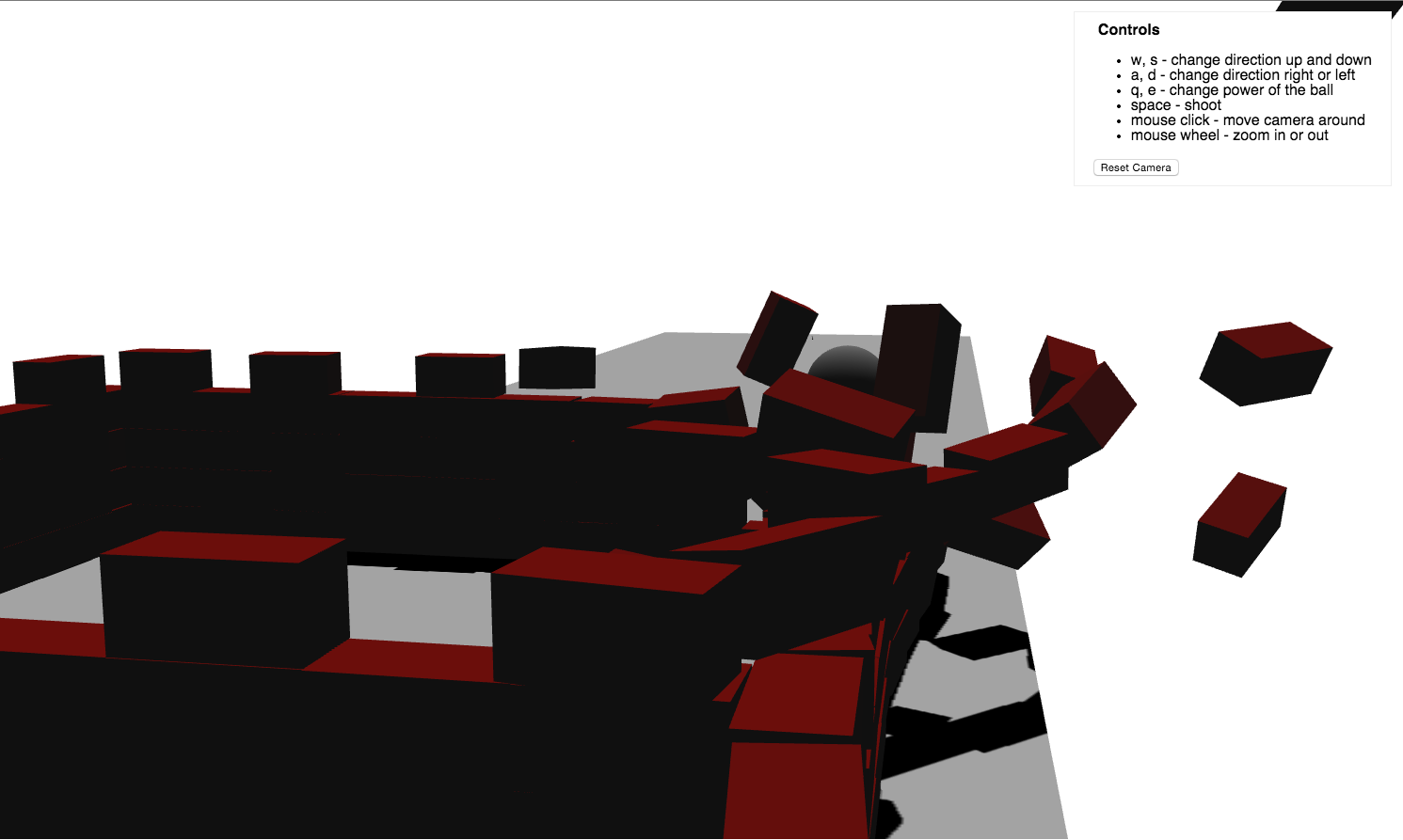
This is a very simple example using Three.js and Physijs to build a shoot-a-pile-of-blocks type of game.
I wrote this to learn how both frameworks work and also to experience what is like to write a game (even the simplest one like this).
Some of the things I've used in this code that you may think is useful:
- Directional light with shadows
- Control the direction of the shooting using the keyboard
- Control the camera using the mouse
Download the code as .zip or clone this repository.
To run the game you'll need a HTTP server. You can either put the files in your running HTTP server if you have one or use the simple one that comes with Python if you have Python installed:
$ cd /path/to/where/you/unzipped/the/files
$ python -m SimpleHTTPServer