gin-myboot 基于 gin-vue-admin 分化而来,原版 git:https://github.com/flipped-aurora/gin-vue-admin
gitee地址: https://gitee.com/westhack/gin-myboot
github地址: https://github.com/westhack/gin-myboot
在线文档 : http://docs.limaopu.com
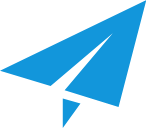
gin-myboot 是一个基于 vue 和 gin 开发的全栈前后端分离的后台管理系统,集成jwt鉴权,动态路由,动态菜单,casbin鉴权,表单生成器,代码生成器等功能,提供多种示例文件,让您把更多时间专注在业务开发上。
测试用户名:admin
测试密码:123456
- node版本 > v8.6.0
- golang版本 >= v1.17
- IDE推荐:Goland
使用 Goland 等编辑工具,打开server目录,不可以打开 gin-myboot 根目录
# 克隆项目
git clone https://gitee.com/westhack/gin-myboot.git
# 进入server文件夹
cd server
# 使用 go mod 并安装go依赖包
go generate
# 运行
go run mian.go
# 开发环境推荐使用 `air` http://github.com/cosmtrek/air
air -c .air.toml
# 编译
go build -o server main.go (windows编译命令为go build -o server.exe main.go )
# 运行二进制
./server (windows运行命令为 server.exe)# 进入web文件夹
cd backend-ui
# 安装依赖
yarn install || npm install
# 启动web项目
yarn serve || npm servego get -u github.com/swaggo/swag/cmd/swag
由于国内没法安装 go.org/x 包下面的东西,推荐使用 goproxy.cn 或者 goproxy.io
# 如果您使用的 Go 版本是 1.13 - 1.15 需要手动设置GO111MODULE=on, 开启方式如下命令, 如果你的 Go 版本 是 1.16 ~ 最新版 可以忽略以下步骤一
# 步骤一、启用 Go Modules 功能
go env -w GO111MODULE=on
# 步骤二、配置 GOPROXY 环境变量
go env -w GOPROXY=https://goproxy.cn,https://goproxy.io,direct
# 如果嫌弃麻烦,可以使用go generate 编译前自动执行代码, 不过这个不能使用 `Goland` 或者 `Vscode` 的 命令行终端
cd server
go generate -run "go env -w .*?"
# 使用如下命令下载swag
go get -u github.com/swaggo/swag/cmd/swagcd server
swag init执行上面的命令后,server目录下会出现docs文件夹里的
docs.go,swagger.json,swagger.yaml三个文件更新,启动go服务之后, 在浏览器输入 http://localhost:8888/swagger/index.html 即可查看swagger文档
- 前端:用基于 Vue 的 Antdv 构建基础页面。
- 后端:用 Gin 快速搭建基础restful风格API,Gin 是一个go语言编写的Web框架。
- 数据库:采用
MySql(5.6.44)版本,使用 gorm 实现对数据库的基本操作。 - 缓存:使用
Redis实现记录当前活跃用户的jwt令牌并实现多点登录限制。 - API文档:使用
Swagger构建自动化文档。 - 配置文件:使用 fsnotify 和 viper 实现
yaml格式的配置文件。 - 日志:使用 zap 实现日志记录。
├── server
├── config (配置包)
├── core (核心文件)
├── docs (swagger文档目录)
├── global (全局对象)
├── initialize (初始化)
│ └── internal (初始化内部函数)
├── middleware (中间件层)
├── modules (模块)
│ ├── common (公共模块)
│ ├── ... (更多板块)
│ └── system (系统业务模块)
├── packfile (静态文件打包)
├── resource (静态资源文件夹)
│ └── excel (excel导入导出默认路
├── router (路由层)
├── source (source层)
└── utils (工具包)
├── timer (定时器接口封装)
└── upload (oss接口封装)
└─backend-ui (前端文件)
├─public (发布模板)
└─src (源码包)
├─api (基础接口相关)
├─assets (静态文件)
├─config (前段配置)
├─components (组件)
├─constants (系统常量)
├─router (前端路由)
├─locales (语言包)
├─layouts (布局)
├─mixins (mixin)
├─modules (模块-对于server)
│ ├── common (公共模块)
│ ├── ... (更多板块)
│ └── system (系统业务模块)
├─store (vuex 状态管理仓)
├─utils (前端工具库)
└─views (前端基础页面)
- 权限管理:基于
jwt和casbin实现的权限管理。 - 文件上传下载:实现基于
