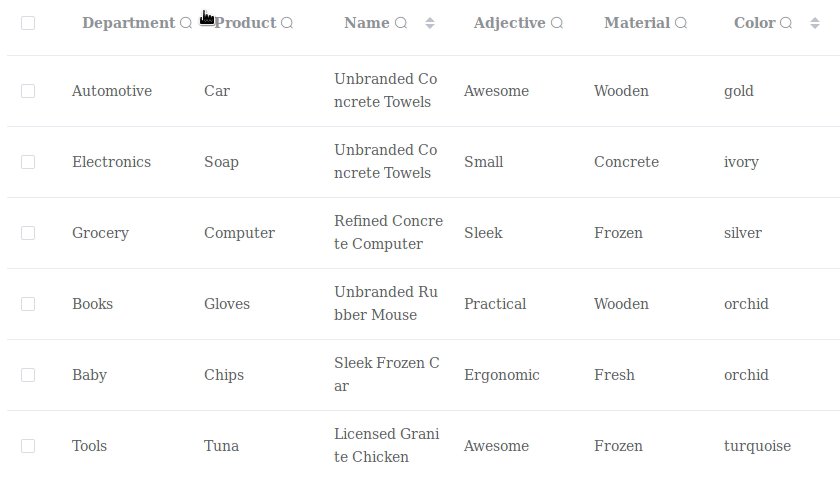
A simple, customizable data table column based on vue2 and element-ui with essential features like sorting, column filtering etc.
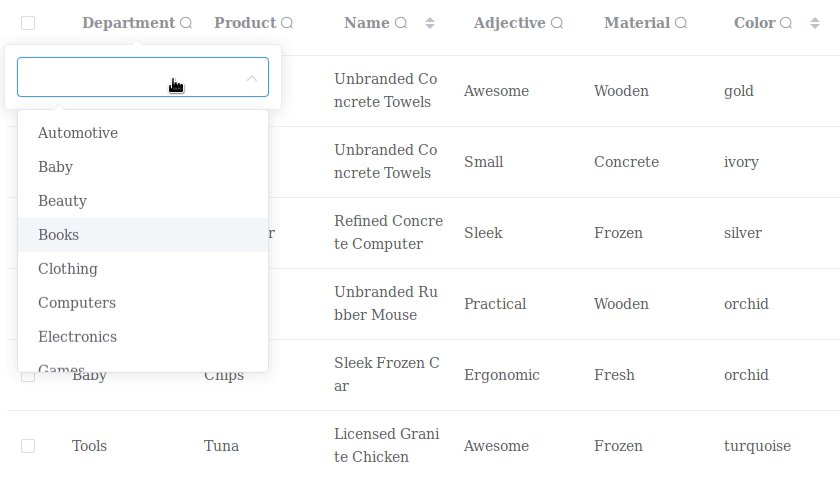
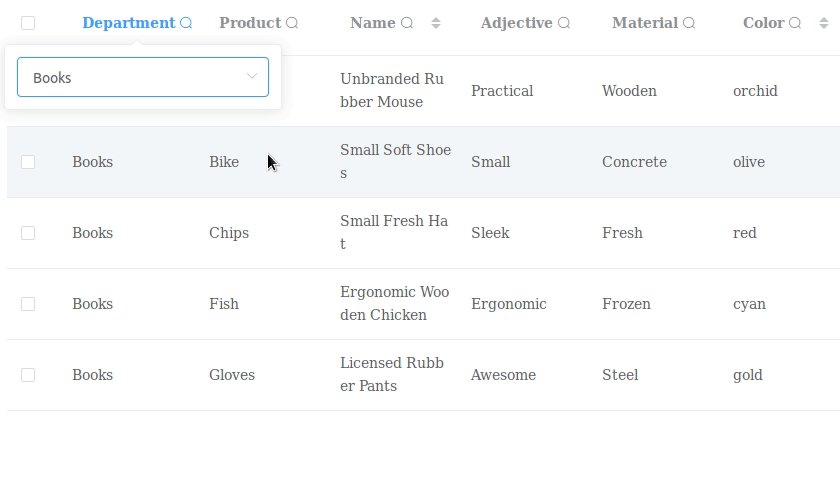
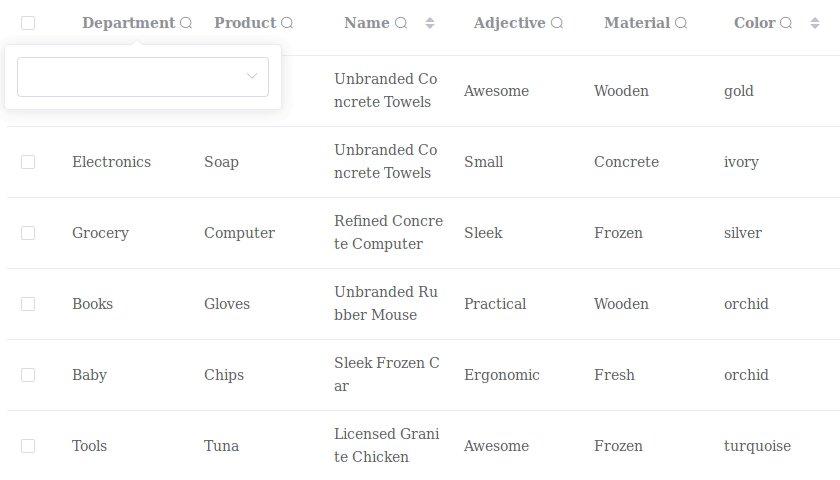
- Popover filters. Supports: text, select, date range.
- Sorting and other features from el-table-column.
yarn add vue-data-table-columnInclude the component
import DataTableColumn from 'vue-data-table-column';Then, register the component, however you like:
{
...
components: {
...
DataTableColumn
}
}or register globally:
import ElementUI from 'element-ui';
import DataTableColumn from 'vue-data-table-column';
...
Vue.use(ElementUI);
Vue.use(DataTableColumn);
...
new Vue({
el: '#app',
render: h => h(App),
});And then use the component:
<template>
<el-table>
<data-table-column
v-model="filter"
:column-props="{ ...original el-table-column props... }"
:filter-props="{ ...filter props... }"
></data-table-column>
</el-table>
</template>Available filter types:
textorinput- text filterselect- dropdown filterdate- date range filterdatetime- date time range filter
Filter properties:
| Prop | Type | Default | Description |
|---|---|---|---|
| type | String | Filter type ('text','select','date','datetime') | |
| data | Array | Data for select filter [{label, value}] | |
| filterMethod | Function | Same as el-table-column filter method | |
| callbackMethod | Function | Call when v-model changed (column, prop, value) | |
| placeholder | String | Filter placeholder | |
| width | String | 230px | Filter popover width |
| icon | String | el-icon-search | Field icon class |
| dateFormat | String | yyyy-MM-dd | Date field display format |
| dateValueFormat | String | yyyy-MM-dd | Date field value format |
| dateTimeFormat | String | yyyy-MM-dd HH:mm:ss | Datetime field display format |
| dateTimeValueFormat | String | yyyy-MM-dd HH:mm:ss | Datetime field value format |
| defaultTime | Array | [00:00:00, 23:59:59] | Default time range for datetime field |
All contributions are welcome send your PR and Issues.
This project is licensed under the MIT License - see the LICENSE file for details.