Filbert
A light weight (~1KB) css-in-js solution (framework) 🎨
Getting started
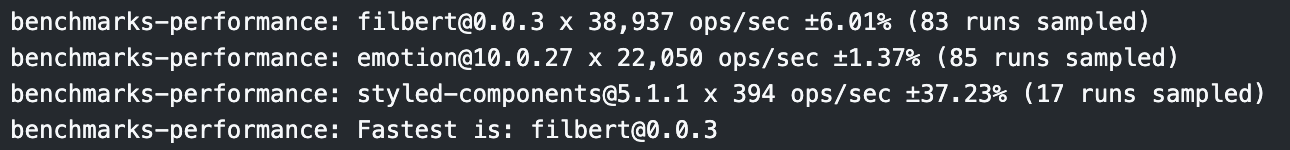
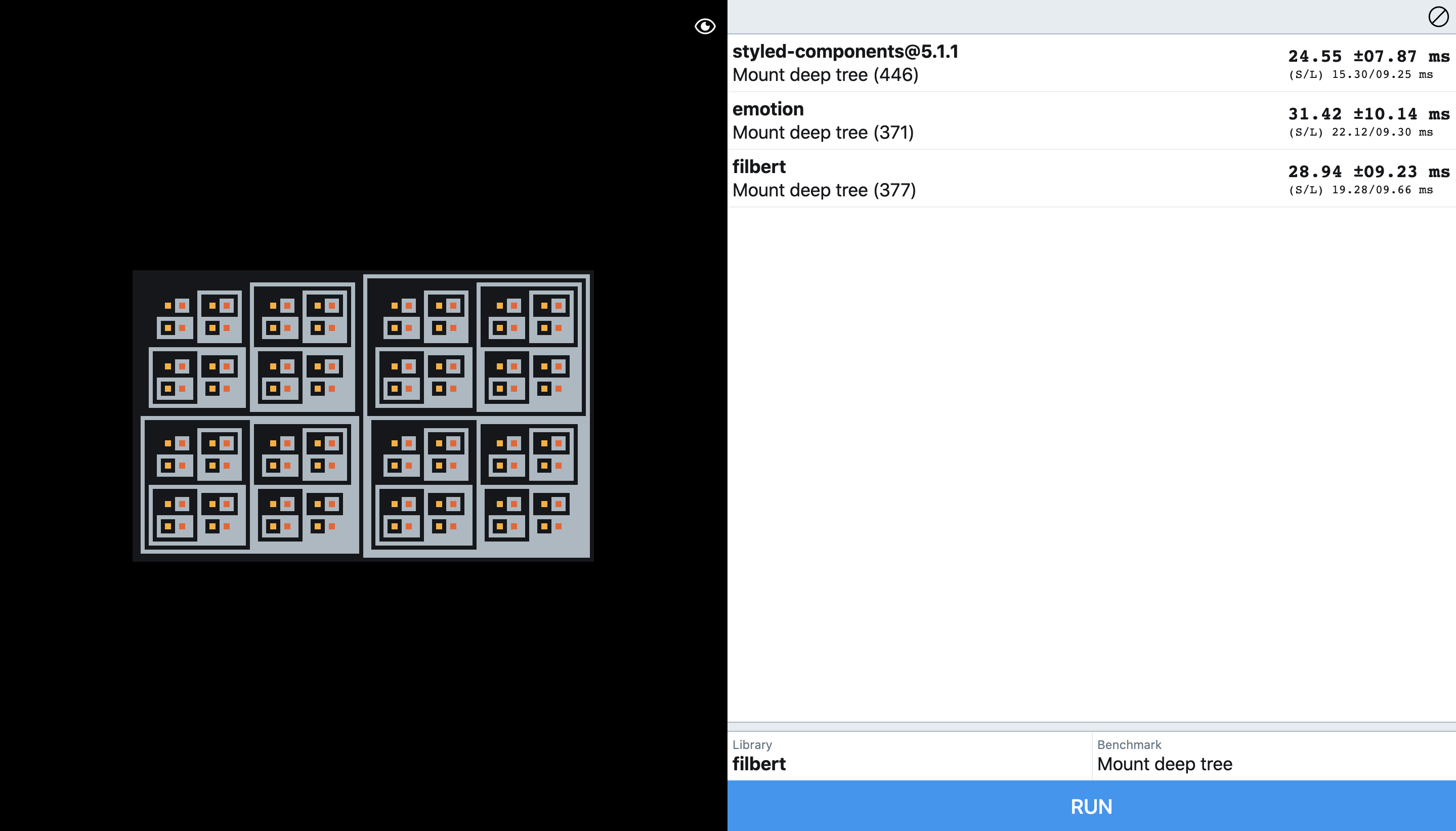
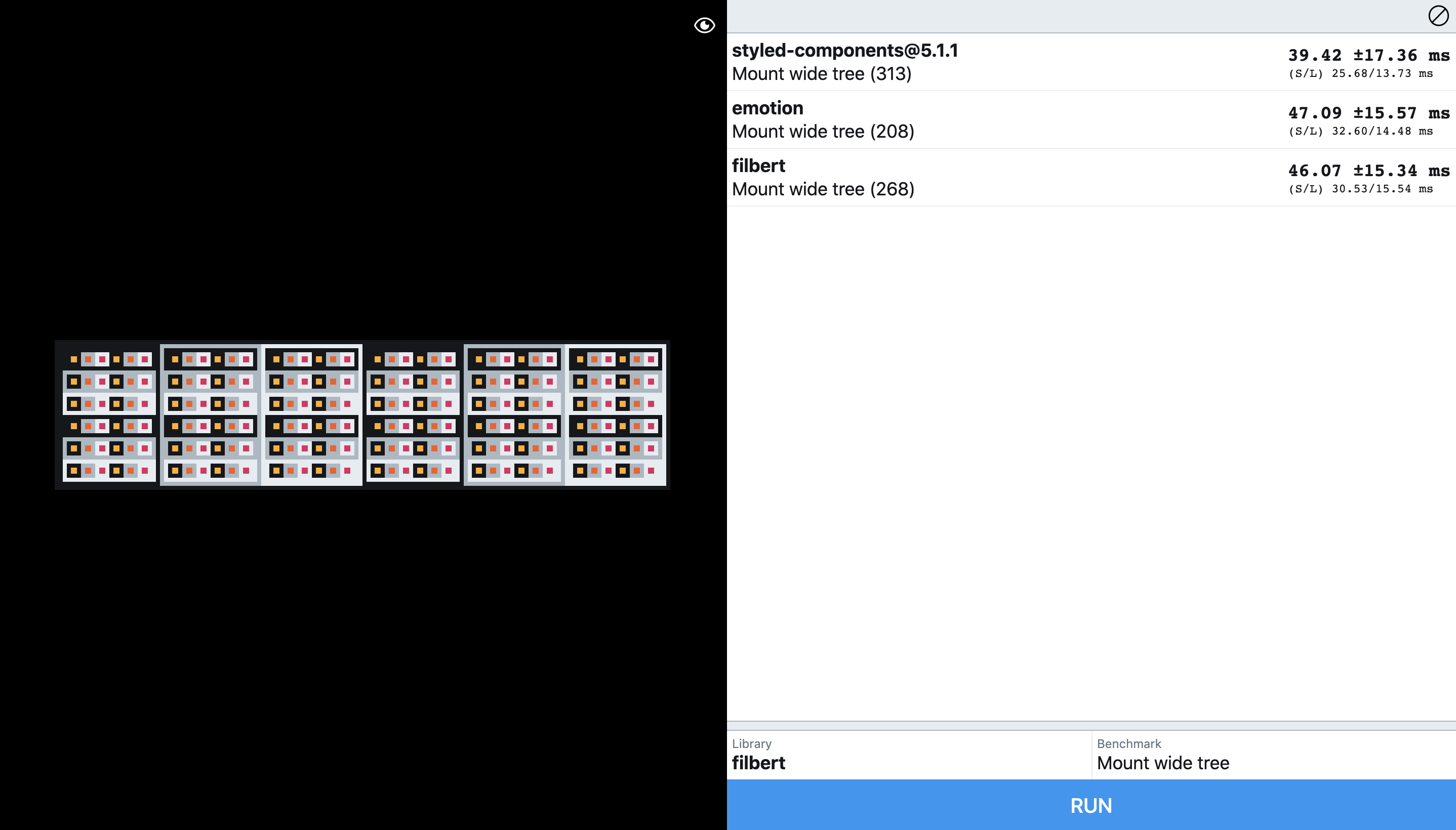
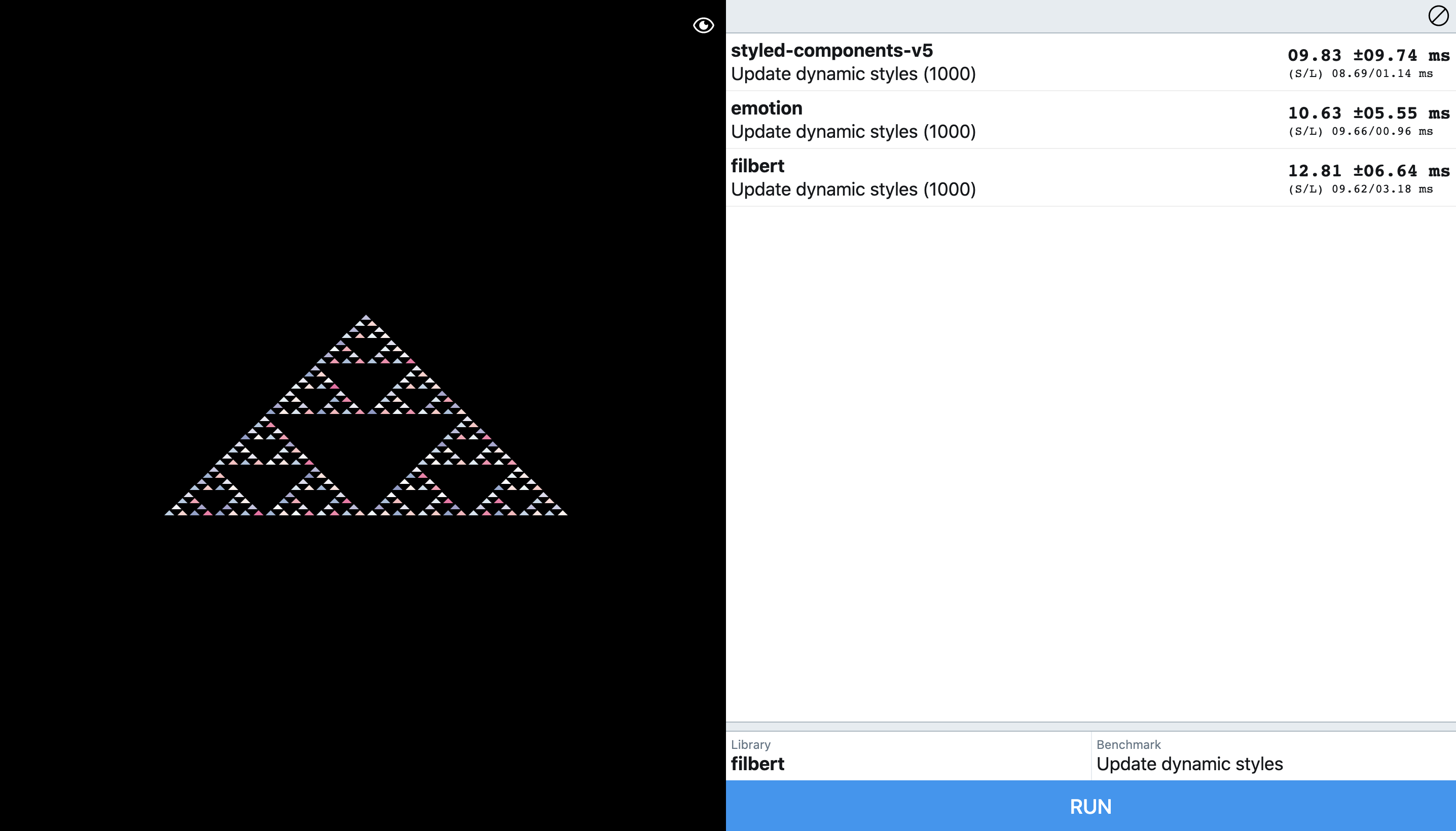
It is an alternative to styled-components(~12.51kB) or emotion(~11.3kB) with similar API surface.
| Name | Status |
|---|---|
| CSS | ✅ |
| Nested Selectors | ✅ |
| Dynamic Styling(Prop based) | ✅ |
| Override Component Style | ✅ |
| Global | ✅ |
| Pseudo Selector | ✅ |
| Media Queries | ✅ |
| Keyframe | ✅ |
| Theming | ✅ |
| Component Selector | ✅ |
| Styles As Object Literals | 🔜 |
| Server-side Rendering | ✅ |
| Client-side Hydration | ✅ |
| Vendor Prefixing | ✅ |
| Extract CSS File | ✅ |
| React Native | 🔜 |
Integration(Create React App) |
✅ |
Integration(Preact) |
✅ |
Integration(Gatsby) |
✅ |
Integration(Next.js) |
✅ |
Whether you're helping us fix bugs, improve the docs, or spread the word, we'd love to have you as part of the community! 💪💜
Check out our Contributing Guide
Thanks goes to these wonderful people (emoji key):
Vijay Singh 🖋 |
anotherjsguy 💻 |
Vivek T A 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!
Thank you to all our backers! 🙏
Support this project by becoming a sponsor. Your logo will show up here with a link to your website.
Without styled-components/emotion, filbert wouldn't exist. Thanks to all the wonderful people who have contributed towards these projects 🙏