"mac": "alt+cmd+v"
"windows": "alt+ctrl+v"
"linux": "alt+ctrl+v"
This setting determines the supremacy of the source. If the selected source has no color values, then the second one is analyzed.
"gcn.input.source": "Selection"
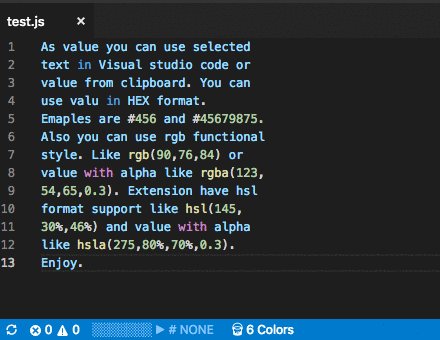
"Selection"[default]
"Clipboard"
"gcn.statusbar.support": true
false
true[default]
"gcn.nameFormat.literal": "camelCase"
"lowercase"
"camelCase"[default]
"CapitalLetters"
"UPPERCASE"
"gcn.nameFormat.prefix": "None"
"None"[default]
"--"
"@"
"$"
"gcn.nameFormat.separator": "None"
"None"[default]
"-"
"_"
"gcn.assign.symbol": ": "
": "[default]
" = "
" := "
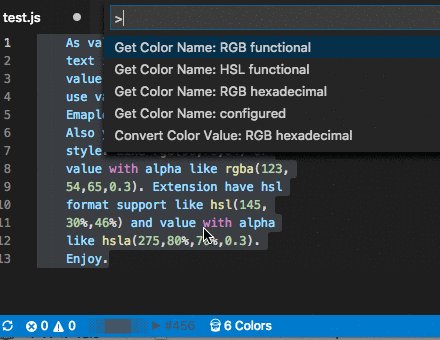
"gcn.valueFormat.coding": "RGB hexadecimal"
"Don't convert"
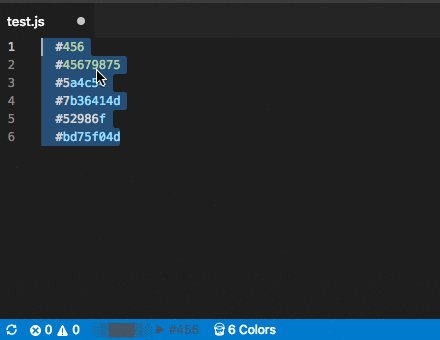
"RGB hexadecimal"[default]
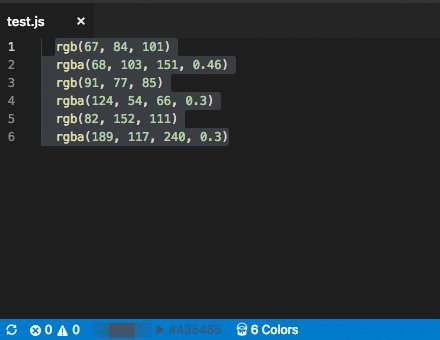
"RGB functional"
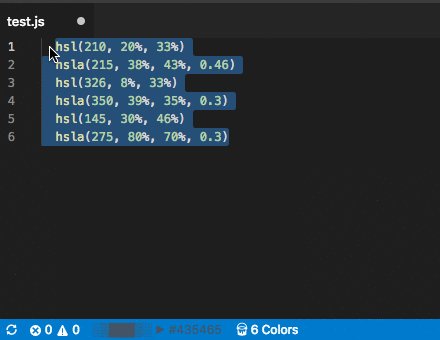
"HSL functional"
"gcn.valueFormat.ending": ", Comma"
"None"
", Comma"[default]
"; Semicolon"
"gcn.valueFormat.quotes": "\" Double quotes"
"None"[default]
"\" Double quotes"
"' Single quotes"
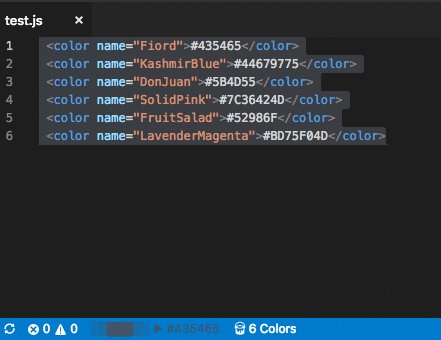
"gcn.xml.support": false
false[default]
true"
Bugs, feature requests and more are welcome here GitHubIssues.