-
Notifications
You must be signed in to change notification settings - Fork 669
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-ui-4] Allow the texts in input element to be painted into the top and bottom padding area. #1941
Comments
|
Actually, this is probably duplicate of #1717. |
|
Indeed. |
I don't see a resolution other than your proposal, given the webcompat reality today. @fantasai can you suggest the best spot to make this change? We're going to fix the Firefox bug as noted. It would be good to document the de facto standard in the spec. Thx! |
There is form styling in CSS UI but about appearance :/ |
|
Issue #1717 took a much more round about way of arriving at the same proposal you have here. Nice work @yachiehwu! I'm closing #1717 in favor of this one. @jetvillegas it's awesome to hear that you are fixing this in firefox! This will definitely take out a lot of web compat issues :D/. There are several more compat examples affected by this raised in whatwg/compat/issues/81 (thanks to @denschub) including:
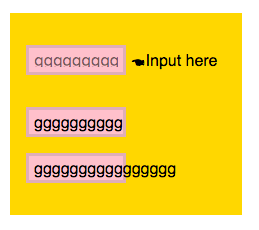
To echo @jetvillegas' last question, @fantasai, @frivoal, @tabatkins et al, can you provide some guidance where in the spec this should go? I've also got a ref test for the proposed behavior up at web-platform-tests/wpt/pull/8080. Here is what test looks like ( |
per discussion in w3c/csswg-drafts#1941
|
css-overflow seems like the least bad fit, but at the same time this is very specific to the So, css-overflow-4 for now, and later moving to a replaced element spec if we ever get one? Agenda+ to get a resolution on the behavior, and on the spec it should go to. |
|
Note: Firefox59 has made the change to be able to paint on the padding in the vertical direction. |
|
@jetvillegas I would put it into css-overflow-3, given we don't have a form-controls spec yet. Alternately, css-ui-4. |
|
Just to clarify the new layout we implemented in Firefox 59: we now allow overflow to paint into the padding in the block axis for |
|
The Working Group just discussed
The full IRC log of that discussion<dael> Topic: [css-boxmodel] Allow the texts in input element to be painted into the top and bottom padding area.<dael> github: https://github.com//issues/1941 <dael> dbaron: I can comment a bit. This is a long standing interop issue that should be spec somewhere. Overflow behaves slightly differently on input then everywhere else. top and bottom padding is different then left and right. Gecko had to imitate the weird behavior of other impl because it was a compat issue. <dael> astearns: You're in favor of spec this and it looks like there's rough consensus on putting it in overflow 3 <dael> bradk: Isn't this more of a shadow dom thing where shadow dom doesn't match between brwosers? <dael> dbaron: I don't think that's why the problem exists. IT's that it responds differently to top/bottom padding to left/right padding. It doesn't have anything to do with the shadow dom <dael> bradk: Is it a bug or does it need to be spec? <dael> dbaron: I needs spec because there's sites depending on it. We were last to impl and got substantial # of bugs. <dael> Rossen_: We went through internap re-impl of the controls to make them more driven my html/css and I think what this issue suggests is for some controls there are missing box model features that would allow one to create the compat input type. We had to add a custom/private flexbox property value that's not publicly exposed to handle that behavior. <dael> Rossen_: So what bradk is saying is partially true that we have a different structure inside the shadow dom, but I also know there are some missing layout primitives that would allow one the flexibility of creating a compat control and I think this is one. <dael> bradk: I don't know enough about it to object. It just seems weird we're spec special rules for inputs. <dael> fantasai: I would put this into the UI b/c it seems more a quirk about the control then about overflow impl. You could have it so the input can be sized to take the padding area so its content area expands into padding in veritical axis. That would satisfy constraints w/o overflow <dael> fantasai: We don't have to spec how it works, but if this is a behavior of form controls we can put it in UI. <dael> dbaron: I don't think it makes that much sense floating in UI spec. <tantek> I tend to agree that it should go in box model <dael> Rossen_: What are the other use cases where we need this behavior so it doesn't belong to UI. If we have those use cases this should go to box model. If we only need it for input parking it in UI for now is fine. <dael> dbaron: I don't think it has use cases. It's that htis is different. If impl did it the normal way that would be fine, but this isn't want impl do and people depend on it. <dael> bradk: Is it related to how the ink for a descendor can go into padding? <dael> dbaron: That's part of the overflow prop. If you have overflow hidden that's cut off. <dael> tantek: If this is for compat only another option is the compat spec. <dael> Rossen_: I like that. <dael> dbaron: I think the goal of the compat spec is it wants to drive itself out of existance as it moves things into other specs. <dael> tantek: I thought it was a parking ground for things we wish didn't exist. <dael> dbaron: I think it's for things the spec authors wish didn't exist, but it does in the real world so it needs to exist. <dael> tantek: A compat section in box model? <dael> Rossen_: I don't htink there's enough merit for this in box model. Only use case is to allow overflowing text on top of padding area for input type text controls. It's a very quirky control sepecific behavior that we all emulate. Internally we do use something similar to wahts' rpopo here which is allow the quirky bad behavior to exist so we have web compat. <dael> Rossen_: I don't believe it's requested for general box model. It's too specific. If we put it in box model people will begint o desire it and have quirky use cases. <dael> astearns: If there's use cases then there's a reason for it to be there. <tantek> per Rossen reasoning I would prefer Compat spec <dael> astearns: We're at time. It does seem like it should be css ui, but it is overflow as well so perhaps a note in overflow about this quirk. <dael> dbaron?: sgtm <dael> astearns: Obj to spec this in CSS uI 4 <dael> tantek: Everything Rossen_ said about box model is true to UI. <dael> Rossen_: Use case is input <dael> tantek: Use case is compat <dael> dbaron: UI is the placeholder for the to be written form control spec. THat's why it's suggested. <dael> Rossen_: Precisely. <dael> tantek: I"m a -0 on it. <dael> Rossen_: As soon as we have a form control spec I"m in full support of moving the quirk there. <dael> RESOLVED: Spec this in CSS UI 4 <dbaron> s/dbaron?/dbaron/ <dael> astearns: With that we're done. Thanks everybody for calling. |
|
I'm OK with putting this in UI-4 this, but we're going to need more details about what the behavior is. The spec cannot just be to allow text to be painted in the top and bottom padding, because I don't think there's anything forbidding it in the first place. If you do the same thing with a div instead of the input, the content will overflow into the padding. I suppose that if we're defining how
I suppose there's more, but I don't know it off the top of my head, and would greately appreciate input from browsers, so that I don't have to do much reverse engineering. By the way, is this best explained in terms of a dedicated and simple (given that there's only ever a single line of plain text) layout model, or should this be explained in terms of existing CSS things applied to various anonymous / shadow boxes, with some amount of property hoisting? |
|
@frivoal The spec now states:
Source: https://drafts.csswg.org/css-ui-4/#control-specific-rules But that’s not what browsers do. When Demo: https://codepen.io/simevidas/pen/zWRGJd Shouldn’t the spec match browsers, or did I misunderstand it? |
|
You're right. Not totally sure how line-height got added to the list, as it does have an effect. Correcting the spec. |
|
It probably refers to https://codepen.io/webcompat/pen/qoxqOm
|



Browser tests: Firefox, Chrome, Safari, Edge
Test Summary:
(1) In the vertical direction: when the height of the text is larger than the height of the content area.
(2) In the horizontal direction:
None of these four browsers paints the texts out of the content in the horizontal direction.
Things which don't have impacts on these four browsers:
Things which change on these four browsers:
Proposal:
Allow the texts in input to be painted into the top and bottom padding area.
With this change, this is likely to resolve the web-compatible issue as the research we described above. There are some sites with this web-compatible issue have been posted on Mozilla bug 752790.
Furthermore, visually, for users/developers when content's background color is the same as the padding’s background color, it is not clear where the boundaries of the content area are. Without clipping the texts in the vertical padding, it makes the texts in input look more friendly to users.
The text was updated successfully, but these errors were encountered: