The Data Manipulation Panel is a conceptually new plugin for Grafana. It is the first plugin that allows inserting and updating application data, as well as modifying configuration directly from your Grafana dashboard.
- Grafana 8.5+, Grafana 9.0+ is required for major version 2.
- Grafana 8.0+ is required for major version 1.
The Data Manipulation panel can be installed from the Grafana Catalog or utilizing the Grafana command line tool.
For the latter, use the following command.
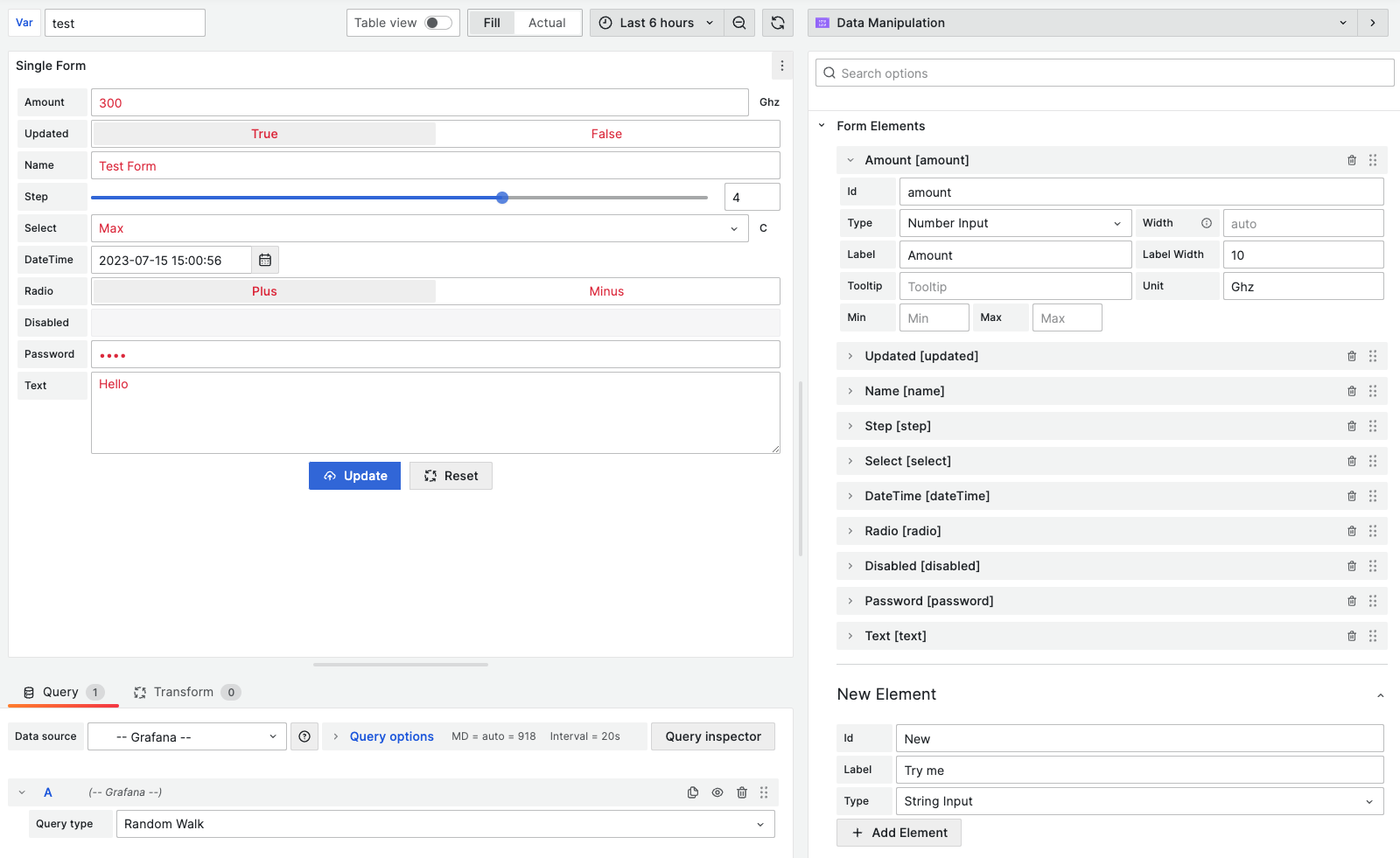
grafana-cli plugins install volkovlabs-form-panel- Provides functionality to create customizable forms with elements:
- Number Input
- Radio Group with Boolean options
- String Input
- Number Slider
- Select with Custom options
- Date and Time
- Radio Group with Custom options
- Read-only (Disabled) with support for lookup
- Password Input
- Text Area
- Code Editor
- Supports the Custom Code for the
InitialandUpdaterequests. - Allows specifying
GETrequest to get initial values andDELETE,PATCH,POST, andPUTrequests to send values updated in the form. - Allows adding
Headerfields to theInitialandUpdaterequests. - Allows customizing
Submit,Resetbuttons, and form layout. - Allows splitting form elements into sections.
- Allows requesting confirmation before
Updaterequest. - Allows sending all or only updated elements in the
Payload. - Allows displaying
SuccessandErrornotifications from the Custom Code. - Supports Code Editor suggestions for available parameters.
| Section | Description |
|---|---|
| Architecture | Explains the Architecture and how to use Grafana and API behind NGINX. |
| Custom Code | Demonstrates how to access panel options, API responses, form elements, Grafana services. |
| Release Notes | Stay up to date with the latest features and updates. |
| Section | Description |
|---|---|
| Control Panel | Explains how to create Control Panels with multiple sections and same Id. |
| Custom Requests | Demonstrates how to create your own Initial and Update requests using Custom Code. |
| Dynamic form elements | Demonstrates how to update elements element's values and options from any data source. |
| Variables | Explains how to replace Dashboard and Global variables. |
| Section | Description |
|---|---|
| Deno | Demonstrates how to create an API server on Deno. |
| InfluxDB API | Demonstrates how to integrate with InfluxDB API. |
| JSON | Demonstrates how to create an API server on Node.js with JSON object. |
| MySQL | Demonstrates how to create an API server on Node.js with the MySQL database. |
| PostgreSQL | Demonstrates how to create an API server on Node.js with the PostgreSQL database. |
Three plugins that make Grafana complete. Dynamic Text, Data Manipulation, and Apache ECharts are all you need to create functional real-world web applications.
We love to hear from you. There are various ways to get in touch with us.
- Ask a question, request a new feature, and file a bug with GitHub issues.
- Sponsor our open-source plugins for Grafana with GitHub Sponsor.
- Star the repository to show your support.
Apache License Version 2.0, see LICENSE.