扫码加微信,备注微人事,进群讨论。
微人事是一个前后端分离的人力资源管理系统,项目采用 SpringBoot+Vue 开发,项目加入常见的企业级应用所涉及到的技术点,例如 Redis、RabbitMQ 等。
- Spring Boot
- Spring Security
- MyBatis
- MySQL
- Redis
- RabbitMQ
- Spring Cache
- WebSocket
- ...
- Vue
- ElementUI
- axios
- vue-router
- Vuex
- WebSocket
- vue-cli4
- ...
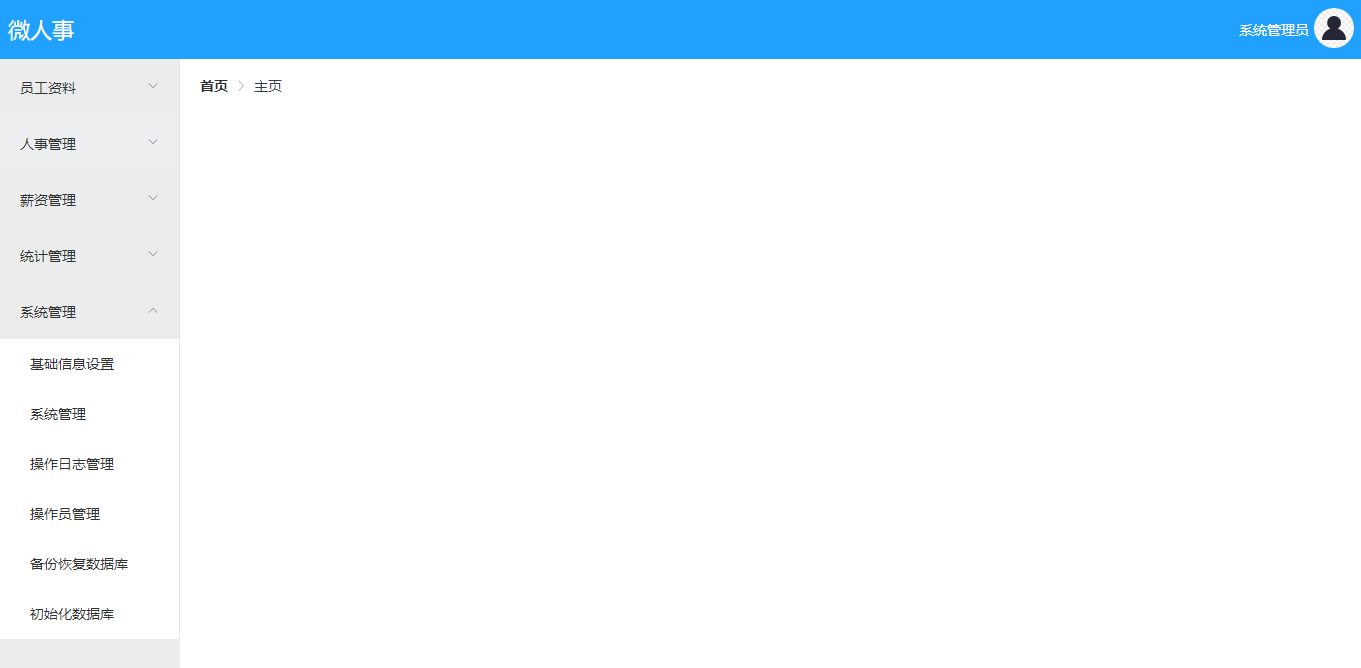
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:
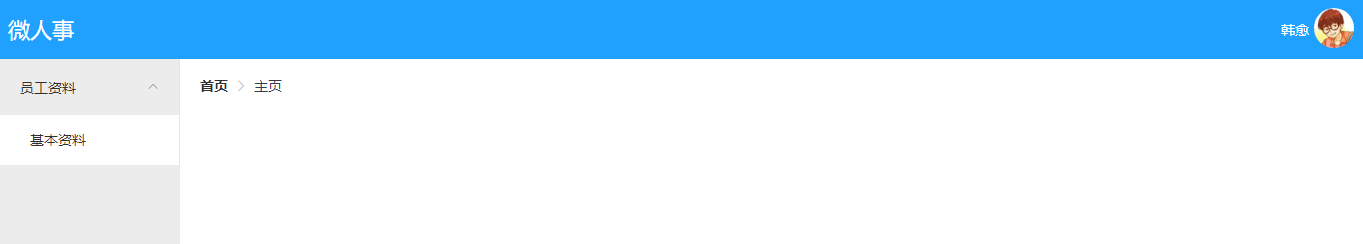
不同用户登录上来之后,可能看到的会有差异,如下:
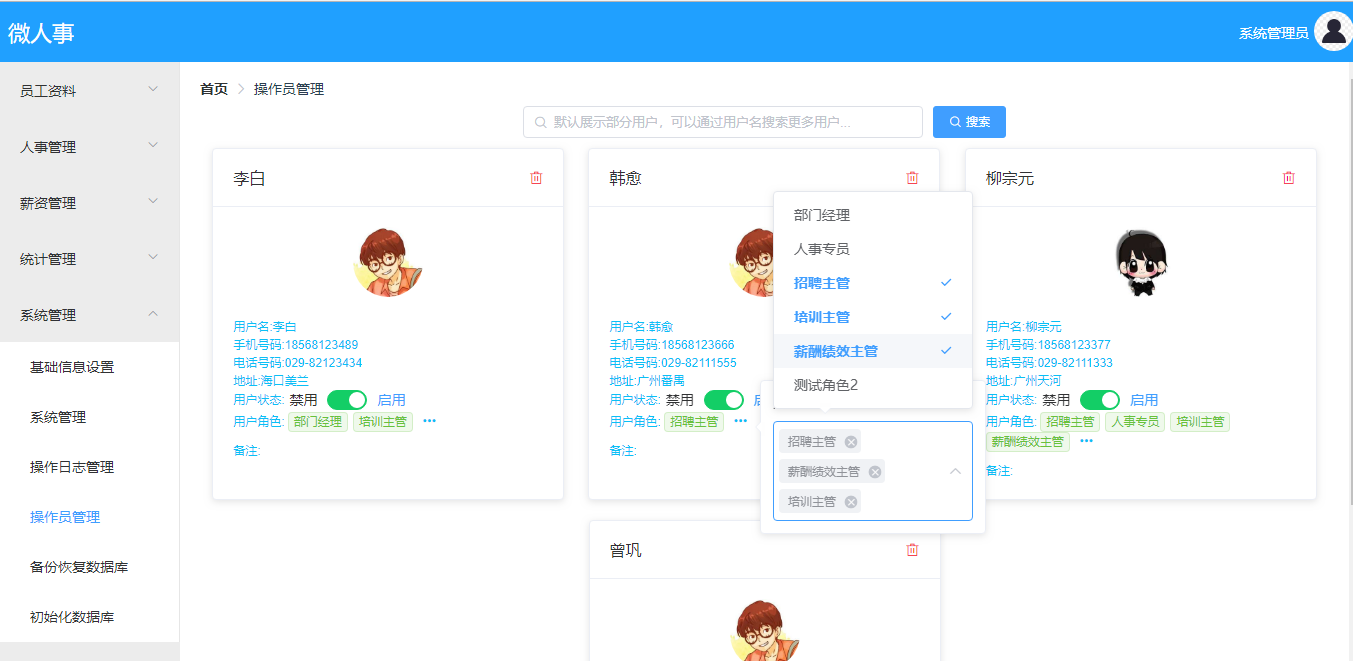
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:
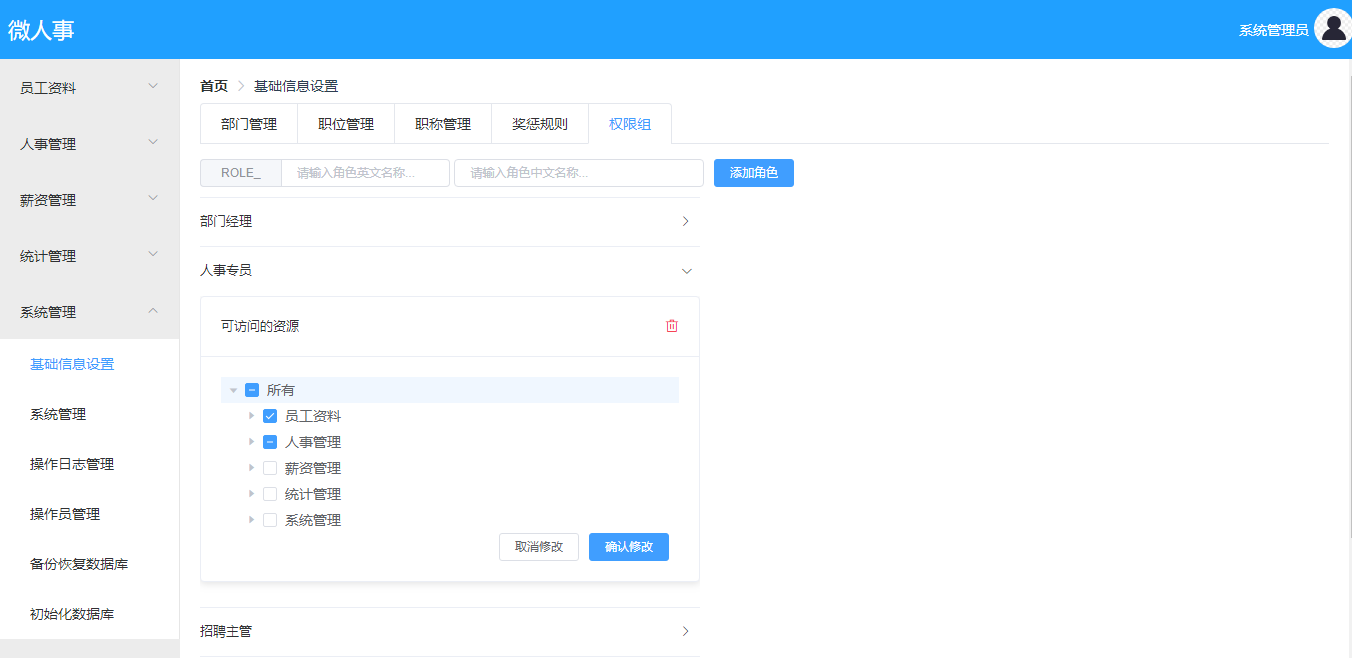
系统管理员也可以管理不同角色可以操作的资源,页面如下:
- clone 项目到本地
git@github.com:lenve/vhr.git - 数据库脚本使用 Flyway 管理,不需要手动导入脚本,提前在本地 MySQL 中创建一个空的数据库 vhr,并修改项目中关于数据的配置(resources 目录下的 application.properties 文件中)即可
- 提前准备好 Redis,在 项目的 application.properties 文件中,将 Redis 配置改为自己的
- 提前准备好 RabbitMQ,在项目的 application.properties 文件中将 RabbitMQ 的配置改为自己的(注意,RabbitMQ 需要分别修改 mailserver 和 vhrserver 的配置文件)
- 在 IntelliJ IDEA 中打开 vhr 项目,启动 mailserver 模块
- 运行 vhrserver 中的 vhr-web 模块
