-
Notifications
You must be signed in to change notification settings - Fork 669
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[css-grid] "Maximize Tracks" shouldn't distribute equally for flexible tracks #3693
Comments
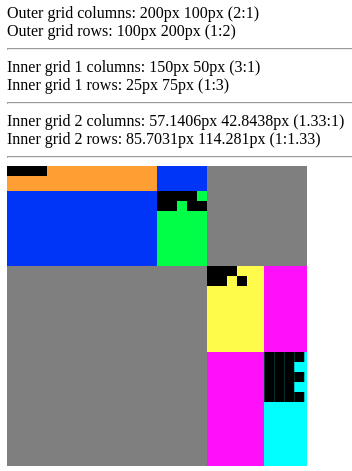
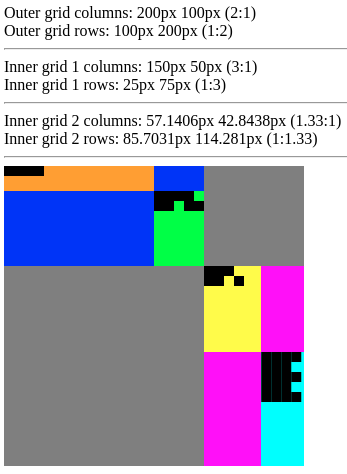
A more complex example:<div id="log"></div>
<div id="grid">
<div id="item1">
<div id="item1-sub1">XXXX</div>
<div id="item1-sub2">XXXX XX XX</div>
</div>
<div id="item2" class="secondRowSecondColumn">
<div id="item2-sub1">XXX XX X</div>
<div id="item2-sub2">XXXX XXX XXXX XXX XXXX</div>
</div>
</div>#grid {
font: 10px/1 Ahem;
display: grid;
grid: 1fr 2fr / 2fr 1fr;
width: 300px;
height: 300px;
background-color: grey;
}
#item1 {
display: grid;
grid: 1fr 3fr / 3fr 1fr;
grid-area: 1 / 1;
background-color: blue;
}
#item1-sub1 {
grid-area: 1 / 1;
background-color: orange;
}
#item1-sub2 {
grid-area: 2 / 2;
background-color: lime;
}
#item2 {
display: grid;
grid: 3fr 4fr / 4fr 3fr;
grid-area: 2 / 2;
background-color: magenta;
}
#item2-sub1 {
grid-area: 1 / 1;
background-color: yellow;
}
#item2-sub2 {
grid-area: 2 / 2;
background-color: cyan;
}function tracks(id, prop) {
var el = document.getElementById(id);
var cols = getComputedStyle(el)[prop];
var ratios = cols.split(" ").map(parseFloat);
var min = Math.min(...ratios);
ratios = ratios.map(n => Math.round(n / min * 100) / 100);
return `${cols} (${ratios.join(":")})`;
}
var log = document.getElementById("log");
log.append(
"Outer grid columns: ", tracks("grid", "gridTemplateColumns"),
document.createElement("br"),
"Outer grid rows: ", tracks("grid", "gridTemplateRows"),
document.createElement("hr"),
"Inner grid 1 columns: ", tracks("item1", "gridTemplateColumns"),
document.createElement("br"),
"Inner grid 1 rows: ", tracks("item1", "gridTemplateRows"),
document.createElement("hr"),
"Inner grid 2 columns: ", tracks("item2", "gridTemplateColumns"),
document.createElement("br"),
"Inner grid 2 rows: ", tracks("item2", "gridTemplateRows"),
document.createElement("hr"),
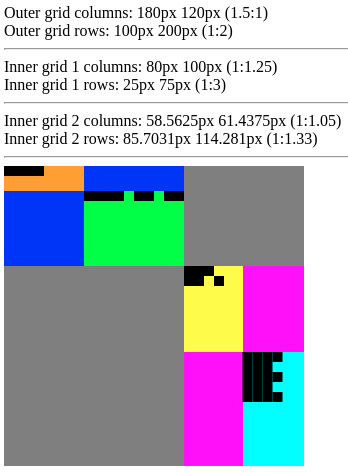
);Before #2177 the track size ratios corresponded to their flex factors (because the minimum contributions are small enough). With the current spec, ratios are totally screwed. Maximizing tracks using their flex factor ratios improves them just a little bit. Not maximizing flexible tracks provides the old behavior, I think that's the expected one.
|
|
BTW, not maximizing flexible tracks should be equivalent to not increasing their growth limit, i.e. drop this:
What was this amendment trying to solve? I don't see this getting discussed in #2177. |
…owth limit equal to their base size in all cases; and therefore not grow during Maximize Tracks. #3693
|
Flexible tracks shouldn't be affected by the "Maximize Tracks" section at all... I think what we should have done instead was calculate the base sizes and then just set the growth limits to the base sizes. Updated the spec to do that. r=Oriol Agenda+ to request WG review |
|
The CSS Working Group just discussed
The full IRC log of that discussion<dael> Topic: "Maximize Tracks" shouldn't distribute equally for flexible tracks<dael> github: https://github.com//issues/3693 <dael> fantasai: this was another fix for errors <dael> fantasai: There was a statement where we made a mistake saying treat max sizing same as min sizing. Trying to select a class of tracks and didn't use the right words. <dael> astearns: Okay <dael> fantasai: Just fixing an error. Happy is people want to look at it <dael> astearns: Given issue discussion looks correct. oriol said it looks good <dael> fantasai: These were co-edited with oriol so he thinks they're correct <dael> astearns: Comments on this change? Objections? <dael> RESOLVED: Accept change in https://github.com//issues/3693 |
|
@fantasai Thinking about this again, "treating flexible tracks as having an infinite growth limit" can make it seem that this is just a temporal thing just for step §11.5.4, and after that the growth limit is set back to its old value. But that's not the case, since §11.5.5 assumes flexible tracks will still have an infinite growth limit. So instead of "treating", maybe it should say "Set the growth limit of flexible tracks to infinity"? But then why not set that at the beginning in https://drafts.csswg.org/css-grid/#algo-init ? I think it would be equivalent, I don't remember if we considered it. |
|
@Loirooriol I believe your last comment was handled in #4313 so marking the issue as closed. Please mark Commenter Satisfied if you are happy with the edits here. :) |
|
Yes #4313 finished this, it seems good now. |




From https://drafts.csswg.org/css-grid/#algo-grow-tracks,
This step used not to be relevant for flexible tracks, because their growth limit is initially set to their base size.
However, since #2177, the growth limit can be increased in https://drafts.csswg.org/css-grid/#algo-spanning-flex-items
Therefore, consider https://jsfiddle.net/3kbz9j2g/
The minimum contribution of the item is 0 so it doesn't increase the base sizes of the tracks. But both tracks are treated as if they had an
automax track sizing function, so the max-content contribution of the item (200px) is distributed into growth limits, 50px to the first column and 150px into the 2nd one.So we reach https://drafts.csswg.org/css-grid/#algo-grow-tracks as follows:
100px0px, growth limit50px.0px, growth limit150px.Then if the
100pxare distributed equally:0px50px, growth limit50px.50px, growth limit150px.And https://drafts.csswg.org/css-grid/#algo-flex-tracks is no-op since the free space is 0.
So the column ratios end up being 1:1 instead of 1:3. This doesn't look good to me. I think that
The text was updated successfully, but these errors were encountered: