-
Notifications
You must be signed in to change notification settings - Fork 87
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
feat: add tab bar header navigation #5082
Conversation
Codecov ReportAttention: Patch coverage is
Additional details and impacted files@@ Coverage Diff @@
## main #5082 +/- ##
==========================================
+ Coverage 85.55% 85.58% +0.02%
==========================================
Files 725 730 +5
Lines 29754 29843 +89
Branches 5138 5148 +10
==========================================
+ Hits 25457 25541 +84
- Misses 4061 4066 +5
Partials 236 236
... and 4 files with indirect coverage changes Continue to review full report in Codecov by Sentry.
|
|
|
||
| return ( | ||
| <View style={styles.container}> | ||
| <Touchable |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Touchable used here and in other added icons instead of TopBarButton.tsx to better handle ripple on Android.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
is this something TopBarIconButton can support? if not, is there a purpose of keeping TopBarIconButton around?
| EscrowedPaymentListScreen.navigationOptions = titleWithBalanceNavigationOptions( | ||
| i18n.t('escrowedPaymentReminder') | ||
| ) | ||
| EscrowedPaymentListScreen.navigationOptions = () => ({ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Changed due to a failing test case in 2aeef88.
| @@ -96,6 +98,27 @@ function WalletHome({ route }: Props) { | |||
| ) | |||
| } | |||
|
|
|||
| // Scroll Aware Header | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It might be worth abstracting this as we are now using the same pattern in two places.
| @@ -33,13 +31,6 @@ export function NotificationList<T>(props: Props<T>) { | |||
| ) | |||
| } | |||
|
|
|||
| export function titleWithBalanceNavigationOptions(title: string) { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Unused after 2aeef88.
| @@ -205,7 +205,7 @@ function AssetsScreen({ navigation, route }: Props) { | |||
| } | |||
|
|
|||
| return ( | |||
| <> | |||
| <Animated.View> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
A weird edge case, Android only, were an animated view wrapped in a fragment can cause transparency issues.
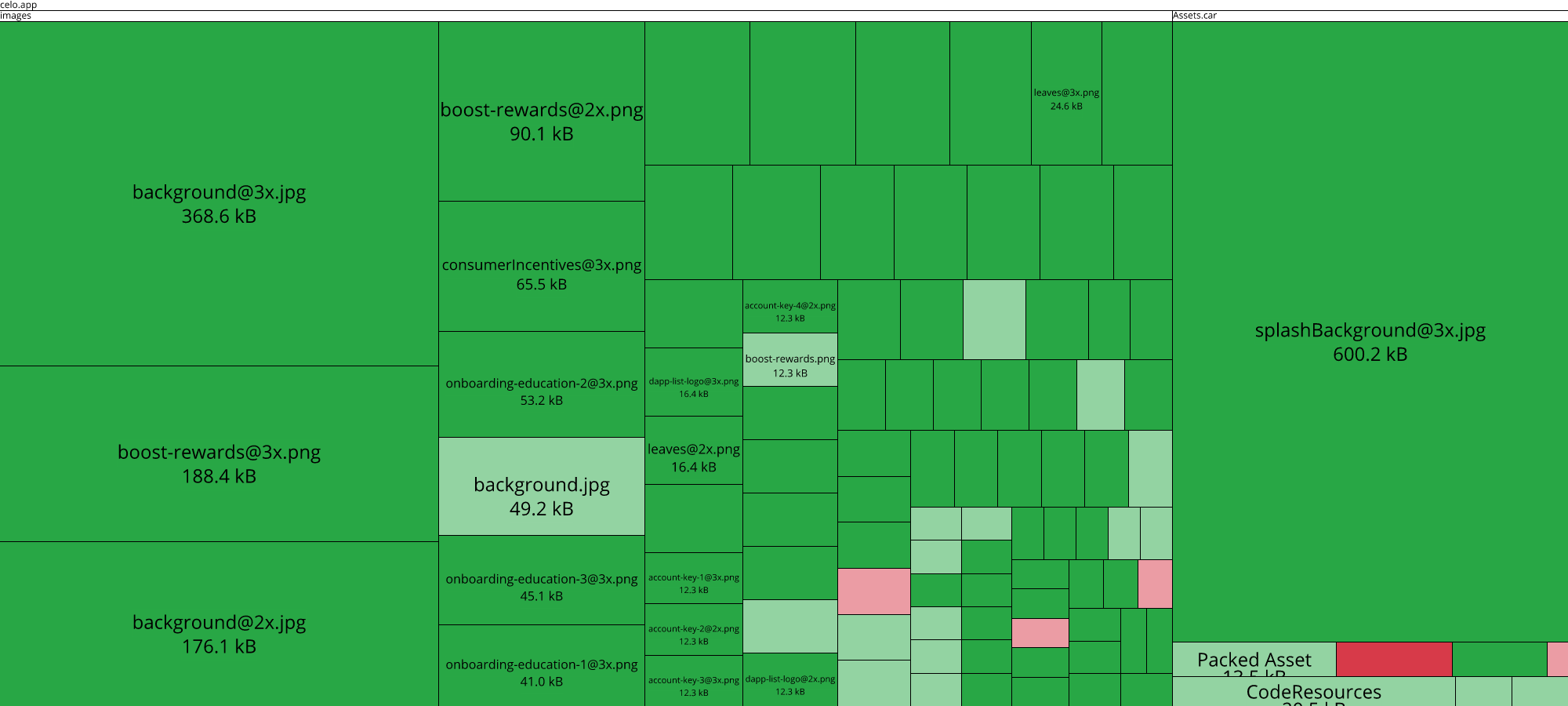
1 build increased size
Celo (test) 1.80.0 (145)
|
| Item | Install Size Change |
|---|---|
| 📝 splashBackground@3x.jpg | ⬆️ 600.2 kB |
| 📝 background@3x.jpg | ⬆️ 368.6 kB |
| 📝 boost-rewards@3x.png | ⬆️ 188.4 kB |
| 📝 background@2x.jpg | ⬆️ 176.1 kB |
| 📝 boost-rewards@2x.png | ⬆️ 90.1 kB |
🛸 Powered by Emerge Tools
src/navigator/TabNavigator.tsx
Outdated
| @@ -47,6 +48,8 @@ export default function TabNavigator({ route }: Props) { | |||
| options={{ | |||
| tabBarLabel: t('bottomTabsNavigator.wallet.tabName') as string, | |||
| tabBarIcon: Wallet, | |||
| tabBarTestID: 'Tab/Wallet', | |||
| ...(tabHeader as NativeStackHeaderProps), | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
since this is the same across all screens, I think we can just set it once in the screenOptions prop of Tab.Navigator. Also is it possible to avoid the as casting?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Moved to screenOptions in d5cc11c.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
All of our headers using the NativeStackNavigationOptions, but screenOptions in Tab.Navigator expects a type of NativeStackHeaderProps. I believe this is due with our nested navigators, but it works in all the cases I tested. I tried avoiding the type casting and using a ts-expect-error, but that wasn't working.
| } | ||
|
|
||
| const handleScroll = useAnimatedScrollHandler((event) => { | ||
| Animated.event([{ nativeEvent: { contentOffset: { y: scrollPositionValue } } }]) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Moved to calling onScroll in e2846b7 and I no longer see the error.
| import { StackParamList } from 'src/navigator/types' | ||
| import { useDispatch, useSelector } from 'src/redux/hooks' | ||
| import colors from 'src/styles/colors' | ||
| import fontStyles from 'src/styles/fonts' | ||
| import colors, { Colors } from 'src/styles/colors' |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
nit: could we just use the default export or the named export? I believe both point to the same object
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Switched to using the named export in 74a55b5.
src/home/WalletHome.tsx
Outdated
| } | ||
|
|
||
| const handleScroll = useAnimatedScrollHandler((event) => { | ||
| Animated.event([{ nativeEvent: { contentOffset: { y: scrollPositionValue } } }]) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
same question as above
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Moved to calling onScroll in e2846b7 and I no longer see the error.
src/tokens/Assets.tsx
Outdated
| @@ -266,8 +267,8 @@ AssetsScreen.navigationOptions = { | |||
| const styles = StyleSheet.create({ | |||
| listHeaderContainer: { | |||
| ...getShadowStyle(Shadow.SoftLight), | |||
| paddingHorizontal: Spacing.Thick24, | |||
| paddingTop: Spacing.Smallest8, | |||
| paddingHorizontal: Spacing.Regular16, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
should we keep these at 24 for now, since the token balance items are spaced at 24?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Made it conditional base on the new tab view in 54e3825. The difference in header placement was a bit to noticeable in my opinion. Once we have a follow up PR to adjust padding we can remove the non tab navigator path.
