💰 Using this library in a commercial product? Consider becoming a sponsor.
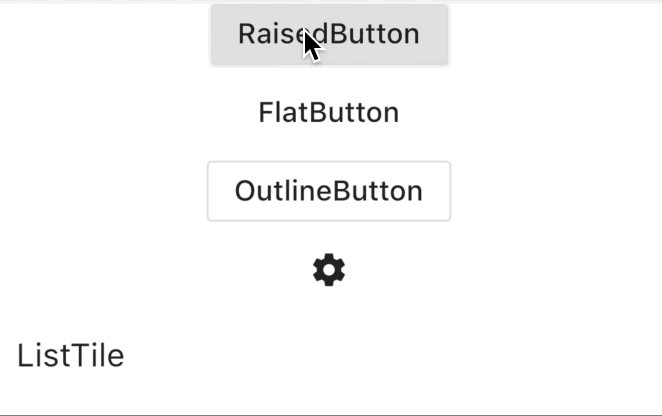
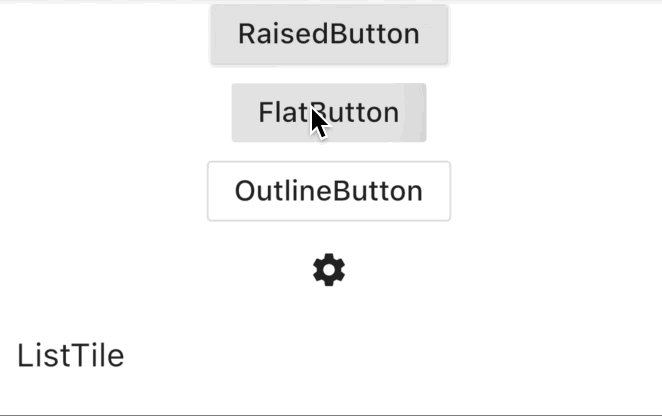
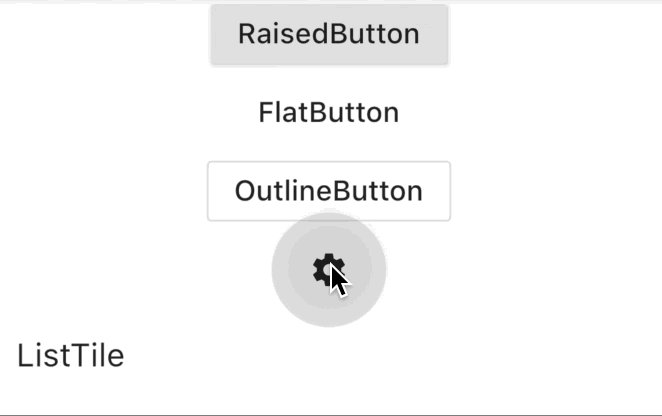
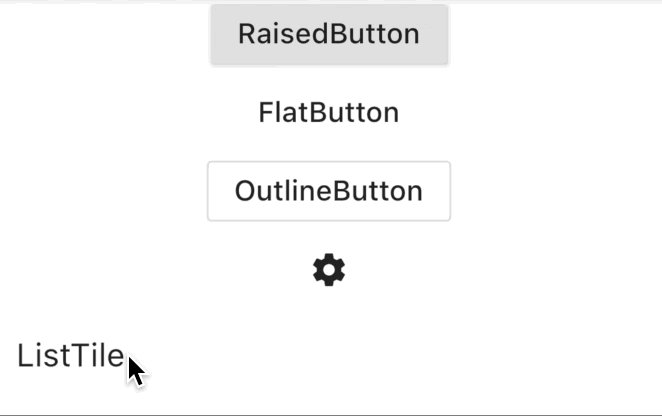
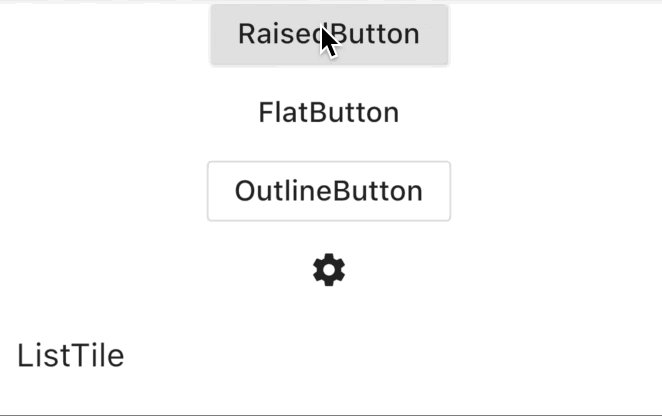
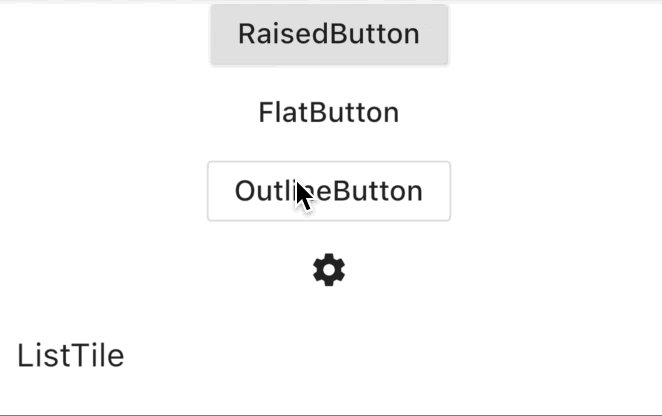
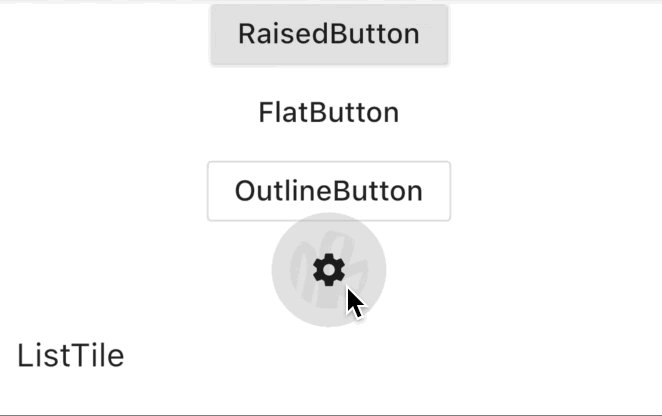
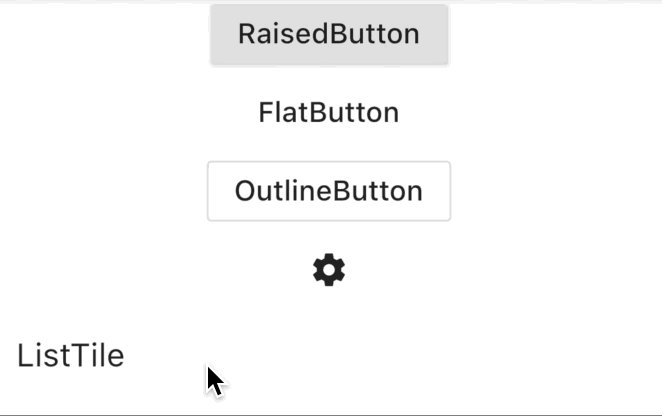
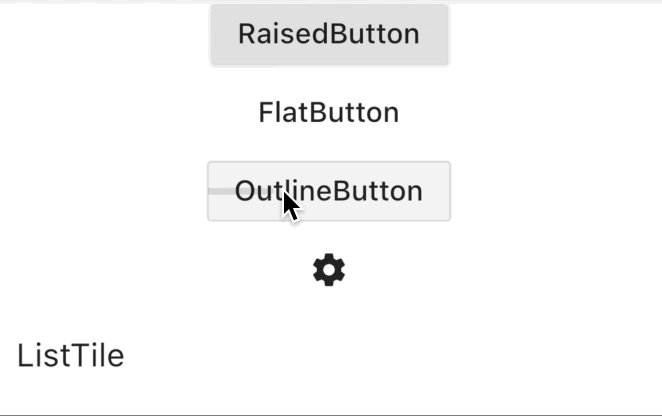
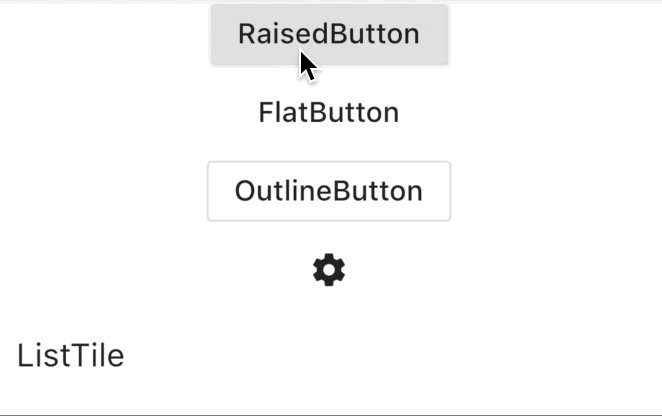
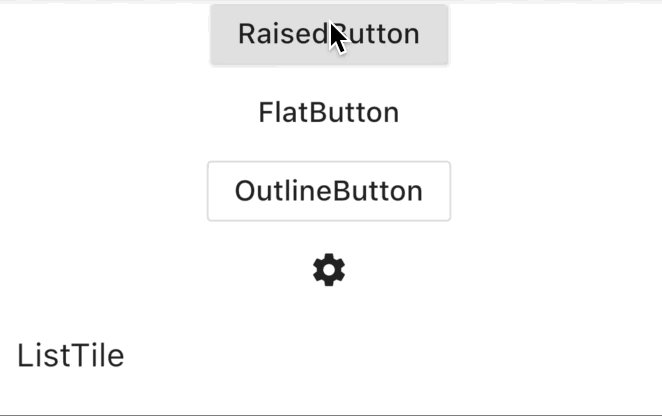
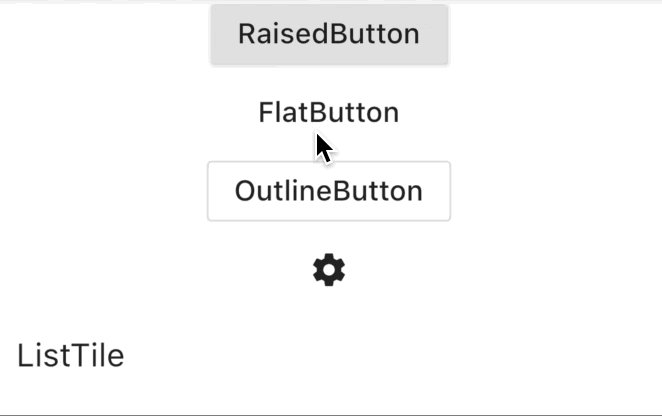
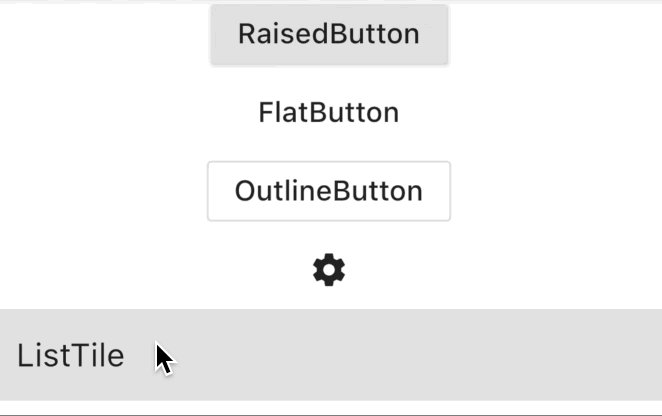
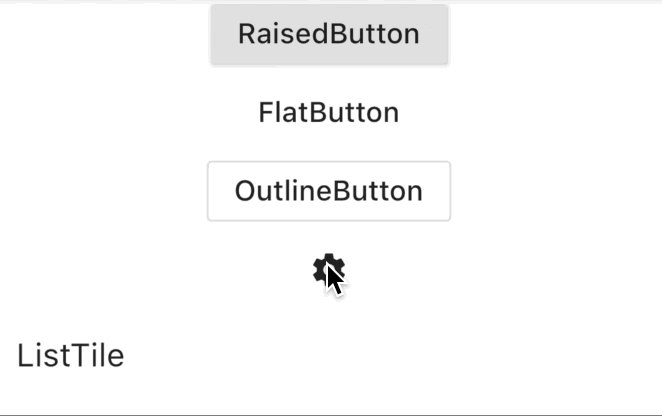
This package contains a few alternatives for InkSplash.splashFactory and InkRipple.splashFactory. In other words this are custom button pressed effects.
You can find an extensive example here. It shows simple usages and some more advances examples.
import 'package:splash/splash.dart';
final splashFactory = ...
MaterialApp(
theme: Theme(
splashFactory: splashFactory,
),
home: Scaffold(),
);import 'package:splash/splash.dart';
final splashFactory = ...
OutlinedButton(
child: const Text('OutlineButton'),
onPressed: () {},
style: OutlinedButton.styleFrom(
splashFactory: splashFactory,
),
);I would really appreciate pull request with new splash factories or good looking examples in the example app. You can do it here.