-
Notifications
You must be signed in to change notification settings - Fork 27k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
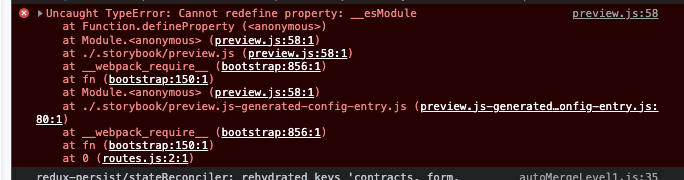
Storybook example is broken on Next 12.1.5 #36417
Comments
|
An issue already exists at RyanClementsHax/storybook-addon-next. |
|
So it seems that the following code no longer works // .storybook/preview.js
import * as NextImage from "next/image";
const OriginalNextImage = NextImage.default;
Object.defineProperty(NextImage, "default", {
configurable: true,
value: (props) => <OriginalNextImage {...props} unoptimized />,
});This has been the convention to getting Was there anything that changed between these two versions that changed the way things were exported? Unfortunately this isn't just an issue with Btw, this method is technically an abuse of module imports in my opinion so I don't think the nextjs team is faulted here at all. I know they're trying to make the best project they can possibly build :) |
|
I did some digging here and found that it works on |
|
My guess is that the code it injects for interop (shown below) is what is causing this issue. I will need to inspect further to verify. if (typeof exports.default === 'function' || (typeof exports.default === 'object' && exports.default !== null)) {
Object.assign(exports.default, exports);
module.exports = exports.default;
} |
|
After diving deeper into the code I found the root of the issue. The generated code mentioned above makes the following assignments: Object.assign(exports.default, exports);
module.exports = exports.default;For some reason, console.log('before', module.exports.__esModule) // true
if (typeof exports.default === 'function' || (typeof exports.default === 'object' && exports.default !== null)) {
Object.assign(exports.default, exports);
module.exports = exports.default;
}
console.log('after', module.exports.__esModule) // undefinedIn order for This means that the webpack runtime is treating the export from import * as NextImage from "next/image";
const OriginalNextImage = NextImage.default;
Object.defineProperty(NextImage, "default", {
configurable: true,
value: (props) => <OriginalNextImage {...props} unoptimized />,
});Consequently, because we aren't disabling image optimization, we are getting a bunch of errors as image optimization doesn't work outside of a nextjs environment. Therefore, my question to the maintainers is if import * as NextImage from "next/image";
const OriginalNextImage = NextImage.default;
NextImage.default = props =>
typeof props.src === 'string' ? (
<OriginalNextImage {...props} unoptimized blurDataURL={props.src} />
) : (
<OriginalNextImage {...props} unoptimized />
);
NextImage.__esModule = true;(The above code feels hacky so if anyone has any better approaches, I'm all ears) |
|
Thank you @RyanClementsHax ! This is how it worked for me following Ryan's approach: import * as NextImage from "next/image";
const OriginalNextImage = NextImage.default;
Object.defineProperty(NextImage, "default", {
configurable: true,
value: (props) => typeof props.src === 'string' ? (
<OriginalNextImage {...props} unoptimized blurDataURL={props.src} />
) : (
<OriginalNextImage {...props} unoptimized />
),
});
Object.defineProperty(NextImage, "__esModule", {
configurable: true,
value: true
}); |
|
@RyanClementsHax I do not represent next.js, but imo next.js works at production, and to facilitate a particular kind of testing methodology isn't their primary objective. |
|
@kftsehk I agree with you that I should adhere to the direction Next.js wants to move in with their internals rather than the other way around. The thing that concerns me is that this seems to break the contract of ESM in general thus jeopardizing anything that depends on Next.js to honor that contract. |
|
I add these codes down below import * as nextImage from 'next/image';
Object.defineProperty(nextImage, 'default', {
configurable: true,
value: props => <img {...props} />,
});and change the script of the "storybook": "start-storybook -s ./public -p 6006",It works for me to show NextImage in the <Image src='/vercel.svg' width={200} height={100} />Hope it works for you guys |
