-
Notifications
You must be signed in to change notification settings - Fork 508
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Failed to register a ServiceWorker: 404 #12
Comments
|
Same problem, but service-worker.js don't show this error in production env |
|
Thanks for filing an issue!. I haven't been able to repro this yet, but will give it a few retries. |
|
from https://github.com/goldhand/sw-precache-webpack-plugin repo |
|
App needs to be run over https for the ServiceWorker. "Uncaught (in promise) DOMException: Failed to register a ServiceWorker: An SSL certificate error occurred when fetching the script." Works fine on server with SSL certificate, got 94 on lighthouse out the box with few edits. |
|
I think the problem is not about SSL when we still in development If we run the build and test with something like firebase-tool and test with firebase serve command |
|
The workaround I have for this locally is that we just register SW if we detect that you're not running under localhost or a dev server. For the majority of beginners (who aren't going to understand how to switch off SW or debug it easily), just enabling it during the production build seems to be a reasonable call. Does anyone strongly disagree? @ragingwind created https://www.npmjs.com/package/sw-precache-webpack-dev-plugin which works during dev, but as it notes it works under limited circumstances. I'd personally suggest we try to get folks using precache in prod and consider improving on that in the future. |
|
FYI, I've also create https://www.npmjs.com/package/sw-precache-webpack-plugin-loader. To use sw-precache to be regardless during develop apps. For some of developers, it would be good that it could be deal with in a document like receipt docs. Supporting sw-precache in webpack-dev-server is growing as something else to worry about. so I think we need to find a way of supporting it. |
|
Could someone confirm if this is still an issue for you after #13 landed? |
|
@addyosmani I've got an error while app is running by |
|
I made up simple solution for PoC. |
|
@addyosmani yes, still got error on dev. +1 for support this (I would like to test my app performance locally before publish) |
|
still get this error: |
|
In my case I was receiving only 1 error.
Build version seems to work fine. Also Lighthouse generates that Service Worker isn't registered while on dev server. |
|
|
|
still an issue! |
|
I'll take another look at this today. Thanks for confirming the issue is present, folks. @ragingwind Do you want to try PR'ing in a version of your patch in https://github.com/ragingwind/pwa/commit/8035a6a412d44b2d79b53ac7774d72af5623a43f? There may be a cleaner way for us to do the dev/prod injection but it would be nice to play around with it in PR form a little. |
|
I solved it, I tested it through firebase tools, and it worked |
|
@addyosmani I made it, PTAL #21 |
|
@brunorafael8 @SoullessWaffle @zackkrida @kaungmyatlwin If any of you have a chance, would you mind giving #21 a try and let us know how well it solves the issue? I'd love to figure out if that's sufficient or whether I should keep working on my local fixes for it. Cheers! |
|
@addyosmani I can confirm there are no errors in the console when using @ragingwind's PR. I don't know enough about PWA yet to determine if it has any other effects. In any case it seems to fix this issue, cheers! |
|
#21 removes Service worker registration when running in dev mode. We still can't debug Web Service in dev mode (as it's disabled), but as said before, this is an sw-precache-webpack limitation (https://github.com/goldhand/sw-precache-webpack-plugin#webpack-dev-server-support). |
|
Could this offer a partial solution, or does it still require sw-precache to support memory-fs? goldhand/sw-precache-webpack-plugin#17 (comment) |
|
#21 has not been merged yet ;) |
|
#21 should be the fix for this. We'll aim to get it merged shortly. @ragingwind if you get a chance to comment on the latest feedback from Jeff that would be awesome. |
|
#21 has now landed. If anyone continues to see issues with this after testing master, please let us know! |
|
I think it need https environment to run it.. |
|
Hello!!! this error for me was occured in angular project, i moved location of sw file to src folder and added in angular-cli.json in assets [..."sw.js"]. that helped me! i wish this info will be useful for you! |
|
Hello everybody!!!
For those who believe that the workers work only on https: https://angular.io/guide/service-worker-getting-started (read carefully) |
|
I'm getting this error on production when I change my webpack config.output.publicPath so my build will run in a site subdirectory. The production build is trying to load at the root: eg. See the error: https://www.kevnk.com/llama-decoder/ EDIT: I'm using @vue/cli with PWA option so is this even relevant here? |
|
@kevnk this ticket is closed. Try to open a new |

I just created a new project using this template (I answered
yto everything except eslint), then ranyarnfollowed byyarn run dev.When I opened the Chrome console I noticed this error message:
On Windows 10, Chrome version 58.0.3029.96 (64-bit)
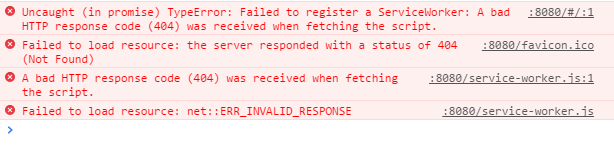
Edit: some additional related errors popped up after a while:

The text was updated successfully, but these errors were encountered: