If you find my work useful you can buy me a coffee, I am very thankful for your support.
Dynamically generated QR codes for modern browsers.
Uses kjua and
QR Code Generator (MIT).
If you are looking for a solutions to generate QR Codes with Angular, you can look into ngx-kjua.
Click here
const code = kjua(options);
document.getElementById("container").appendChild(code);As you can set the size of the image, the amount of 'modules' (black/white boxes that make up the QR-code) is calculated based on the size and the amount of quiet modules. The calculation can result in an odd number so that a module is e.g. 4.5 pixels big. The resulting image will be drawn fuzzy if crisp is set to false. Setting it to true will result in 'sharp' lines.
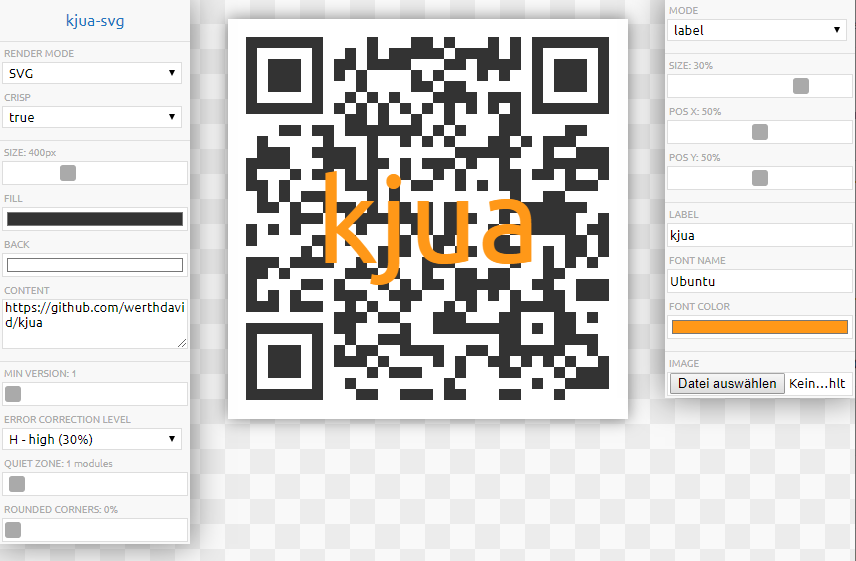
Kjua lets you embed a text or image to the code. This can be set with the setting mode.
This can reduce the readability of the code!
Use this, if you want a label AND an image. In these modes mSize, mPosX and mPosY can be provided as an array.
In mode labelimage, the first value (index 0) of the mSize, mPosX and mPosY arrays is used for the label,
the second value (index 1) is used for image and vice versa. Also in labelimage mode, the label is drawn before the
image is drawn and therefore kinda "in the background" if the two overlap.
textencoded content (defaults to ``)renderrender-mode: 'image', 'canvas', 'svg' (defaults toimage)crisprender pixel-perfect lines (defaults totrue)minVersionminimum version: 1..40 (defaults to1)ecLevelerror correction level: 'L', 'M', 'Q' or 'H' (defaults toL)sizesize in pixel (defaults to200)fillcode color (defaults to#333)backbackground color (defaults to#fff, for transparent use''ornull)roundedroundend corners in pc: 0..100 (defaults to0, not working ifrenderis set tosvg)quietquiet zone in modules (defaults to0)modemodes: 'plain', 'label', 'image', 'imagelabel' or 'labelimage' (defaults toplain, setlabelorimageproperty if you change this)mSizelabel/image size in pc: 0..100 (defaults to30) or a number-array ifmodeis 'imagelabel' or 'labelimage'mPosXlabel/image pos x in pc: 0..100 (defaults to50) or a number-array ifmodeis 'imagelabel' or 'labelimage'mPosYlabel/image pos y in pc: 0..100 (defaults to50) or a number-array ifmodeis 'imagelabel' or 'labelimage'labeladditional label text (defaults to ``)fontnamefont for additional label text (defaults tosans-serif)fontcolorfont-color for additional label text (defaults to#333)fontoutlinedraw an outline on the label text in the color of theback(defaults totrue)imageadditional image (defaults toundefined, use an HTMLImageElement or base64-string)imageAsCodedraw the image as part of the code (defaults tofalse)
More details can be found on larsjung.de/kjua
possibility to render QR-codes as SVG- image can be provided as base64-string
- draw the image as part of the code -->
imageAsCode - new
modes:labelimageandimagelabel - Typescript-types