## [1.25.0-beta.4](v1.25.0-beta.3...v1.25.0-beta.4) (2023-01-17) ### 🐛 Bug Fixes * add fix for Storybook usage with Next 13 ([#792](#792)) ([bb10b2b](bb10b2b)), closes [/github.com/vercel/next.js/issues/36417#issuecomment-1117360509](https://github.com/open-sauced//github.com/vercel/next.js/issues/36417/issues/issuecomment-1117360509)
## [1.25.0](v1.24.0...v1.25.0) (2023-01-30) ### 🧑💻 Code Refactoring * Renamed the ContributorTable to PullRequestTable ([#779](#779)) ([694d213](694d213)), closes [#681](#681) ### 🐛 Bug Fixes * add fix for Storybook usage with Next 13 ([#792](#792)) ([bb10b2b](bb10b2b)), closes [/github.com/vercel/next.js/issues/36417#issuecomment-1117360509](https://github.com/open-sauced//github.com/vercel/next.js/issues/36417/issues/issuecomment-1117360509) * correct repositories empty list message ([#778](#778)) ([18b7393](18b7393)), closes [#777](#777) * make repositories table styles more responsive ([#773](#773)) ([fe5c6f5](fe5c6f5)), closes [#724](#724) * mobile insights header layout break ([#795](#795)) ([0bc2f0b](0bc2f0b)), closes [#769](#769) * remove usage of next/legacy/image ([#793](#793)) ([9264ffb](9264ffb)) * revert [#778](#778) ([f6e30e1](f6e30e1)) * use correct avatar URL for caching ([#800](#800)) ([726f11b](726f11b)), closes [#757](#757) [#746](#746) ### 🍕 Features * add `PullRequestSocialCard` component to design system ([#774](#774)) ([04600c2](04600c2)), closes [#716](#716) * add `UserSettings` component to design system ([#788](#788)) ([dd9cabd](dd9cabd)), closes [#783](#783) * set insight repo limit based on role ([#813](#813)) ([9e998f1](9e998f1)) * update to Next 13.1.x ([#758](#758)) ([72c2b64](72c2b64)), closes [#753](#753)
* v1.25.0-beta.10 -> production (#815) * chore(minor): release 1.25.0 [skip ci] ## [1.25.0](v1.24.0...v1.25.0) (2023-01-30) ### 🧑💻 Code Refactoring * Renamed the ContributorTable to PullRequestTable ([#779](#779)) ([694d213](694d213)), closes [#681](#681) ### 🐛 Bug Fixes * add fix for Storybook usage with Next 13 ([#792](#792)) ([bb10b2b](bb10b2b)), closes [/github.com/vercel/next.js/issues/36417#issuecomment-1117360509](https://github.com/open-sauced//github.com/vercel/next.js/issues/36417/issues/issuecomment-1117360509) * correct repositories empty list message ([#778](#778)) ([18b7393](18b7393)), closes [#777](#777) * make repositories table styles more responsive ([#773](#773)) ([fe5c6f5](fe5c6f5)), closes [#724](#724) * mobile insights header layout break ([#795](#795)) ([0bc2f0b](0bc2f0b)), closes [#769](#769) * remove usage of next/legacy/image ([#793](#793)) ([9264ffb](9264ffb)) * revert [#778](#778) ([f6e30e1](f6e30e1)) * use correct avatar URL for caching ([#800](#800)) ([726f11b](726f11b)), closes [#757](#757) [#746](#746) ### 🍕 Features * add `PullRequestSocialCard` component to design system ([#774](#774)) ([04600c2](04600c2)), closes [#716](#716) * add `UserSettings` component to design system ([#788](#788)) ([dd9cabd](dd9cabd)), closes [#783](#783) * set insight repo limit based on role ([#813](#813)) ([9e998f1](9e998f1)) * update to Next 13.1.x ([#758](#758)) ([72c2b64](72c2b64)), closes [#753](#753)
|
New example was merged https://github.com/vercel/next.js/tree/canary/examples/with-storybook |
|
This closed issue has been automatically locked because it had no new activity for a month. If you are running into a similar issue, please create a new issue with the steps to reproduce. Thank you. |

Verify canary release
Provide environment information
Windows 10 - 64bitwithnpm@latest. The issue probably exists on all environments.What browser are you using? (if relevant)
No response
How are you deploying your application? (if relevant)
No response
Describe the Bug
next/imagechanges in12.1.5broke static image imports of the Storybook example.Failed to parse src "static/media/public/nyan-cat.png" onnext/image, if using relative image it must start with a leading slash "/" or be an absolute URL (http:// or https://)I've confirmed that the issue exists in
12.1.6-canary.6.Expected Behavior
Images rendering without an error message.
To Reproduce
npx create-next-app --example with-storybook with-storybook-appnpm run storybookNavigate to the
Nextjs Images Pagetab.The text was updated successfully, but these errors were encountered: