Create a Nuxt.js project in seconds
Make sure you have npx installed (npx is shipped by default since npm 5.2.0)
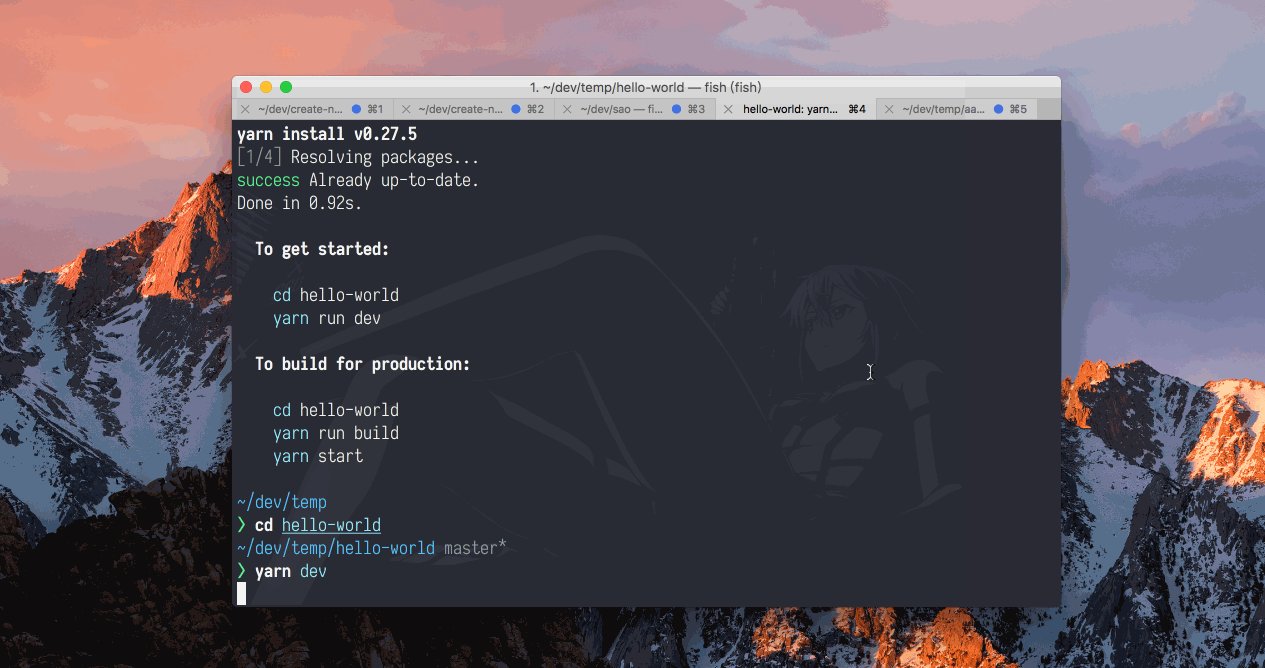
npx create-nuxt-app <my-project>Or starting with npm v6.1 you can do:
npm init nuxt-app <my-project>Or with yarn:
yarn create nuxt-app <my-project>- Choose the package manager
- Yarn
- Npm
- Choose your favorite UI framework:
- None (feel free to add one later)
- Ant Design Vue
- Bootstrap
- Buefy
- Bulma
- Element
- Framevuerk
- iView
- Tachyons
- Tailwind CSS
- Vuetify
- Choose between integrated server-side frameworks:
- Choose Nuxt.js modules:
- Choose linting tools:
- Check the features needed for your project:
- Choose your favorite test framework:
- Choose rendering mode
Alias: -e.
To install nuxt-edge instead of nuxt, add the command line option --edge:
npx create-nuxt-app <my-project> --edgeOr
npm init nuxt-app <my-project> --edgeOr
yarn create nuxt-app <my-project> --edgeAlias: -i. Print out debugging information relating to the local environment and exit.
Alias: -h. Show the help information and exit, include: usage, command and all cli options.
Show debug logs
Alias: -v. Show version number and exit.