| jest.clearAllMocks() | ||
| jest | ||
| .mocked(getFeatureGate) | ||
| .mockImplementation((featureGate) => featureGate !== StatsigFeatureGates.USE_TAB_NAVIGATOR) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
personally not a fan of this pattern as it sets every other gate to true, but I guess this is good enough for documenting what gate we really care about in these tests.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I am open to other suggestions. It looks like mockImplementation always expects a boolean value returned so it's a bit tricky.
src/navigator/Headers.tsx
Outdated
| @@ -244,10 +262,12 @@ export function HeaderTitleWithTokenBalance({ | |||
|
|
|||
| export function HeaderTitleWithSubtitle({ | |||
| title, | |||
| titleStyle, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
wonder if we should just update this universally instead of a prop. Maybe worth checking with design?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Made it an optional prop to avoid impact on any of the existing screens. Currently this is used by the useScrollAwareHeader.tsx.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I was actually proposing changing every screen to the new style. Seems low risk to me, and avoids another style prop which has to be passed down 2 layers deep, and this would be something that is never cleaned up.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Changed all the title styles in beb06fe. A quick look through the app didn't reveal any issues with this change on both large and default fonts.
|
|
||
| export default function AccountCircleButton({ style, size, testID }: Props) { | ||
| const onPress = () => { | ||
| navigate(Screens.ProfileMenu) |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
should we add an analytics event for this?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Added in c4cf8fe!
|
|
||
| return ( | ||
| <View style={styles.container}> | ||
| <Touchable |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
is this something TopBarIconButton can support? if not, is there a purpose of keeping TopBarIconButton around?
|
@satish-ravi in regards to keeping the |
src/navigator/Headers.tsx
Outdated
| @@ -244,10 +262,12 @@ export function HeaderTitleWithTokenBalance({ | |||
|
|
|||
| export function HeaderTitleWithSubtitle({ | |||
| title, | |||
| titleStyle, | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I was actually proposing changing every screen to the new style. Seems low risk to me, and avoids another style prop which has to be passed down 2 layers deep, and this would be something that is never cleaned up.
src/home/WalletHome.tsx
Outdated
| } | ||
|
|
||
| const handleScroll = useAnimatedScrollHandler((event) => { | ||
| onScroll |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Is this statement doing anything? onScroll I believe is a function, so this seems like just a line that references the function and doesn't invoke it.
Also, I think you should be able to use a single event handler instead of the 2 different handlers based on the gate. I believe both are just extracting event.contentOffset.y and setting it into a variable. onScroll sets it on the scrollPositionValue (of type Animated.Value) and handleScroll sets it on scrollPosition (of type SharedValue). We could just make all consumers use the SharedValue or just have a single handler that sets both variables.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I tried conditionally setting the scroll in fc03d3e. It looks like the other scroll is only being used by the drawer header so cleaning this up might be easier once that is removed. Perhaps a ticket to clean-up the drawer header and add todo's linked to that?
that sounds good. Can we mark this deprecated now and link to a placeholder issue so no new stuff is added that uses this? |
### Description Adds the top navigation for tab navigation screens. In the screen shots below, the header is the main point of focus as different wallets were used to take enabled and disabled screenshots. Header icons were adjusted to allow for ripples on tap on Android and a few changes had to be made to keep alignment with the existing side `DrawerTopBar.tsx`. #### Screenshots | Android Disabled | Android Enabled | iOS Disabled | iOS Enabled | | ----- | ----- | ----- | ----- | |  |  |  |  | ### Test plan - [x] Tested locally on iOS - [x] Tested locally on Android - [x] Unit tests added ### Related issues - Fixes #ACT-1108 ### Backwards compatibility Yes ### Network scalability N/A


Description
Adds the top navigation for tab navigation screens. In the screen shots below, the header is the main point of focus as different wallets were used to take enabled and disabled screenshots. Header icons were adjusted to allow for ripples on tap on Android and a few changes had to be made to keep alignment with the existing side
DrawerTopBar.tsx.Screenshots
Test plan
Related issues
Backwards compatibility
Yes
Network scalability
N/A