⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-app-layout>for the Vaadin versions 10 to 19.
<vaadin-app-layout> is a Web Component providing a quick and easy way to get a common application layout structure done, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
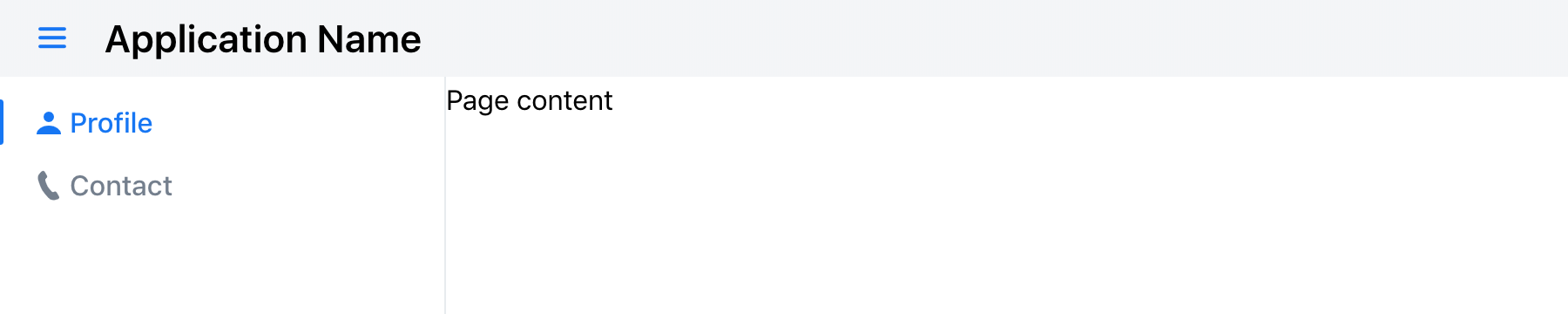
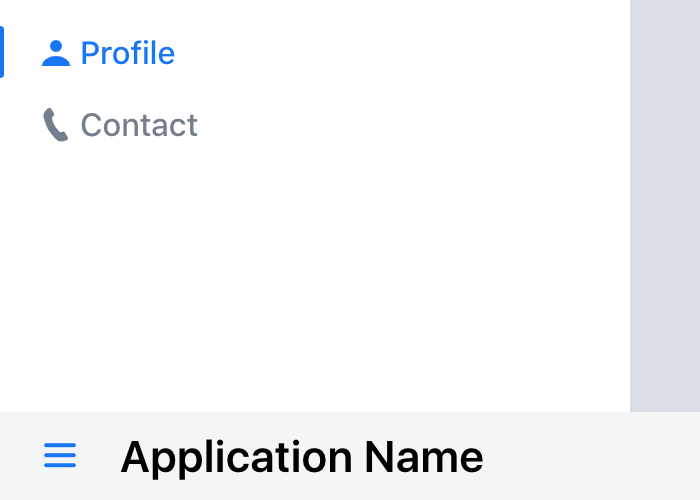
<vaadin-app-layout>
<vaadin-drawer-toggle slot="navbar touch-optimized"></vaadin-drawer-toggle>
<h3 slot="navbar touch-optimized">Application Name</h3>
<vaadin-tabs orientation="vertical" slot="drawer">
<vaadin-tab>
<a href="/profile">
<iron-icon icon="lumo:user"></iron-icon>
Profile
</a>
</vaadin-tab>
<vaadin-tab>
<a href="/contact">
<iron-icon icon="lumo:phone"></iron-icon>
Contact
</a>
</vaadin-tab>
</vaadin-tabs>
<div>Page content</div>
</vaadin-app-layout>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-app-layout:
bower i vaadin/vaadin-app-layout --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-app-layout/vaadin-app-layout.html">
<link rel="import" href="bower_components/vaadin-app-layout/vaadin-drawer.toggle.html">Install vaadin-app-layout:
npm i @vaadin/vaadin-app-layout --saveOnce installed, import it in your application:
import '@vaadin/vaadin-app-layout/vaadin-app-layout.js';
import '@vaadin/vaadin-app-layout/vaadin-drawer-toggle.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The components with the Lumo theme:
theme/lumo/vaadin-app-layout.htmltheme/lumo/vaadin-drawer-toggle.html -
The components with the Material theme:
theme/material/vaadin-app-layout.htmltheme/material/vaadin-drawer-toggle.html -
Aliases for
theme/lumo/vaadin-app-layout.htmltheme/lumo/vaadin-drawer-toggle.htmlvaadin-app-layout.htmlvaadin-drawer-toggle.html
-
Fork the
vaadin-app-layoutrepository and clone it locally. -
Make sure you have npm installed.
-
When in the
vaadin-app-layoutdirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
polymer serve --open, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:8080/components/vaadin-app-layout/demo
- http://127.0.0.1:8080/components/vaadin-app-layout/test
- When in the
vaadin-app-layoutdirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
- Make sure your code is compliant with our code linters:
npm run lint - Check that tests are passing:
polymer test - Submit a pull request with detailed title and description
- Wait for response from one of Vaadin components team members
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.