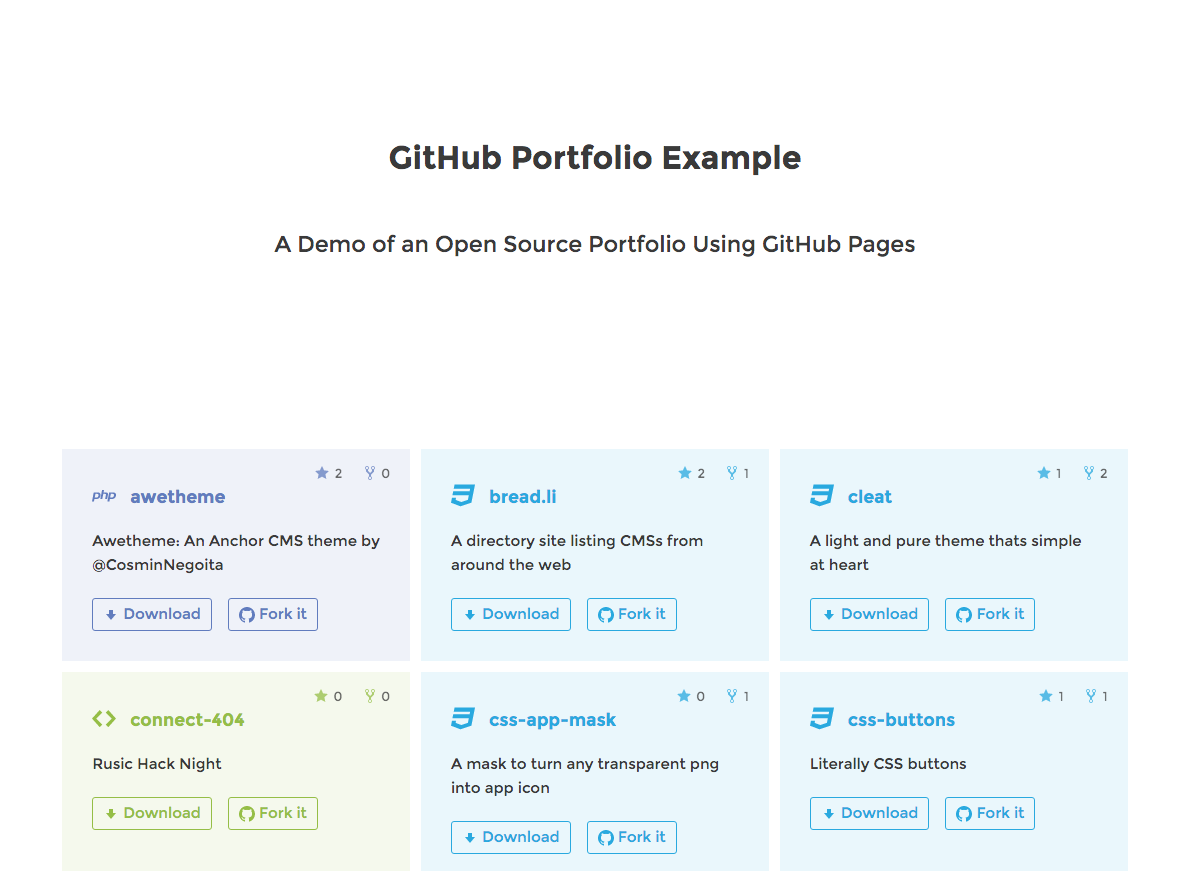
In this tutorial I’m going to show you a great little trick using repository metadata, creating a portfolio of your open source projects just like this:
Source files for the Envato Tuts+ tutorial: How to Create an Open Source Directory on GitHub Pages