-
Notifications
You must be signed in to change notification settings - Fork 182
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Light theme light headerbar #1493
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
- to increase visibility of buttons in the light theme in the headerbar - also produces less diff and decreases the risk of color problems with custom widgets in the headerbar changes: - remove color inversion from tweaks - remove menu inversion for firefox - darken light bg color by 1% to increase hover prelight effect in both gtk and shell themes - add back the gradients from upstream to headerbar and buttons but decrease them
+ no purple for min/max buttons
- old yaru gray/dark gray colors for hover/active elements because selected_bg_color is too strong in our color set - re-vert darkening of the bg_color in both gtk and shell
For the light theme a dark purple window does not work thus changing it to regular colors Keeping the exact colors for the dark theme though
To match the hover gray, but darker
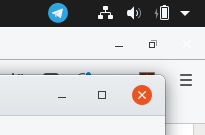
- because firefox does not change the close buttons fg_color in the backdrop, the close button becomes invisible. To fix this we draw a subtle gray circle in the backdrop, thanks @clobrano
…eme_light_headerbar
- until now overwrote the default look of ubiquity with the headerbar_bg_color but without the dark titlebar it looks weird, thus removing all custom code except dialogue margin and blue dots
- make draw_circle only draw a circle - move all :state logic into the style classes - use old base hover and base active colors for min/max hovering
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.



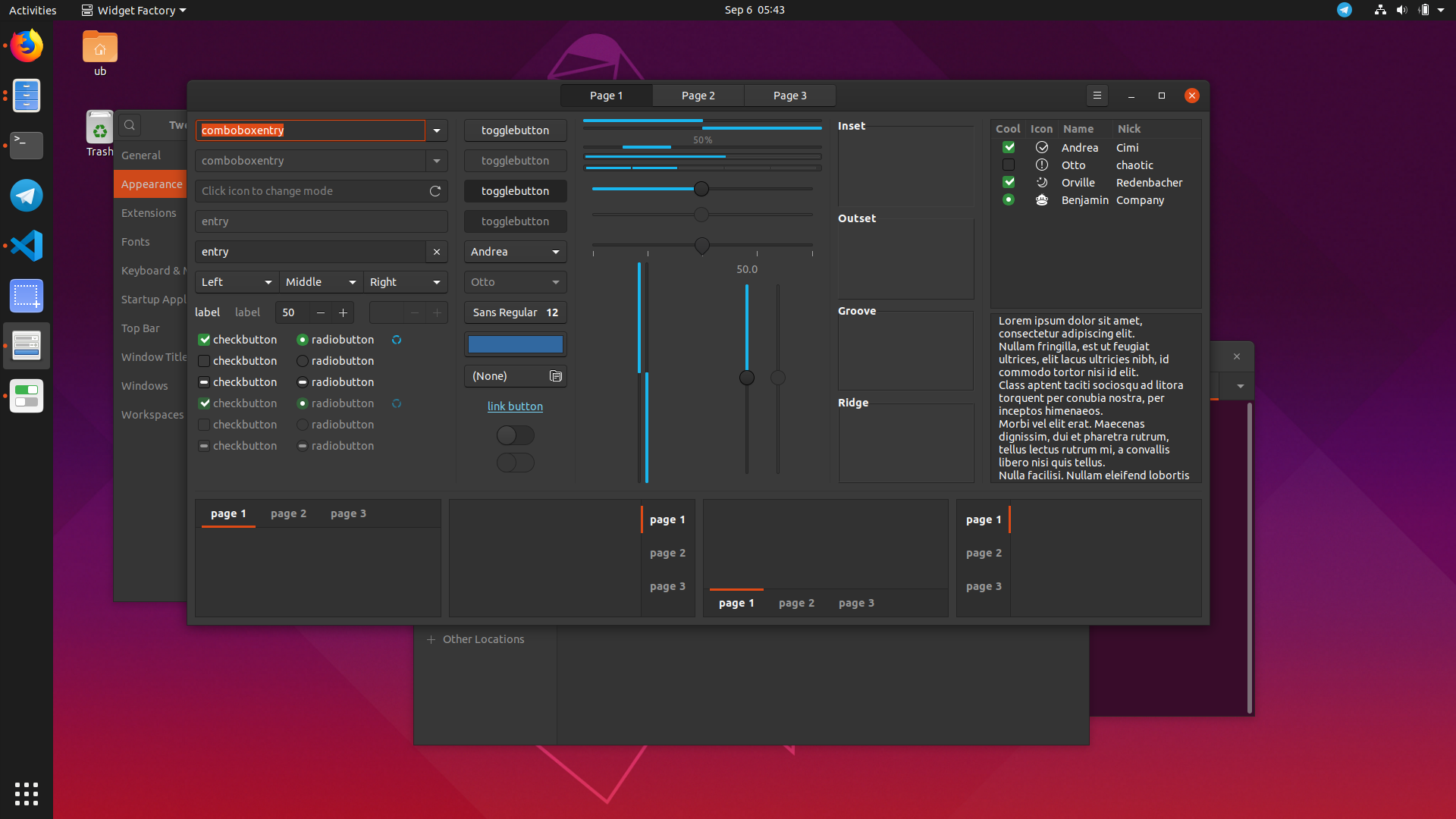
Stop to invert the headerbar colors for the light theme.
Discussion can be found here #1477
While the dark yaru theme looks like this:





Eventually
Closes #1477