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 http://localhost:8081/index.html 即可访问我们的项目,如果要做二次开发,请继续看第七、八步。
- 进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖
npm install
# 在 localhost:8080 启动项目
npm run serve
由于我在 vuehr 项目中已经配置了端口转发,将数据转发到 Spring Boot 上,因此项目启动之后,在浏览器中输入 http://localhost:8080 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到 Spring Boot 中(注意此时不要关闭 Sprin gBoot 项目)。
- 最后可以用 WebStorm 等工具打开 vuehr 项目,继续开发,开发完成后,当项目要上线时,依然进入到 vuehr 目录,然后执行如下命令:
npm run build
该命令执行成功之后,vuehr 目录下生成一个 dist 文件夹,将该文件夹中的两个文件 static 和 index.html 拷贝到 Spring Boot 项目中 resources/static/ 目录下,然后就可以像第 6 步那样直接访问了(关于前后端分离部署,大家也可以参考这个使用 Nginx 部署前后端分离项目,解决跨域问题)。
步骤 7 中需要大家对 NodeJS、NPM 等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐 Vue 官方教程。
文档是对项目开发过程中遇到的一些问题的详细记录,主要是为了帮助没有基础的小伙伴快速理解这个项目。
- 权限数据库设计
- 服务端环境搭建
- 动态处理角色和资源的关系
- 密码加密并加盐
- 服务端异常的统一处理
- axios 请求封装,请求异常统一处理
- 将请求方法挂到Vue上
- 登录状态的保存
- 登录成功后动态加载组件
- 角色资源关系管理
- 用户角色关系管理
本次更新版本:v20180110
本次更新完成了部门管理功能,页面在 [系统管理->基础信息设置->部门管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
本次更新版本:v20180112
本次更新完成了职称管理和职位管理,页面在 [系统管理->基础信息设置->职位管理] 和 [系统管理->基础信息设置->职称管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
本次更新版本:v20180115
本次更新完成了员工基本信息管理,页面在 [员工资料->基本资料]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
本次更新版本:v20180116
本次更新完成了员工的高级搜索功能,页面在 [员工资料->基本资料]
本次更新版本:v20180117
本次更新完成了员工数据的导入导出功能,即可将员工数据导出为Excel,也可以将外部Excel导入到员工数据表中,页面在 [员工资料->基本资料]
本次更新版本:v20180119
本次更新主要实现了当管理员添加一个用户时,添加成功后,会根据该用户的邮箱自动向用户发送一封欢迎入职邮件,页面在 [员工资料->基本资料->添加员工] 详情可以参考下面的文档。 注意:邮件发送需要小伙伴小伙伴自己配置授权码,配置方式参考下面的文档,配置文件在src/main/java/org/sang/common/EmailRunnable.java
本次更新版本:v20180125
本次更新主要完成了工资账套管理功能,页面在 [薪资管理->工资账套管理]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
本次更新版本:v20180126
本次更新主要完成了员工账套设置功能,页面在 [薪资管理->员工账套设置]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
本次更新版本:v20180202
本次更新完成了HR在线聊天功能,页面在 [Home页->右上角铃铛->好友聊天]
本次更新版本:v20180205
本次更新完成了管理员发送系统通知功能,页面在 [Home页->右上角铃铛->系统通知]
本次更新也更新了数据库脚本,小伙伴们需要重新下载数据库脚本执行。
本次更新版本:v20191222
本次更新是一次规模较大的更新,整个项目的版本得到升级,同时引入了多模块、RabbitMQ 等技术栈。
关注公众号江南一点雨,专注于 Spring Boot+微服务,定期视频教程分享,关注后回复 2TB ,领取松哥为你精心准备的超 2TB 免费 Java 学习资源。
Copyright 2018 王松
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.