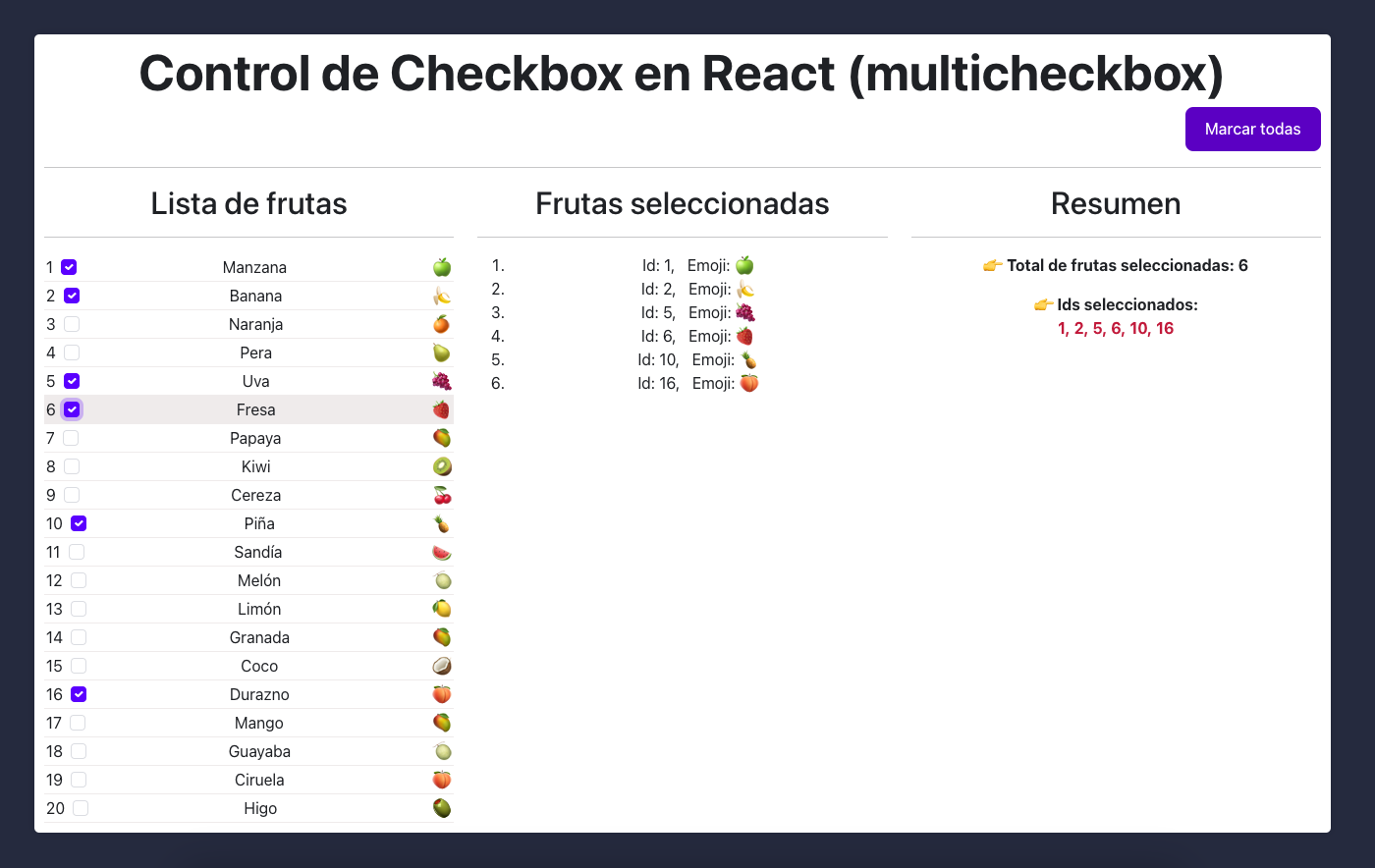
El código es una aplicación React que utiliza el hook useState para manejar el estado de las frutas y las frutas seleccionadas. Define funciones para cambiar el estado de los checkbox, seleccionar/deseleccionar todas las frutas y obtener un resumen de las frutas seleccionadas. Renderiza una lista de frutas con checkbox y muestra las frutas seleccionadas, así como un resumen con el total de frutas seleccionadas y sus IDs. Además, incluye un botón para marcar o desmarcar todas las frutas.
https://control-de-checkbox-en-reactjs-multicheckbox-seleccion-multiple.vercel.app/
Comenta a otros sobre este proyecto 📢
Invita una cerveza 🍺 o un café ☕
Paypal iamdeveloper86@gmail.com
Da las gracias públicamente 🤓.