Nowadays, we know about the existence of many international and world days 📆, but sometimes we hear about world days that we have to read twice to believe.
I'm sure you're not surprised that we celebrate Mother's Day or Earth Day, but would you believe that there’s Star Wars World Geek Day or Mother-in-law's Day?
Yes, you read that right. Every day has weird celebrations too, strange world days that are nevertheless celebrated and have quite a lot of importance somewhere in the world. That's why we've created this calendar of weird days inspired by Netflix's hit series Stranger Things.
We have included a beta with the weirdest days of the month of May. For this we have used a trend in social networks, which is the use of icons to guess what day it is. With this calendar you will not only be able to add personal or work events to each day, but also start the day with a smile, remember a friend, or even get inspiration to do something, like eating a hamburger on May 28th!
- Inspired by Stranger Things
We started the foundation of this project with schemes to organize all the web page, using tools like asana and miro. In the next image we can a global image of this stage
Here we have two version of the design of the web page, the first one was a first approach and the second one is the finish version
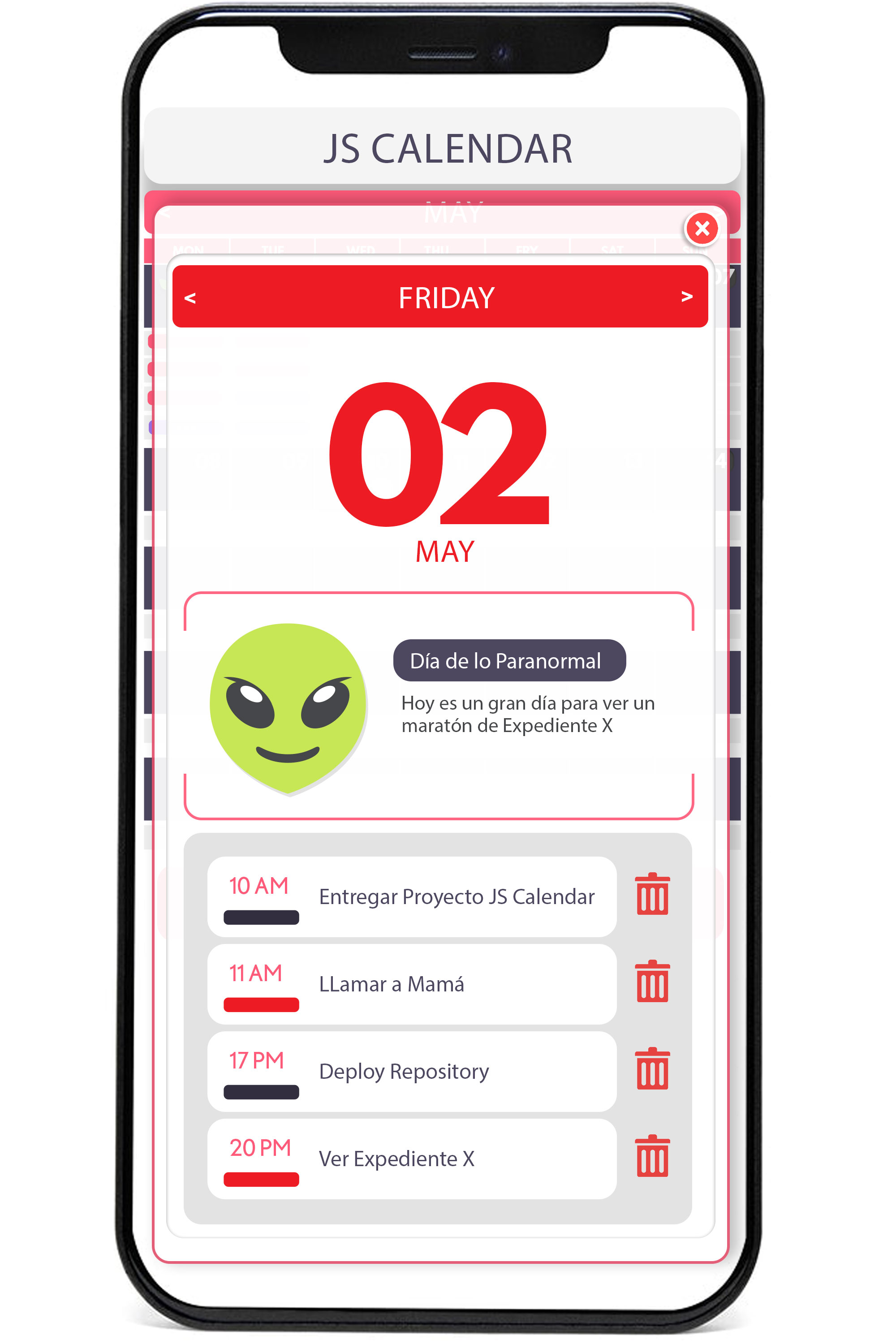
Add event
Calendar
New Event
Description Day & Delete Event
Project start. Initial meeting to define how we will work and which tool we will use. That way we established:
- Our working hours will be from 9:00 a.m. to 6:00 p.m. and if any of the team members can't attend a meeting, they will inform the rest of the team.
- We will use Figma for the design of the Calendar.
- We will use Asana for organize, track, and manage our work. We did an initial brain storming to think about how to structure the project, and we look at some calendars examples to take ideas for the design.
In the daily meeting we decided to create the structure of every wireframe with the tool Whiteboard prior to code the HTML page, in order to have all planned, including the functions that the project will need. • Achievements: Create the design of the wireframes following the structured previously created with Figma and HTML almost finished. • Next steps: • Finish the HTML page • Start with CSS and Javascript
Daily meeting:
• We established that we will do 1hour rotation between Css and Js work in order to work together as much as possible but trying to be effective to accomplish deadlines.
• Today's goals: to have the structure of the Calendar done and first functions completed (previous and next month, dates, lap year, total days of the month).
• The order to follow relating to functionalities will be:
0. Create date → month display and year display (previous and next month)
1. Leap year function
2. 30 or 31 days month function
3. Where day 1 of the month starts function
The main font-family for the project will be "Myriad Pro" and the font for the numbers will be "League Spartan".
During the day, we accomplished with the goals proposed, finishing the CSS structure for the calendar and almost every function on it.
We are struggling with the function that allows to display the day 1 of each month in the correct position.
We set as goals for the day to finish the CSS for all modals and start the Javascript for the add event function. We achieved the objectives set but we still have to properly save the information of the events to show them later on the calendar.
In the daily meeting we established as goals the following tasks:
- Store data in localStorage and display the event correctly on the calendar
- Input validation for the add event modal
- Add close and reset function after creating an event
- Change the style for today's day
- Add dynamically the emojis on May
- Close the modal when clicking outside it
We get to accomplish all goals but the last one. We didn't have too many time as we had a workshop and a 1h hour meeting with teachers, but we managed to do extra work to compensate it.
For the last day of the project que established as main objectives to finish delete function and add event function when hover over a specific day.
Other goals were to change the background of the calendar when a modal is open and display the information of an event when is clicked.
The main goals weren't accomplished as we have some bugs on them. Unfortunately, we didn't have time to get to solve that.
We get to solve the problems on the previous days, so that the delete function and add event on a specific day works correctly.
Just javascript. No library is required.
😎 Victor "The Boss" Vao
(https://github.com/victor-gv)
🧠 Blake 'The Brain' Jhonson
(https://github.com/blakejohns5)
🎨 Marcel "The Artist" Barreiro
(https://github.com/marcelbbarreiro)
🧰 Jose "The Toolbox" Cuevas
(https://github.com/jose-cuevas)