七牛云,阿里云,腾讯云的文件上传操作(请开发自己去各个平台的申请对应token或者对应key)。 - 用户管理:系统管理员分配用户角色和角色权限。
- 角色管理:创建权限控制的主要对象,可以给角色分配不同api权限和菜单权限。
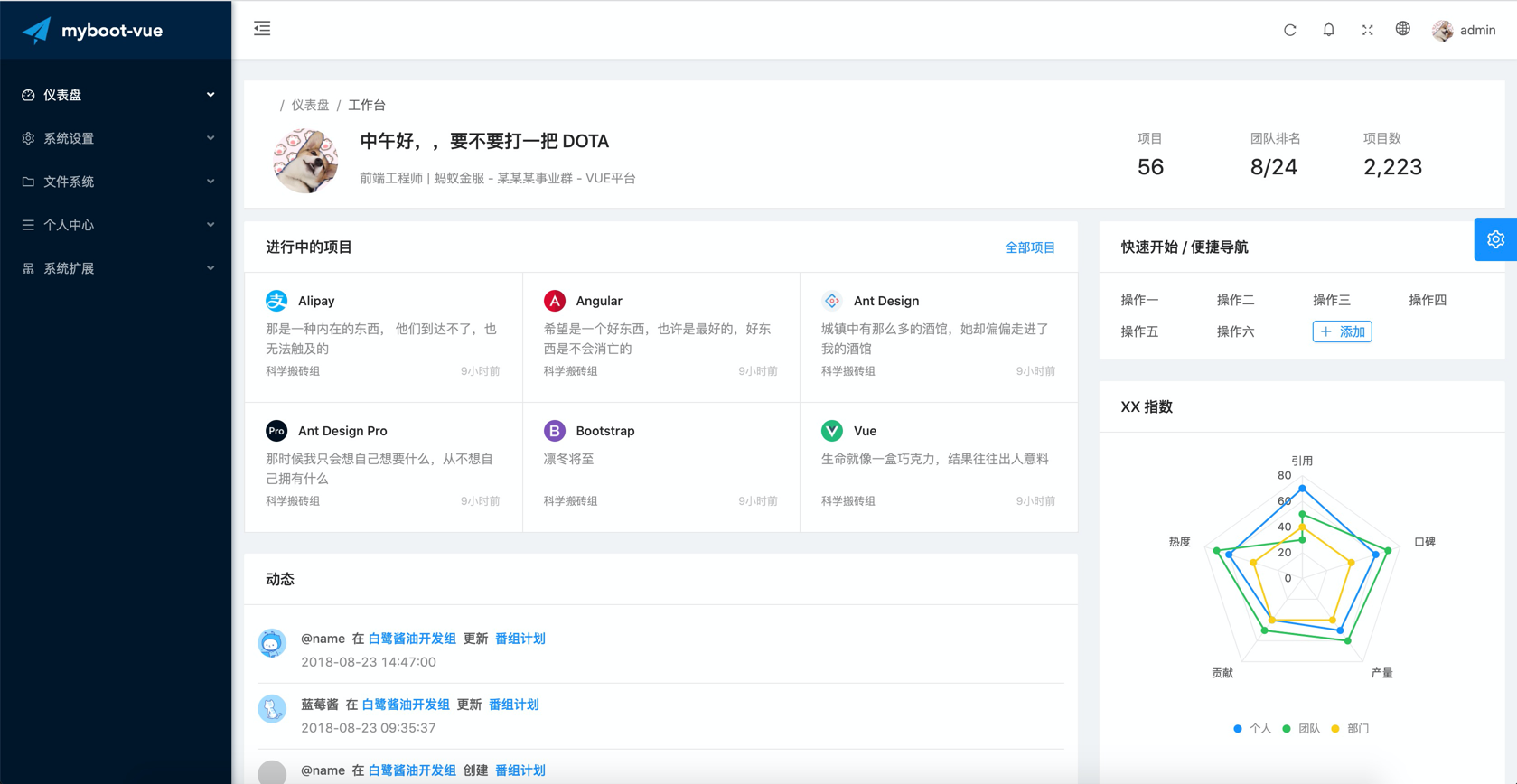
- 菜单管理:实现用户动态菜单配置,实现不同角色不同菜单。
- api管理:不同用户可调用的api接口的权限不同。
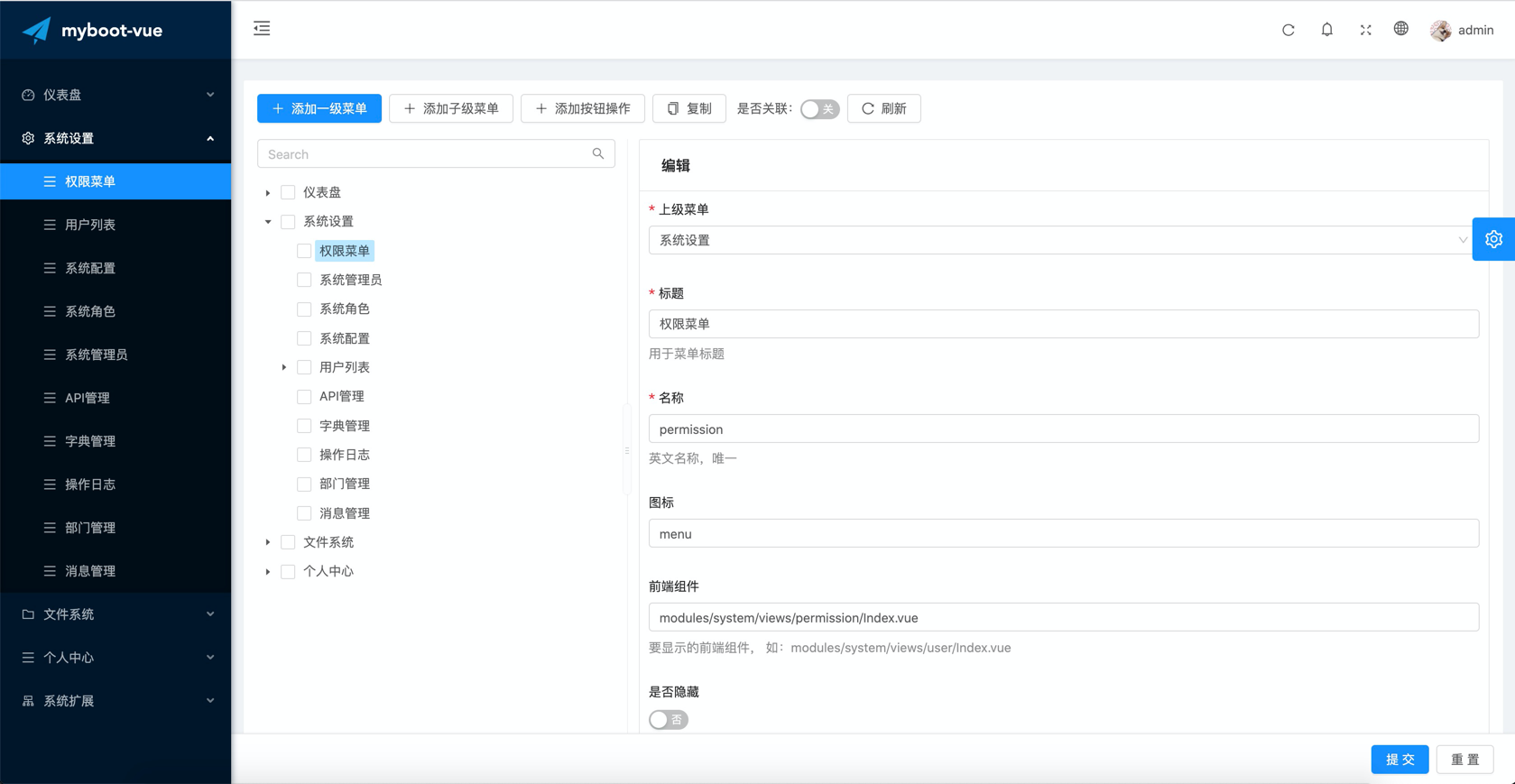
- 配置管理:配置文件可前台修改。
- 缓存管理:管理reids缓存。
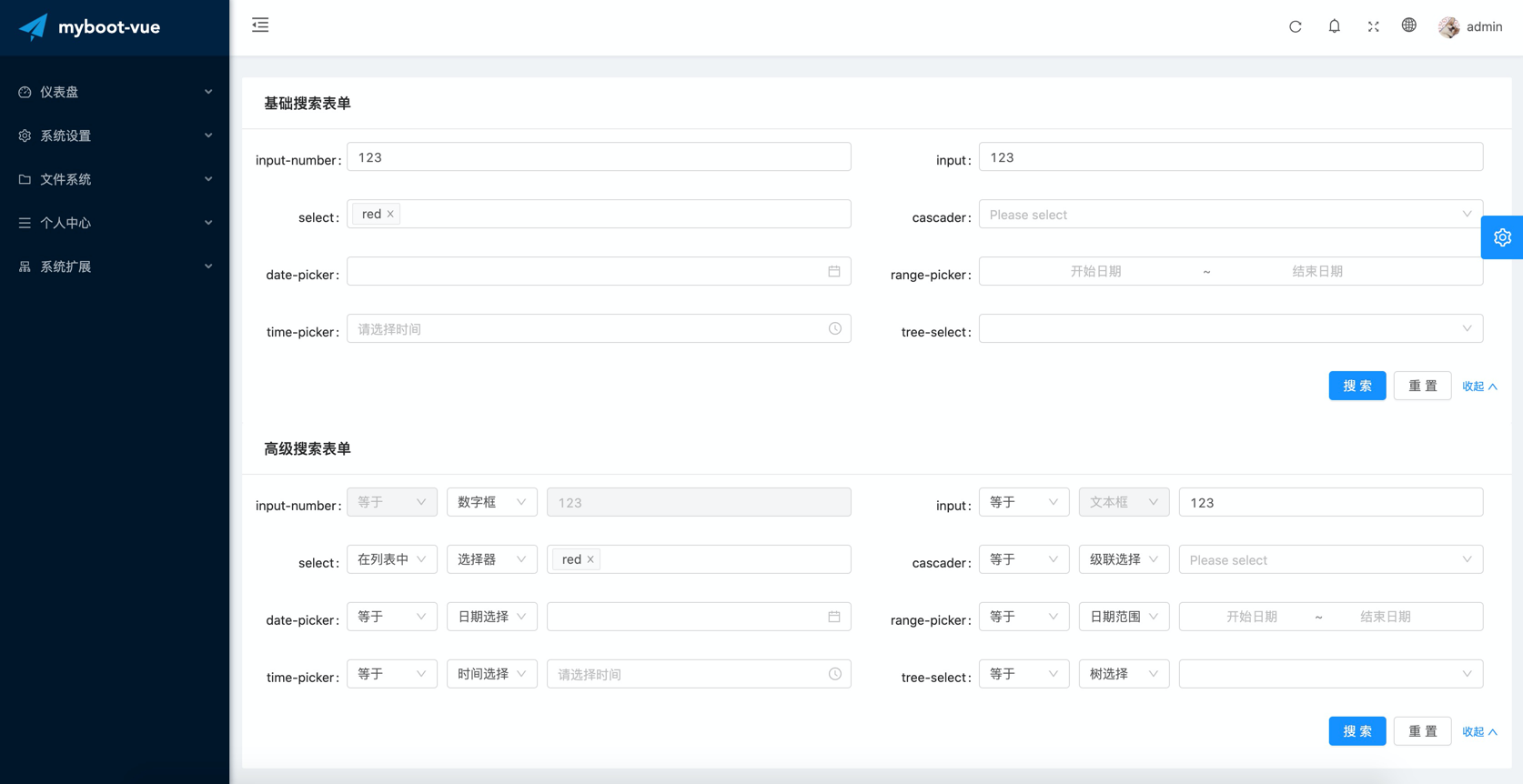
- 条件搜索:动态自定义多条件搜索。
- restful示例:可以参考用户管理模块中的示例API。
- 多点登录限制:需要在
config.yaml中把system中的use-multipoint修改为true(需要自行配置Redis和Config中的Redis参数,测试阶段,有bug请及时反馈)。 - 分片长传:提供文件分片上传和大文件分片上传功能示例。
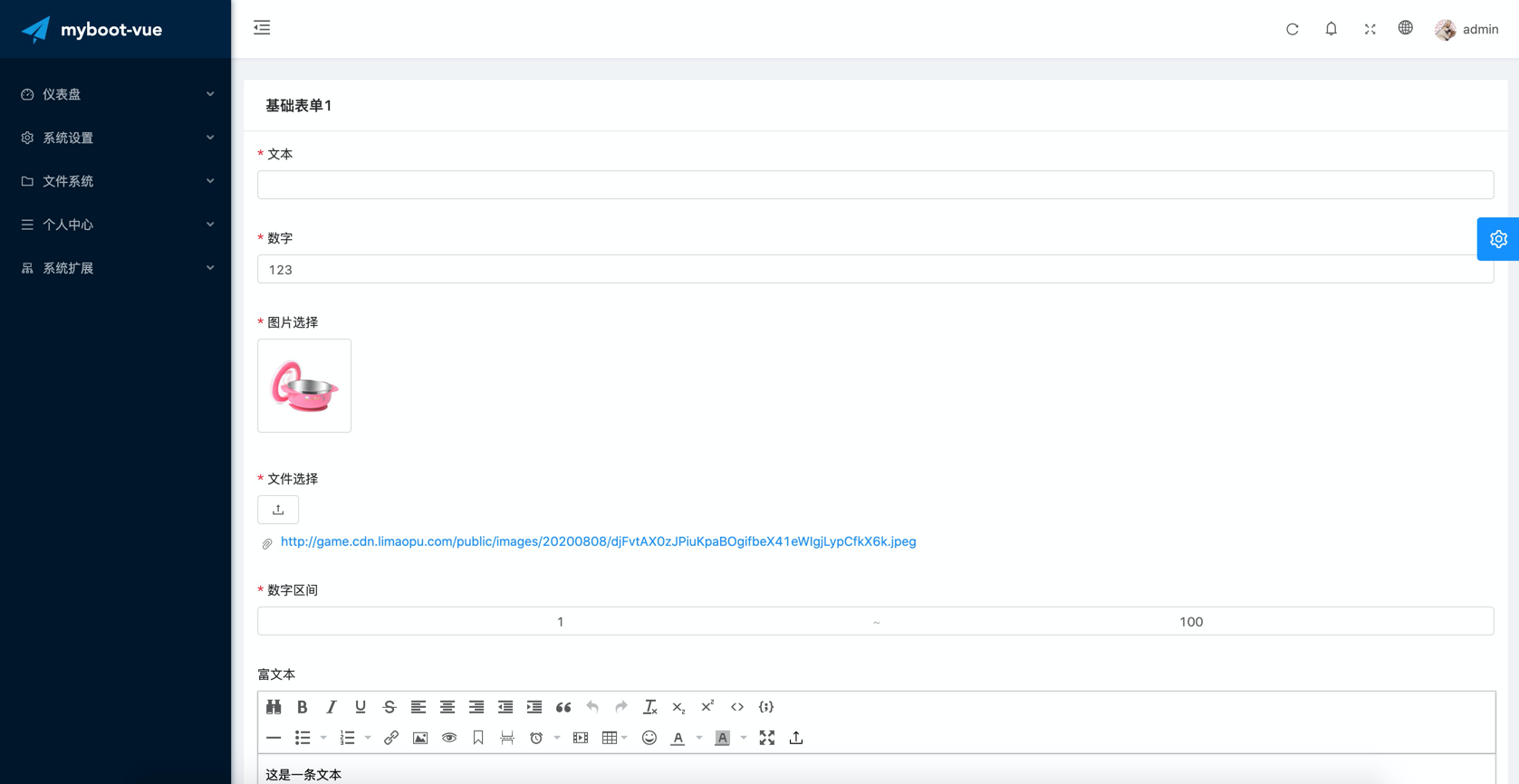
- 表单生成器:参考 /backend-ui/src/modules/demo/views/view1.vue 。
- 代码生成器:后台基础逻辑以及简单curd的代码生成器。